
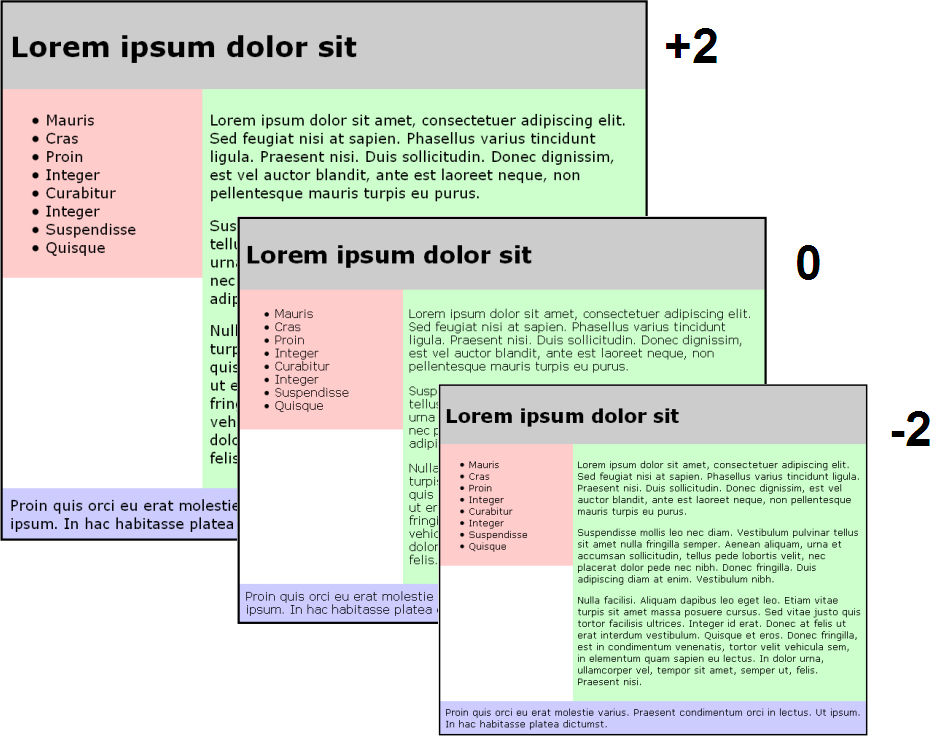
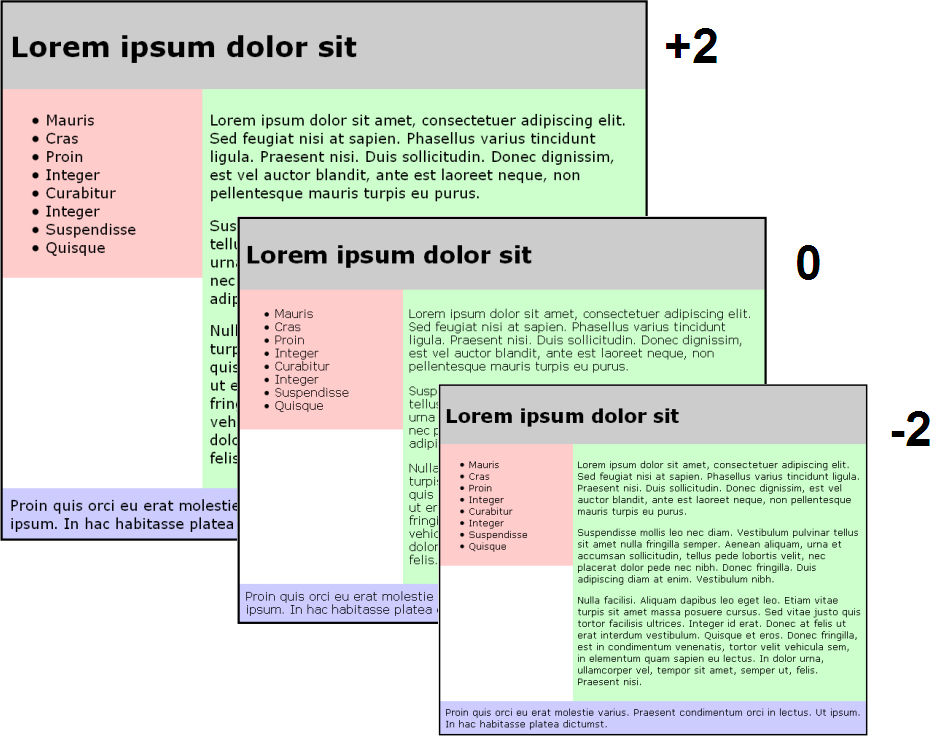
Define region widths (and margin and padding) in "em" units (relative to font size).

<div id="wrapper"><div id="header"><h1>Lorem ipsum dolor sit</h1></div><div id="maincontent"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p>Nulla facilisi. Aliquam dapibus leo eget leo. Etiam vitae turpis sit amet massa posuere cursus. Sed vitae justo quis tortor facilisis ultrices. Integer id erat. Donec at felis ut erat interdum vestibulum. Quisque et eros. Donec fringilla, est in condimentum venenatis, tortor velit vehicula sem, in elementum quam sapien eu lectus. In dolor urna, ullamcorper vel, tempor sit amet, semper ut, felis. Praesent nisi.</p>
</div><div id="navigation"><ul>
<li>Mauris</li>
<li>Cras</li>
<li>Proin</li>
<li>Integer</li>
<li>Curabitur</li>
<li>Integer</li>
<li>Suspendisse</li>
<li>Quisque</li>
</ul></div><div id="footer">Proin quis orci eu erat molestie varius. Praesent condimentum orci in lectus. Ut ipsum. In hac habitasse platea dictumst.</div></div> In style
element
(<style type="text/css">) within head element:
body {
font-family: Lucida Grande, Verdana, serif;
}
#wrapper {
width: 45em;
margin: 0 auto;
border: medium solid black;
}
#header {
width: 44em;
padding: 0.5em;
background-color: #ccc;
}
#footer {
width: 44em;
padding: 0.5em;
clear: both;
background-color: #ccf;
}
#navigation {
width: 13em;
padding: 0.5em;
float: left;
background-color: #fcc;
}
#maincontent {
width: 30em;
padding: 0.5em;
float: right;
background-color: #cfc;
} Copyright © David Heitmeyer