class selectors
The class and id attributes of HTML elements can be used in conjunction with styles.
Class names are referenced in CSS as .classname, and may or may not have an element name preceding the period (.classname or element.classname.
Likewise, id names are referenced in CSS as #idref, and may or may not have an element name preceding the period (#idref or element#idref.
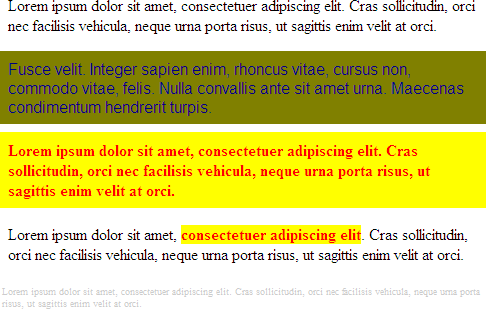
<div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci.
</div>
<div class="withstyle">Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.
</div>
<div class="warn">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci.
</div>
<div>Lorem ipsum dolor sit amet,
<span class="warn">consectetuer adipiscing elit </span>. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci.
</div>
<div id="legalese">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci.
</div> In style
element
(<style>) within head element:
div
{
background-color: white;
color: black;
font-family: times;
margin: 0.5em;
padding: 0.5em;
}
div.withstyle
{
background-color: olive;
color: navy;
font-family: sans-serif;
margin: 0.5em;
padding: 0.5em;
}
.warn
{
background-color: yellow;
color: red;
font-weight: bold;
}
#legalese
{
color: #cccccc;
font-size: 0.6em;
}