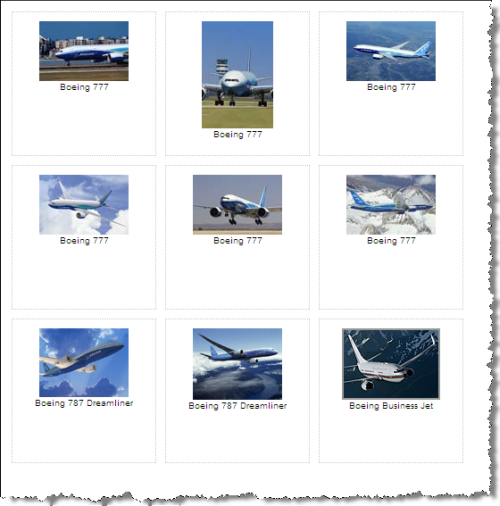
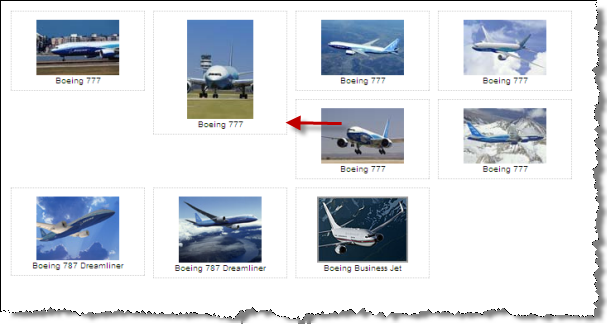
Float adapable table-like presentation
It is important to set height and width!
<ul class="gallery">
<li>
<img src="images/777-t-1.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-2.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-3.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-4.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-5.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-6.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/787-t-1.jpg" alt="777"/>
<br/>
Boeing 787 Dreamliner
</li>
<li>
<img src="images/787-t-2.jpg" alt="777"/>
<br/>
Boeing 787 Dreamliner
</li>
<li>
<img src="images/bbj-t-1.jpg" alt="777"/>
<br/>
Boeing Business Jet
</li> </ul> In style
element
(<style>) within head element:
.gallery li {
float: left;
width: 150px;
padding: 5px;
border: thin dotted #ccc;
margin: 5px;
text-align: center;
font-size: x-small;
list-style: none;
}
#gallery li img { padding-top: 5px; }
body {
font-family: arial,helvetica,sans-serif;
}
<ul class="gallery">
<li>
<img src="images/777-t-1.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-2.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-3.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-4.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-5.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/777-t-6.jpg" alt="777"/>
<br/>
Boeing 777
</li>
<li>
<img src="images/787-t-1.jpg" alt="777"/>
<br/>
Boeing 787 Dreamliner
</li>
<li>
<img src="images/787-t-2.jpg" alt="777"/>
<br/>
Boeing 787 Dreamliner
</li>
<li>
<img src="images/bbj-t-1.jpg" alt="777"/>
<br/>
Boeing Business Jet
</li> </ul> In style
element
(<style>) within head element:
.gallery li {
float: left;
width: 150px;
height: 150px;
padding: 5px;
border: thin dotted #ccc;
margin: 5px;
text-align: center;
font-size: x-small;
list-style: none;
}
#gallery p img { padding-top: 5px; }
body {
font-family: arial,helvetica,sans-serif;
}