Inheritance
Properties are typically inherited by children elements.
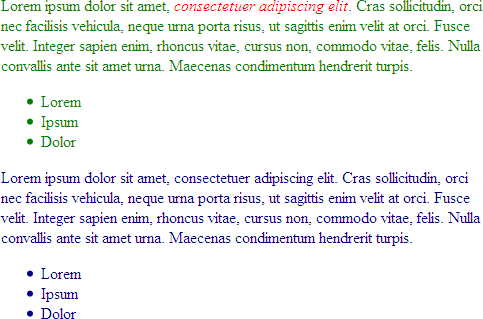
<div>Lorem ipsum dolor sit amet,
<em>consectetuer adipiscing elit </em>. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.
<ul>
<li>Lorem
</li>
<li>Ipsum
</li>
<li>Dolor
</li> </ul>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.
</p>
<ul>
<li>Lorem
</li>
<li>Ipsum
</li>
<li>Dolor
</li> </ul> In style
element
(<style>) within head element:
body { color: navy; }
em { color: red; }
div { color: green; }