Label Element - using id, label, for
- Explicit
- id attribute for form input
- label element for input label
- for attribute in label to link label element with input via the value of id
Example
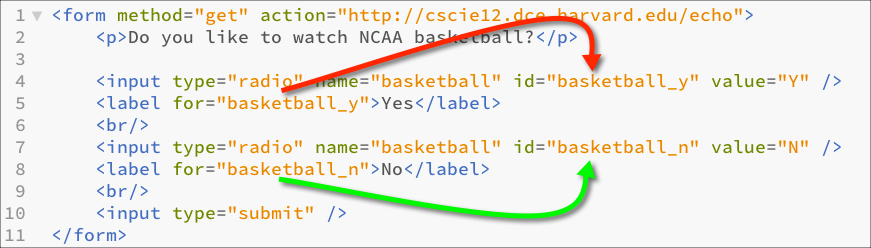
3.11 - Form Labels - Example 3.11
<form method="get" action="https://cscie12.dce.harvard.edu/echo">
<p>Do you like to watch NCAA basketball?
</p>
<input type="radio" name="basketball" id="basketball_y" value="Y"/>
<label for="basketball_y">Yes </label>
<br/>
<input type="radio" name="basketball" id="basketball_n" value="N"/>
<label for="basketball_n">No </label>
<br/>
<input type="submit" value="Submit"/>
</form>