CSS for Page Layout: Fixed Width
Define region widths based upon fixed sizes (pixels).
Use "div" elements to define areas and CSS to arrange them on the page.
<div id="wrapper">
<header> ... </header>
<main>
...
</main>
<nav>
...
</nav>
<footer> ... </footer>
</div>

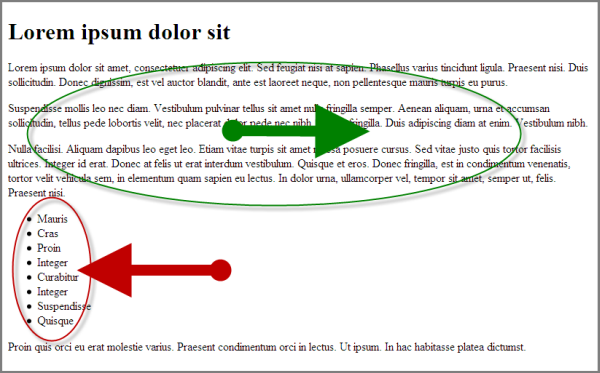
<div id="wrapper">
<header>
<h1>Lorem ipsum dolor sit </h1> </header>
<main>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</p>
<p>Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices. Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros. Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit amet, semper ut, felis. Praesent nisi.
</p> </main>
<nav>
<ul>
<li>Mauris
</li>
<li>Cras
</li>
<li>Proin
</li>
<li>Integer
</li>
<li>Curabitur
</li>
<li>Integer
</li>
<li>Suspendisse
</li>
<li>Quisque
</li> </ul> </nav>
<footer>Proin quis orci eu erat molestie varius. Praesent condimentum orci in lectus. Ut ipsum. In hac habitasse platea dictumst. </footer>
</div> In style
element
(<style>) within head element:
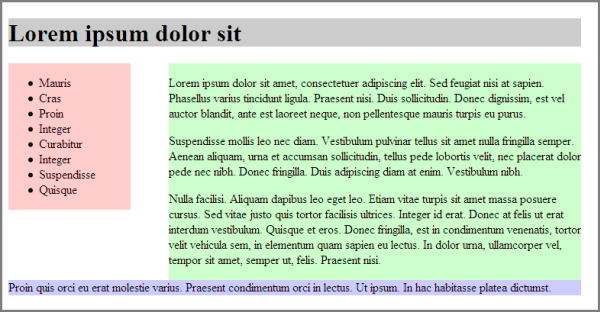
#wrapper {
width: 750px;
margin: 0 auto;
}
header {
width: 100%;
background-color: #ccc;
}
footer {
clear: both;
background-color: #ccf;
}
nav {
width: 160px;
float: left;
background-color: #fcc;
}
main {
width: 540px;
float: right;
background-color: #cfc;
}