Dropdown Menus
Key points:
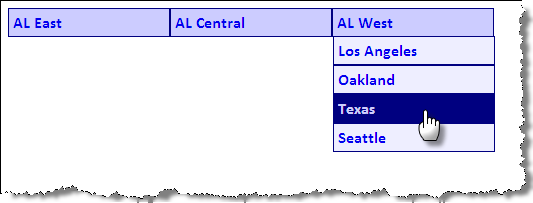
- Make the list 'horizontal'
- Hide the secondary lists
- Use the CSS ":hover" pseudo-class to change secondary list display property


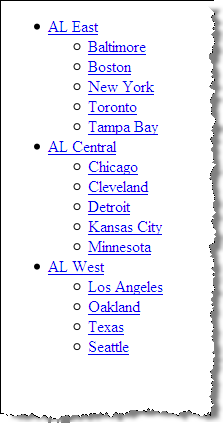
<ul id="dropdown1">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore </a>
</li>
<li>
<a href="#">Boston </a>
</li>
<li>
<a href="#">New York </a>
</li>
<li>
<a href="#">Toronto </a>
</li>
<li>
<a href="#">Tampa Bay </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago </a>
</li>
<li>
<a href="#">Cleveland </a>
</li>
<li>
<a href="#">Detroit </a>
</li>
<li>
<a href="#">Kansas City </a>
</li>
<li>
<a href="#">Minnesota </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston </a>
</li>
<li>
<a href="#">Los Angeles </a>
</li>
<li>
<a href="#">Oakland </a>
</li>
<li>
<a href="#">Texas </a>
</li>
<li>
<a href="#">Seattle </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
float: left;
position: relative;
width: 10em;
}
li ul {
display: none;
top: 1em;
left: 0;
}
li:hover ul { display: block; }