
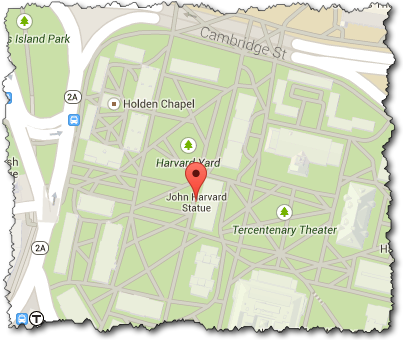
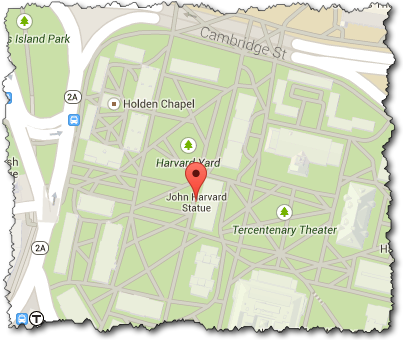
To put a marker on the map, we'll create a
google.maps.Marker object. When we create the marker, one of the parameters we'll pass in as part of the configuration data structure is the map we want to place it on.
To put a marker on the map, we'll create a google.maps.Marker object. When we create the marker, one of the parameters we'll pass in as part of the configuration data structure is the map we want to place it on.
So if we've created a google.maps.Map object as the variable harvard_yard_map and a googlemaps.LatLng object as the variable latlng_statue, the new JavaScript code to create a marker for the John Harvard statue would look like:
var marker = new google.maps.Marker(
{
position: latlng_statue,
map: harvard_yard_map,
title: 'John Harvard Statue'
}
);Note there is a single parameter passed to the google.maps.Marker method -- this parameter is a JavaScript data structure of name/value pairs.
Full example:
Map with Marker working examples:
Read more about Markers, Google JavaScript API documentation for additional information, such as using customized icons.
Copyright © David Heitmeyer