Backgrounds
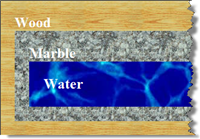
Here we use the following images as backgrounds in div elements.
wood.jpg | marble.jpg | water.jpg |
<div class="wood">Wood
<div class="marble">Marble
<div class="water">Water
</div>
</div>
</div> In style
element
(<style>) within head element:
body {
font-size: 18pt;
font-weight: bold;
color: white;
}
div.wood {
padding: 1em;
background-image: url('images/wood.jpg');
}
div.marble {
background-image: url('images/marble.jpg');
padding: 1em;
}
div.water {
background-image: url('images/water.jpg');
padding: 1em;
}