Session 02 - Markup (HTML)
Harvard Extension School
Fall 2020
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- File Management
- Relative URLs
- URL to Filename Mapping
- Markup Recap
- HTML5
- Common HTML5 Elements - Grouping Content
- Lists - ul and li
- Common HTML5 Elements - a element - anchor
- Common HTML5 Elements - Text Level Semantics
- Common HTML5 Elements - Embedded content
- Section-level elements
- Workflow
Presentation contains 38 slides
File Management
For Your Class Work
- Create a directory or folder for your class work.
- Create a "playground" area where you can play and experiment.
- Assignments - unzip/extract the materials, then move into your class work folder
File Management
For Web Sites
- Use folders or directories to help organize files. Recommendation is to adopt folder names of
styles(for CSS files),scripts(for JavaScript files, andimages(for images). - Use
index.htmlfilename as appropriate - Prefer filenames that only have lowercase, numeric, underscore or dashes (e.g. avoid spaces, and other things like !@#$%^&*(){}\|?/>
Relative URLs
URLhttps://www.archives.gov/historical-docs/voting-rights-act
- Scheme
https://www.archives.gov/historical-docs/voting-rights-act - Host
https://www.archives.gov/historical-docs/voting-rights-act - Path
https://www.archives.gov/historical-docs/voting-rights-act
Absolute and Relative Locations
- Where does
https://summer.harvard.edu/go to? - How about
/images/mug.png? - What about
../styles/site.css?
Absolute and Relative Locations
Relative locations (URLs) are resolved according to the location (URL) of the containing (starting) document!
Absolute or Fully Qualified URLs
Absolute, or fully-qualified, URLs specify the complete information (scheme, host, port, path).
https://news.harvard.edu/gazette/story/2020/06/historian-puts-the-push-to-remove-confederate-statues-in-context/
Relative or Partial URLs
Relative, or partial, URIs specify partial information. The information not provided is resolved from the current location.
<a href="slide2.html">Slide 2</a>
Relative to Server Root
Is this relative or absolute? Scheme, host, and port would be resolved from current location, but path is absolute
<a href="/copyright.html">copyright information</a>
Relative Paths to Parent Locations
../
refers to the parent directory./
refers to current directory
Location:https://www.madeupschool.edu/museums/index.html | |
|---|---|
| Relative URL | Resolved URL |
../index.html | https://www.madeupschool.edu/index.html |
../arts/index.html | https://www.madeupschool.edu/arts/index.html |
../images/museum_building.jpg | https://www.madeupschool.edu/images/museum_building.jpg |
Relative links are "transportable":
Containing Page:https://stage.madeupschool.edu/museums/index.html | ||
|---|---|---|
| Relative Link | Document | |
../index.html | https://stage.madeupschool.edu/index.html | |
../arts/index.html | https://stage.madeupschool.edu/arts/index.html | |
../images/museum_building.jpg | https://stage.harvard.edu/images/museum_building.jpg | |
Resolving Relative Links
Simple relative link.
Current Location:https://www.acme.com/products/road_runner_traps/model_a.html
That contains the link:
model_b.html
Resolves to:
https://www.acme.com/products/road_runner_traps/model_b.html
Resolving Relative Links
Relative link that uses "../" to "move up" the the URL path of the current URL.
Current Location:
https://www.acme.com/products/road_runner_traps/model_a.html
That contains the link:
../images/model_a.png
Note that the .. is a way to "move up" the URL path (the URL path is divided by /).
Resolves to:
https://www.acme.com/products/images/model_a.png
Resolving Relative Links 3
Relative URL that uses scheme and host from of the currrent URL.
Current Location:
https://www.acme.com/products/road_runner_traps/model_a.html
That contains the link:
/styles/screen.css
Note that the / at the beginning of the relative URL means that we start from host and scheme provided by the current location -- the relative URL is proving the complete path.
Resolves to:
https://www.acme.com/styles/screen.css
Recommendation: Use Relative Links within a Site
There are advantages to using relative links to those resources within a site.
Obviously, links that are outside of the site need to be fully qualified.
A site will often have multiple versions -- you might develop the site locally, a testing site, a staging site, and a production site (sometimes not all of these will exist, but certainly more than one environment will exist for a site).
Using relative links within a site will let you move your web work from your local development site to the next level, and all the links will still point to the correct places!
Relative links will keep your site "self-contained" and easily transportable to different environments -- for example, when you move from
acme.localhosttodev.acme.comtotest.acme.comtostage.acme.comtowww.acme.com
URL to Filename Mapping
User directories in a shared environment
Web documents for each user are kept in the user's home directory, in a directory typically named public_html. As an example, for the user jharvard whose home directory is /home/courses/j/h/jharvard
| URI | https://cs12students.dce.harvard.edu/~jharvard/index.html |
| File | /home/courses/j/h/jharvard/public_html/index.html |
Document Root
The Web documents are typically kept under a single directory, traditionally named htdocs. The full path to this directory is called the "document root" of the Web server, for example, /www/htdocs.
| URI | https://www.unicorns-r-us.com/jobs/index.html |
| File | /www/unicorns-r-us.com//jobs/index.html |
Directory Requests and "index.html"
URL paths that map to a directory. For example the request:
http://www.madeupschool.edu/museums/
would return the index.html page in the museums directory.
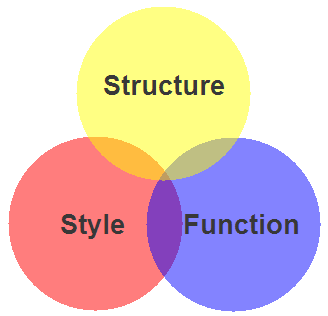
Markup Recap

- Structure / Markup (HTML, XHTML)
- Structure
- Content
- Style / Presentation (CSS)
- Style
- Presentation
- Appearance
- Function (Javascript)
- Actions
- Manipulations
Markup (HTML) + Styles (CSS) + Scripts (JavaScript)
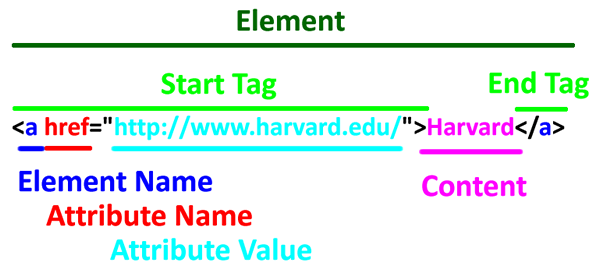
Components of HTML Elements
Markup for a Hypertext link:
<a href="http://www.harvard.edu/">Harvard</a>How it would render in a web browser:

Start Tag<a href="http://www.harvard.edu/">Harvard</a>
Element Name<a href="http://www.harvard.edu/">Harvard</a>
Attribute<a href="http://www.harvard.edu/">Harvard</a>
Attribute Value <a href="http://www.harvard.edu/">Harvard</a>
Content <a href="http://www.harvard.edu/">Harvard</a>
End Tag <a href="http://www.harvard.edu/">Harvard</a>
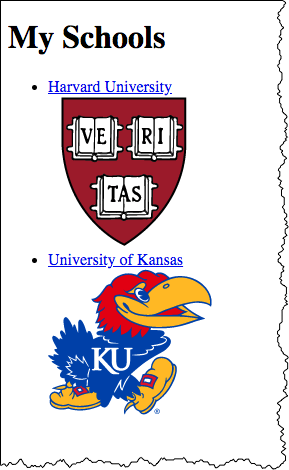
Markup - HTML
The Code
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Schools</title>
</head>
<body>
<h1>My Schools</h1>
<ul>
<li>
<a href="https://www.harvard.edu/">Harvard University</a><br/>
<img src="images/harvard-shield.png" alt="Harvard Shield" />
</li>
<li>
<a href="https://www.ku.edu/">University of Kansas</a><br/>
<img src="images/kansas-jayhawk.png" alt="University of Kansas Jayhawk" />
</li>
</ul>
</body>
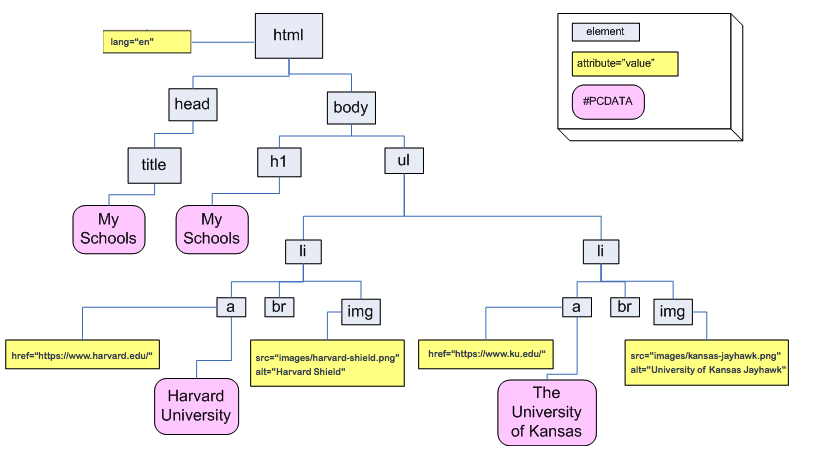
</html>How a Browser Displays It

How Your Browser Thinks About It

HTML5
116 elements defined in HTML5

More information: HTML5 Living Standard from the WHATWG. Section 4 contains the List of elements in HTML.
I've highlighted the 24 elements that you will use and/or see most commonly.
- The root element
html
- Document metadata
headtitlebaselinkmeta
- Style
style
- Sections
bodyarticlesectionnavasideh1,h2,h3,h4,h5,h6hgroupheaderfooteraddress
- Grouping content
phrpreblockquoteolullidldtddfigurefigcaptionmaindiv
- Text-level semantics
aemstrongsmallsciteqdfnabbrrubyrtrpdatatimecodevarsampkbdsubsupibumarkbdibdospanbrwbr
- Edits
insdel
- Embedded content
picturesourceimgiframeembedobjectparamvideoaudiosourcetrackmaparea
- Tabular data
tablecaptioncolgroupcoltbodytheadtfoottrtdth
- Forms
formlabelinputbuttonselectdatalistoptgroupoptiontextareaoutputprogressmeterfieldsetlegend
- Interactive elements
detailssummarymenudialog
- Scripting
scriptnoscripttemplatecanvasslot
Most commonly used or seen elements
 Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
- The root element
html
- Document metadata
headtitlelinkmeta
- Sections
bodynavh1,h2headerfooter
- Grouping content
pullimaindiv
- Text-level semantics
aspanbr
- Embedded content
img
- Forms
formlabelinput
- Scripting
script
How to find out more about them? Two places that I would start are:
- HTML Living Standard (WHATWG). For example:
- MDN web docs, and specifically MDN - HTML elements reference. For example:
Page Structure - header, main, footer
First, recall the basic document structure:
- html
- head
- title
- meta
- body
- head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>header, main, footer
MDN HTML elements reference: header, main, footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>An improved HTML5 document template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>HTML5 Elements - Page Structure
header, main, footer, nav
Common HTML5 Elements - Grouping Content
articleandsection- Paragraphs -
p - Divisions -
div - Lists
ulli
p and div elements
p element
The p element is used to group paragraphs.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</p>
<p>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
div element - division
The div element is to group block-level content, and is typically used to define parts of the page so that CSS rules can be applied specifically to those parts.
<div class="part1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</div>
<div class="part2">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</div>
<div class="part3">Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</div> In style
element
(<style>) within head element:
div.part1 {padding: 2em; color: white; background-color: green;}
div.part2 { color: purple; padding: 2em; border: medium solid purple;}
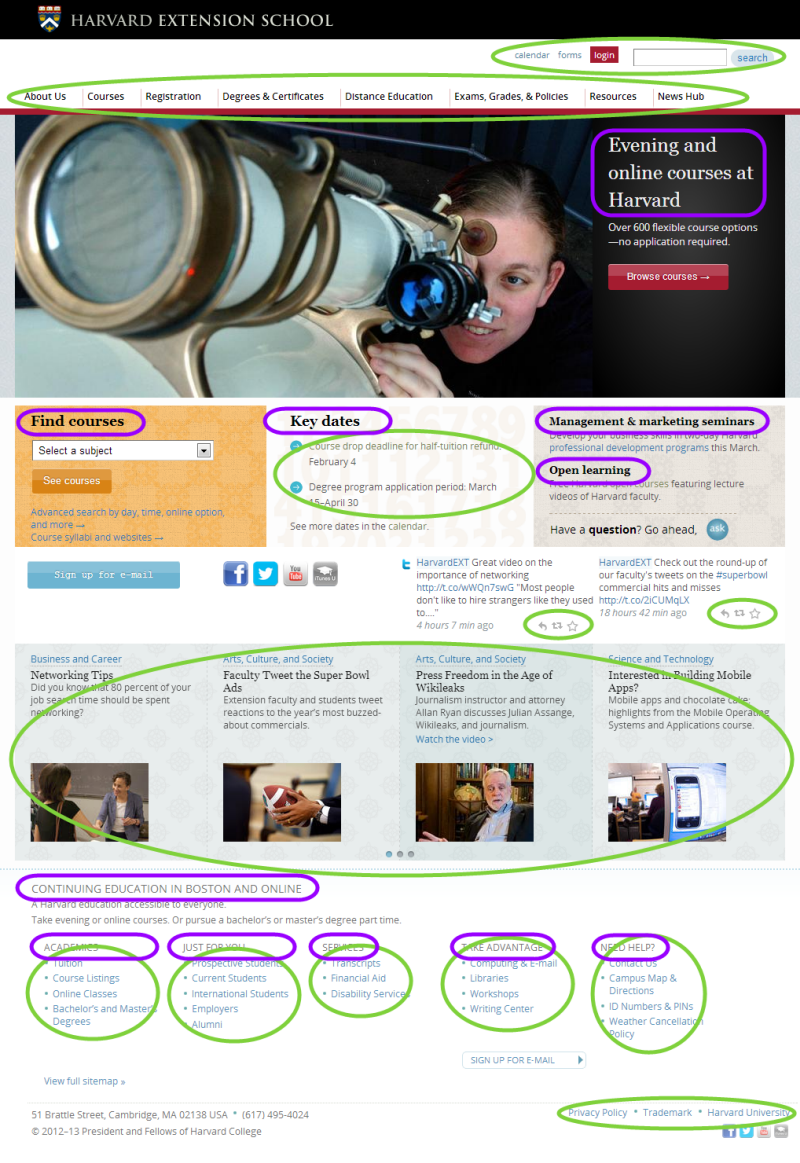
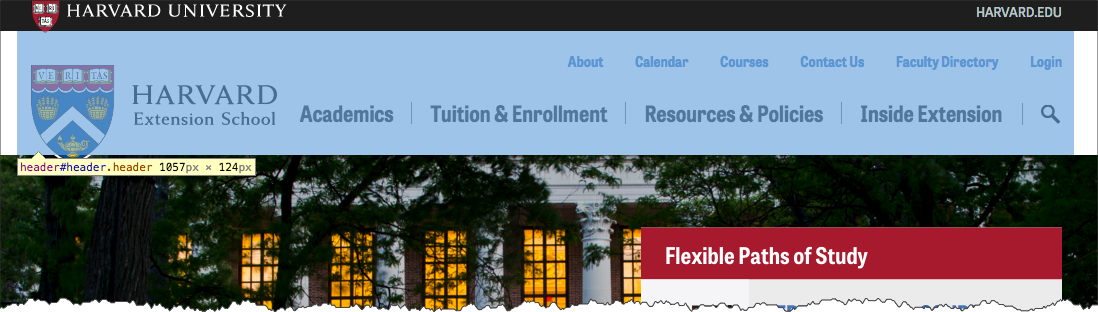
div.part3 { background-color: orange; padding: 1em; font-size: smaller;}Harvard Extension School Homepage and div elements

Lists - ul and li
Lists are very useful, both for:
- Content
- Navigation
There are three types of lists:
- Unordered (most common)
ulandli - Ordered
olandli - Dictionary (rare)
dl,dt, anddd
<ul>
<li>Tea
</li>
<li>Bread
</li>
<li>Cheese
</li>
<li>Chips
</li>
<li>Ice Cream
</li> </ul>- Tea
- Bread
- Cheese
- Chips
- Ice Cream
<ul>
<li>Tea
<ul>
<li>Kenyan
</li>
<li>Sikkim
</li>
<li>Ceylon
</li>
<li>Assam
</li>
<li>Oolong
</li> </ul>
</li>
<li>Potato Chips
<ul>
<li>Dirty's
</li>
<li>Art's and Mary's
</li>
<li>Tim's Cascade
</li>
<li>Cape Cod
</li> </ul>
</li> </ul>- Tea
- Kenyan
- Sikkim
- Ceylon
- Assam
- Oolong
- Potato Chips
- Dirty's
- Art's and Mary's
- Tim's Cascade
- Cape Cod
<ol>
<li>Boil water
</li>
<li>Measure tea (approximately 1 tsp. per 6 oz. cup)
</li>
<li>Steep tea for 3 to 5 minutes
</li>
<li>Enjoy!
</li>
</ol>- Boil water
- Measure tea (approximately 1 tsp. per 6 oz. cup)
- Steep tea for 3 to 5 minutes
- Enjoy!
<dl>
<dt>bread </dt>
<dd>a usually baked and leavened food made of a mixture whose basic constituent is flour or meal </dd>
<dt>butter </dt>
<dd>a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food </dd> </dl>- bread
- a usually baked and leavened food made of a mixture whose basic constituent is flour or meal
- butter
- a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food
Nested Lists - li is a child of ul!
Keep in mind that the only allowed child of a ul element
is an li element. So in a nested list, the nested ul needs to contained within the li:
| Correct | Incorrect ul must be within li |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
Sometimes this is confusing, since in the "HTML" form of HTML5, the end tags are options for li, so while it may appear that you can have a ul as a child of ul, you really can't -- there's an implied end-tag there.
| Correct HTML serialization | Correct XML serialization |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
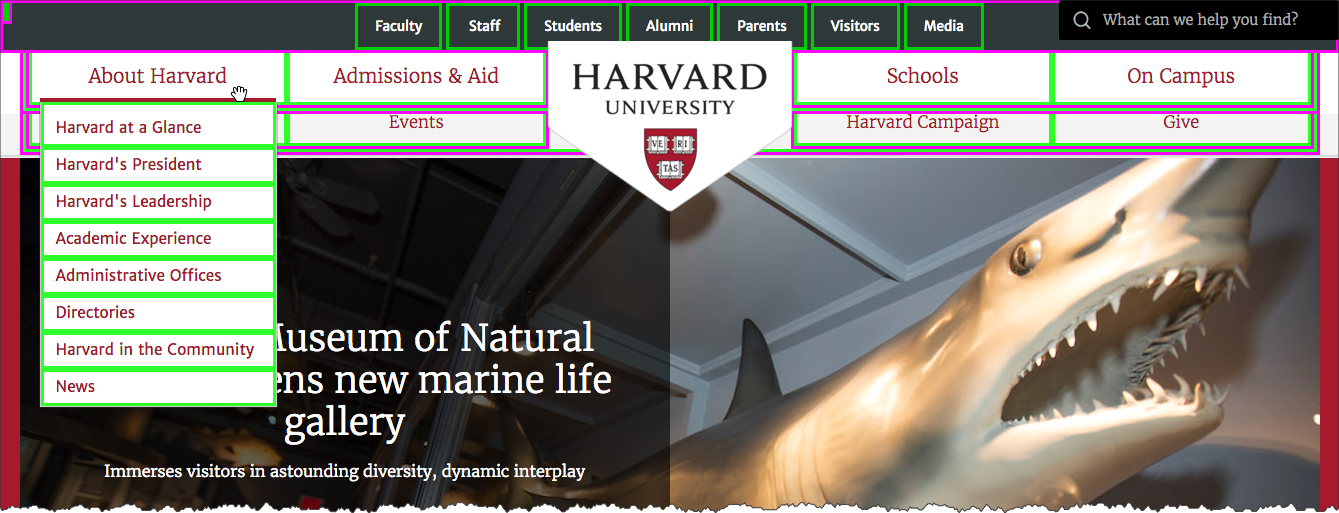
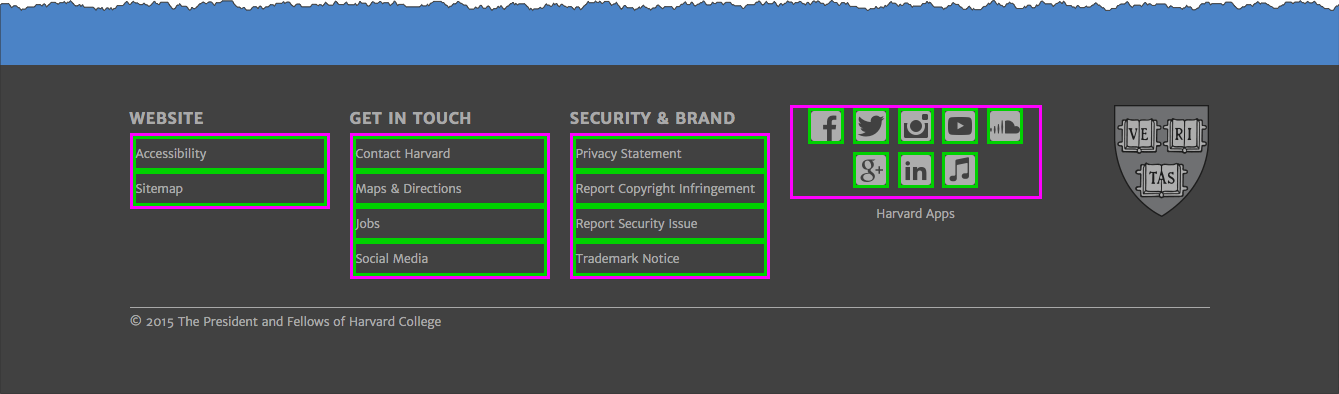
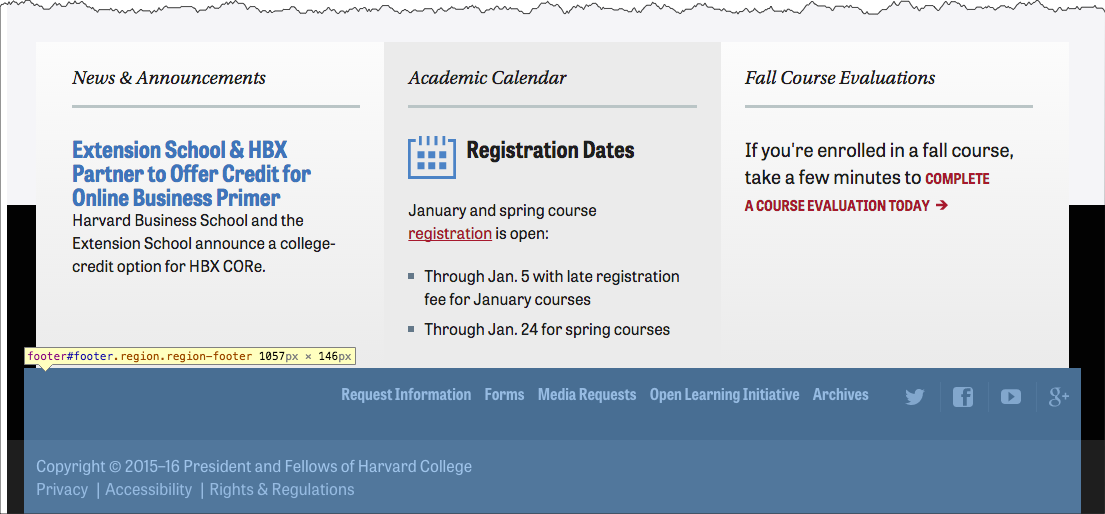
Lists in Action
Harvard Homepage - lists are outlined in magenta and list items in green. Note that some lists are "horizontal" and some are "vertical" -- exactly how a list is rendered can be controlled by CSS
Top:
Footer:
Sections - Headings
Any single heading element wasn't technically only our "top" list, but collectively (h1,h2,h3,h4,h5,h6), these are important!
Example in GistExample in bl.ocksView ExampleExample in JSFiddle
<h1>Primary Heading (1st)</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h2>Secondary Heading (2nd)</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h3>Tertiary Heading (3rd)</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h4>Quarternary Heading (4th)</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h5>Quinary Heading (5th level)</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h6>Senary Heading (6th level)</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>Headings and Lists In Action
Heading elements (h1,h2,etc.) and lists (ul,li) combined with CSS are very powerful. Headings can remain headings in markup and CSS can style them as desired. Lists can remain lists in markup (navigation, content items, etc.) and CSS can style them as desired.

Common HTML5 Elements - a element - anchor
The anchor — a — element is at the center of the key "hypertext" feature of the web. The a element is how to create hyperlinks from resource to another!
To go along with the a element is the href attribute. The value of the href attribute is the URL that the browser will load when the link is activated (e.g. a mouse click).
The following paragraph was taken from "'Sunshine vitamin' looks a little brighter", HarvardScience, February 5, 2013:
Code:
<p>Adequate levels of
<a href="http://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="http://www.diabetes.org/diabetes-basics/type-1/">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="http://www.hsph.harvard.edu/">Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Rendered:
Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
Creating Links
Build confidence by making your links predictable and differentiable.
- Predictable
- Am I getting 'closer' to my goal?
- Differentiable
- What is the difference between clicking here or clicking there?
![]()
- Do
- Be descriptive
- Link several words or a phrase, not just one or two words
- Use "title" attribute to elaborate
- Be descriptive
- Do Not
- Lie
- "Click Here"
Common HTML5 Elements - Text Level Semantics
aspanbr
span element
The span element is a cousin to the div element -- in that it is used primarily for styling purposes, except that it is geared towards "inline" content.
<div class="citation">
<span class="author">Berners‐Lee, Tim </span>.
<span class="title">We Need a Magna Carta for the Internet </span>
<span class="journal">New Perspectives Quarterly </span>31.3 (2014): 39-41. Web.
<br/>
<a href="https://harvard.instructure.com/courses/8246/files/folder/readings?preview=1564950" title="We Need a Magna Carta for the Internet by Tim Berners-Lee">View PDF </a>
</div> In style
element
(<style>) within head element:
.citation .journal { font-style: italic; }
.citation span.title::before { content: '"';}
.citation span.title::after { content: '." ';}See: Inline elements and Block elements from MDN (Mozilla Developer Network)
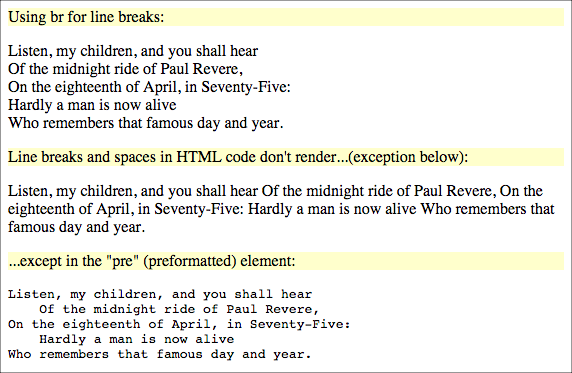
Line Breaks and white space characters (br element)
Since "white space" characters are ignored in rendering HTML, the br element is used for explicit line breaks.
Examples below are from the first part of Paul Revere's Ride by Henry Wadsworth Longfellow
<p style="background-color: #ffc">Using br for line breaks:
</p>
<p>Listen, my children, and you shall hear
<br/>
Of the midnight ride of Paul Revere,
<br/>
On the eighteenth of April, in Seventy-Five:
<br/>
Hardly a man is now alive
<br/>
Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">Line breaks and spaces in HTML code don't render...(exception below):
</p>
<p>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">...except in the "pre" (preformatted) element:
</p>
<pre>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year. </pre>Using br for line breaks:
Listen, my children, and you shall hear
Of the midnight ride of Paul Revere,
On the eighteenth of April, in Seventy-Five:
Hardly a man is now alive
Who remembers that famous day and year.
Line breaks and spaces in HTML code don't render...(exception below):
Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.
...except in the "pre" (preformatted) element:
Listen, my children, and you shall hear
Of the midnight ride of Paul Revere,
On the eighteenth of April, in Seventy-Five:
Hardly a man is now alive
Who remembers that famous day and year.
You can use a non-breaking space (  or character entities) for spaces that won't be collapsed:
<p style="background-color: #ffc">You can use a non-breaking space (&#160; or &nbsp; character entities):</p>
<p>
Listen, my children, and you shall hear<br/>
   Of the midnight ride of Paul Revere,<br/>
On the eighteenth of April, in Seventy-Five:<br/>
   Hardly a man is now alive<br/>
Who remembers that famous day and year.
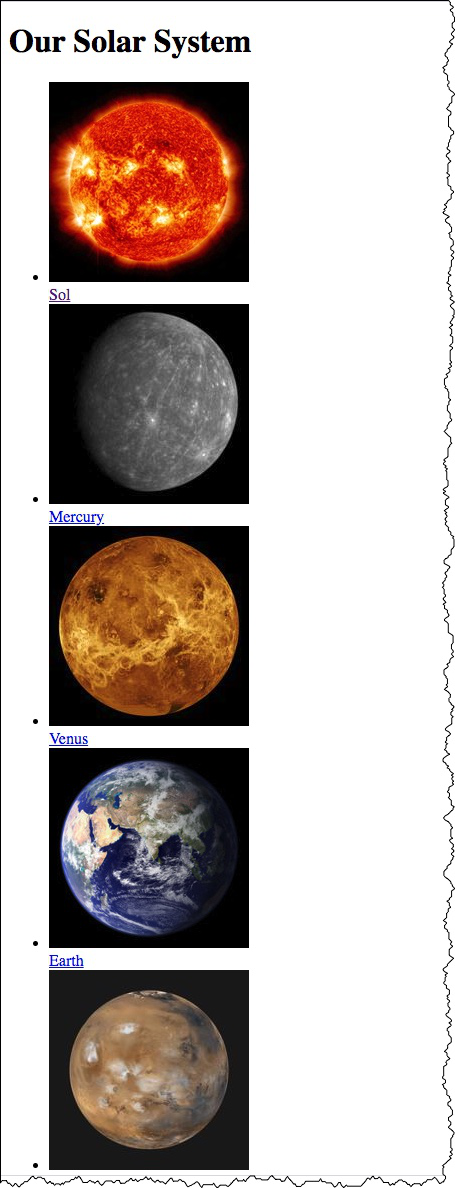
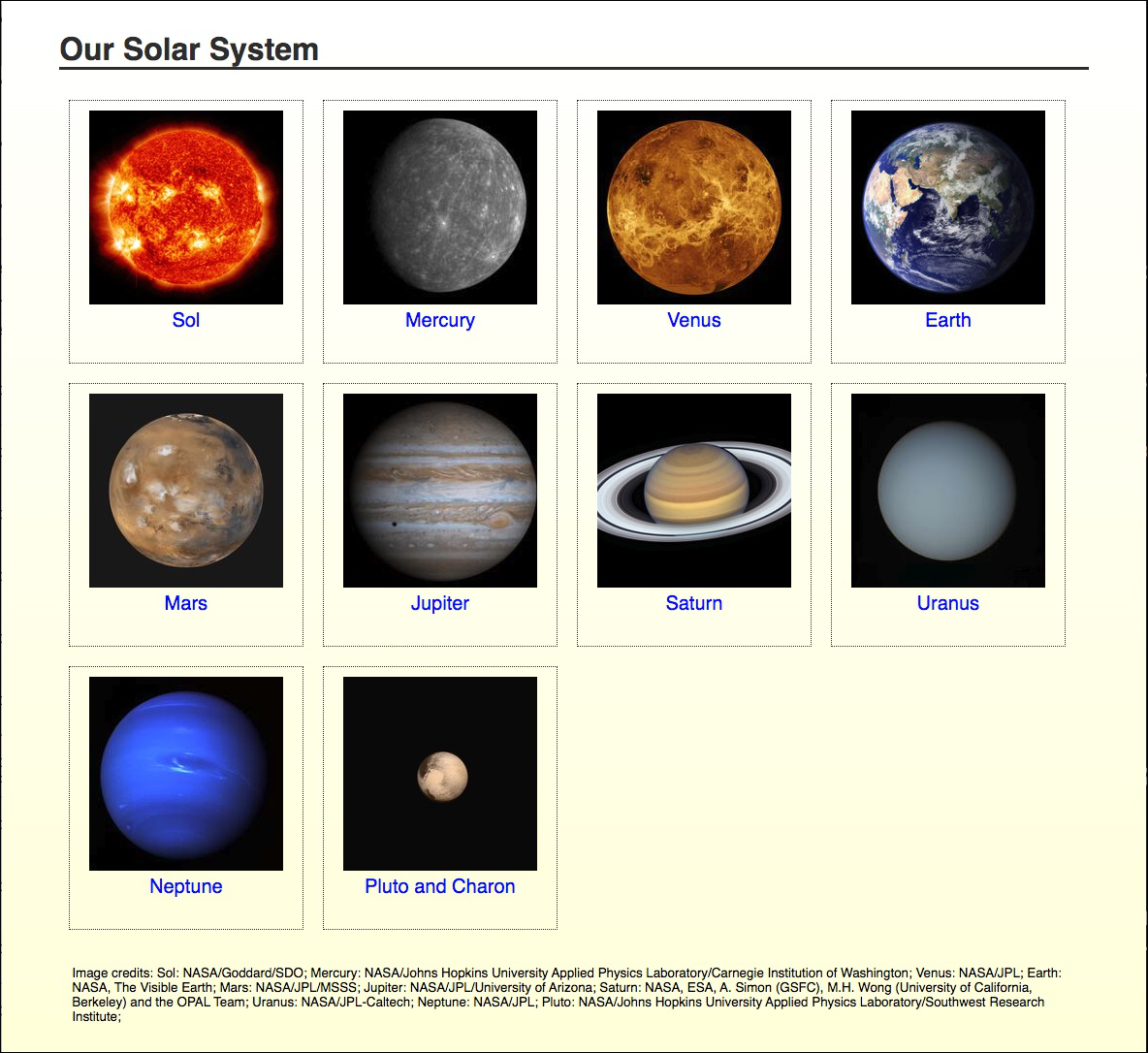
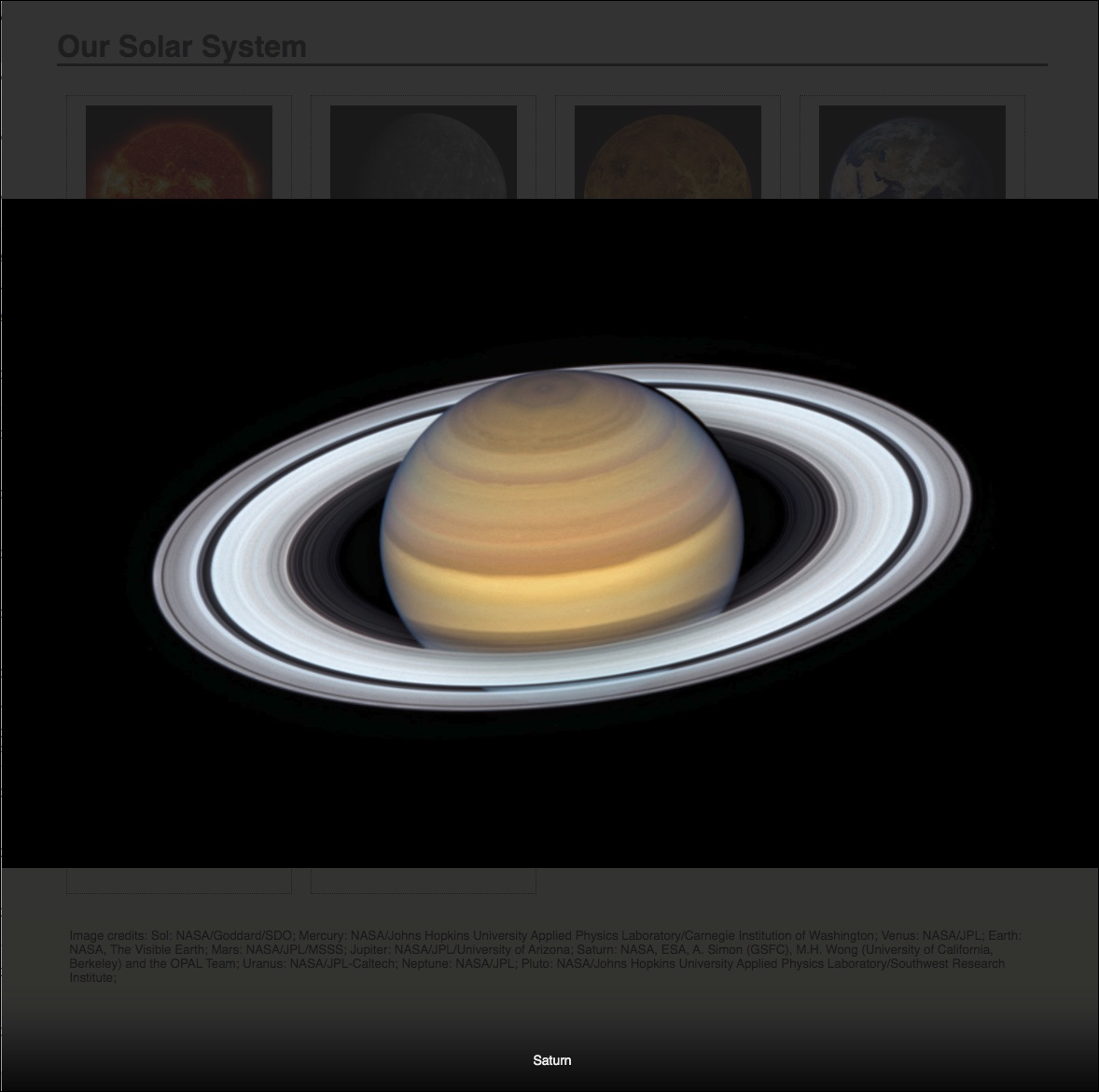
</p>Common HTML5 Elements - Embedded content
imgelement- Key attributes
srcalt
img element
HTML documents do not contain the images themselves, but merely contain references to the images to be displayed. Common image file types are:
- GIF, Graphics Interchange Format, ".gif"
- JPEG, Joint Photographic Experts Group, ".jpg", ".jpeg"
- PNG, Portable Network Graphics, ".png"
<img src="https://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/>

<a href="https://extension.harvard.edu/">
<img src="https://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/>
</a>Accessibility Principle: Provide text alternatives for non-text content.
The alt attribute is used to specify a short text alternative when using the img element.
Accessibility essentials:
- W3C Web Accessibility Initiative
The Web Accessibility Initiative (WAI) develops strategies, guidelines, and resources to help make the Web accessible to people with disabilities. - Accessibility - W3C
The first place to start for a short introduction to Web accessibility. - Web Content Accessibility Guidelines (WCAG) 2.1 at a Glance.
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Section-level elements
HTML5 defines elements that can be used to represent sections:
body- represents the content of the documenth1,h2,h3,h4,h5,h6- headings for sections- New section-level elements in HTML5
main- represents the main content on the pageheader- represents a group of introductory or navigational aidsfooter- represents a footer for its sectionnav- represents a section with navigation linksaside- tangentially related (analagous to a sidebar for printed material)article- represents a self-contained composition within a documentsection- a generic section of a document
See: Usage Summary for Section Elements
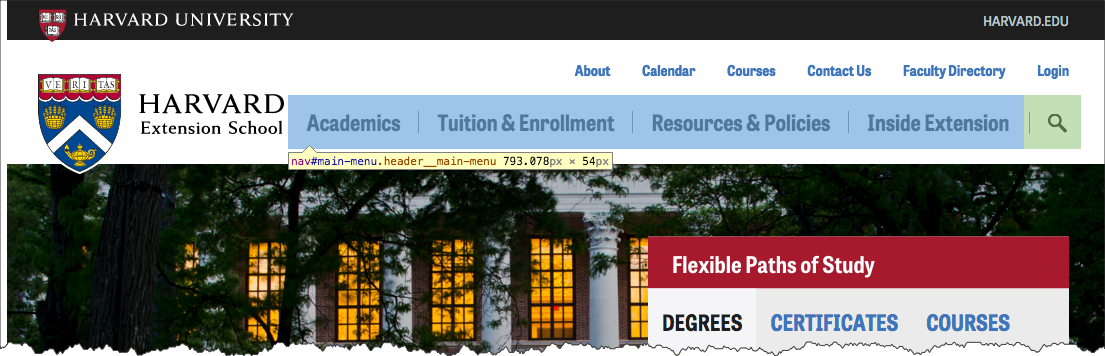
Parts of a Page
bodyheaderfooternavmain
header

footer

nav

Workflow
(Edit, Save, Browser Check, Validation Check) x repeat
Assignments
- Download ZIP, unzip or extract, move to designated work area
- (Edit, Save, Browser Check, Validation Check) x repeat
- Decide when you are finished and ready to submit
- Publish to course web server: Cyberduck, connect, navigate to public_html/[YOUR OBSCURE FOLDER]
, copy local assignment folder to server, check in browser (https://cs12students.dce.harvard.edu/~[Username]/[Your Obscure Folder]/[assignment path]/)
- From your browser, copy the URL of the assignment folder that you just published and submit in Canvas
- Submit ZIP file
- ZIP assignment folder up
- Submit ZIP file in Canvas
- Publish to course web server: Cyberduck, connect, navigate to public_html/[YOUR OBSCURE FOLDER]
, copy local assignment folder to server, check in browser (https://cs12students.dce.harvard.edu/~[Username]/[Your Obscure Folder]/[assignment path]/)