Color Units

Name
As defined in HTML:
aqua,
black,
blue,
fuchsia,
gray,
green,
lime,
maroon,
navy,
olive,
purple,
red,
silver,
teal,
white,
yellow
RGB Color Space
256 colors in each channel (Red, Green, Blue). Values can be
- decimal numbers (0 to 255)
- hexadecimal numbers (00 to ff)
- percentages (0 to 100%)

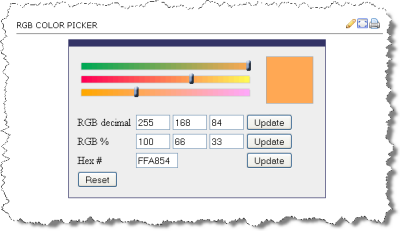
The following are all equivalent ways of defining a shade of orange:
|
<div style="background-color: rgb(100%,66%,33%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(100%,66%,33%)
</div>
<div style="background-color: #ffa854; padding: 1em; margin: 1em; ">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
#ffa854
</div>
<div style="background-color: rgb(255,168,84); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(255,168,84)
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(100%,66%,33%)
rgb(100%,66%,33%)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
#ffa854
#ffa854
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(255,168,84)
rgb(255,168,84)