Float Opposite
Use float: left and float: right for content to be on
opposite sides.
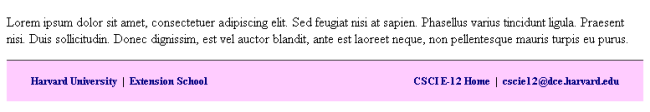
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<footer>
<nav class="course">
<a href="http://cscie12.dce.harvard.edu/">CSCI E-12 Home </a>|
<a href="mailto:cscie12@dce.harvard.edu">cscie12@dce.harvard.edu </a> </nav>
<nav class="global">
<a href="http://www.harvard.edu/">Harvard University </a>|
<a href="http://www.extension.harvard.edu/">Extension School </a> </nav> </footer> In style
element
(<style>) within head element:
footer {
background-color: #fcf;
border-top: thin solid #333;
}
footer nav.course { float: left; }
footer nav.global { float: right; }
footer nav {
padding: 0.25em 0.5em 0.25em 0.5em;
font-size: 0.8rem;
font-family: helvetica, sans-serif;
}
footer nav a:link,
footer nav a:visited,
footer nav a:hover,
footer nav a:active {
text-decoration: none;
color: navy;
font-weight: bold;
padding: 0.25em;
}
footer nav a:hover {
color: #fff;
background-color: navy;
}
The background color of the parent footer did not display. The p elements within the footer have been
"floated," therefore they have been removed from the calculation of the box model of the footer. The
parent footer size is null.
Solutions:
- float the parent
footer. Recall that a float is always with respect to the containing box - Set the
footeroverflowproperty toauto
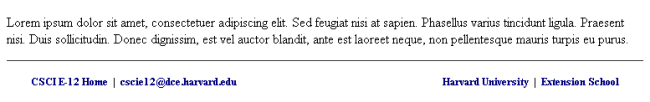
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<footer>
<nav class="course">
<a href="http://cscie12.dce.harvard.edu/">CSCI E-12 Home </a>|
<a href="mailto:cscie12@dce.harvard.edu">cscie12@dce.harvard.edu </a> </nav>
<nav class="global">
<a href="http://www.harvard.edu/">Harvard University </a>|
<a href="http://www.extension.harvard.edu/">Extension School </a> </nav> </footer> In style
element
(<style>) within head element:
footer {
background-color: #fcf;
border-top: thin solid #333;
overflow: auto;
}
footer nav.course { float: left; }
footer nav.global { float: right; }
footer nav {
padding: 0.25em 0.5em 0.25em 0.5em;
font-size: 0.8rem;
font-family: helvetica, sans-serif;
}
footer nav a:link,
footer nav a:visited,
footer nav a:hover,
footer nav a:active {
text-decoration: none;
color: navy;
font-weight: bold;
padding: 0.25em;
}
footer nav a:hover {
color: #fff;
background-color: navy;
}