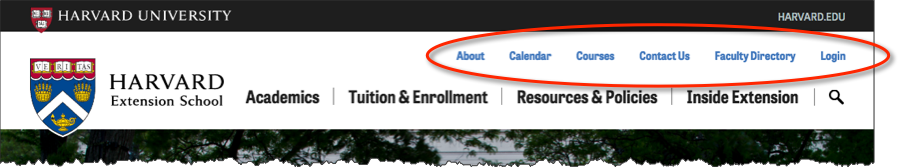
Lists that don't look like lists

Key points:
- remove list styling
- change from "block" to "inline" display
ul { list-style: none; }li { display: inline; }
list-style: none
<ul id="extglobalnav">
<li>About
</li>
<li>Calendar
</li>
<li>Courses
</li>
<li>Contact Us
</li>
<li>Faculty Directory
</li>
<li>Login
</li> </ul> In style
element
(<style>) within head element:
ul#extglobalnav {
list-style: none;
}
li {display: inline;}
<ul id="extglobalnav">
<li>About
</li>
<li>Calendar
</li>
<li>Courses
</li>
<li>Contact Us
</li>
<li>Faculty Directory
</li>
<li>Login
</li> </ul> In style
element
(<style>) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline;
padding-left: 2em;
}