HTML5: email and url
On handheld devices, screen keyboard is optimized for input.
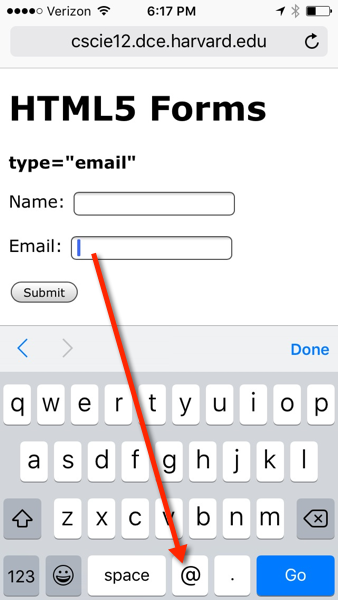
type="email"
Example
3.17 - text input for email - Example 3.17
<form action="https://cscie12.dce.harvard.edu/echo" method="post">
<fieldset>
<legend>Email </legend>
<p>Email:
<input type="email" name="email_address" size="50"/>
</p> </fieldset>
<p>
<input type="submit"/>
</p>
</form>
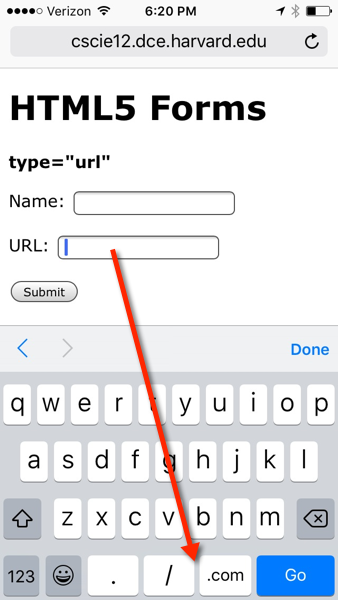
type="url"
Example
3.18 - text input for URLs - Example 3.18
<form action="https://cscie12.dce.harvard.edu/echo" method="post">
<fieldset>
<legend>URL </legend>
<p>URL:
<input type="url" name="url" size="50"/>
</p> </fieldset>
<p>
<input type="submit"/>
</p>
</form>