Session 13: Special Topics
Topics
- HTTP Cookies
- Web Content Management Systems
- GetSimple - Getting Started
- GetSimple - Add a Page
- GetSimple - Themes
- GetSimple - Themes
- GetSimple - Plugins
slide1 slide2 slide3 slide4 slide5 slide6 slide7 slide8 slide9 slide10 slide11 slide12 slide13 slide14 slide15 slide16 slide17 slide18
HTTP Cookies
- Server "sets" cookies
- Browser "returns" cookies

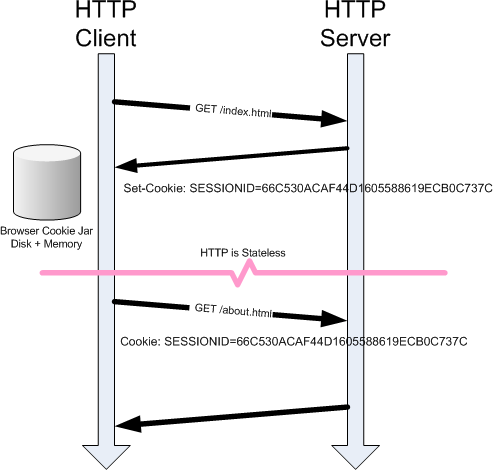
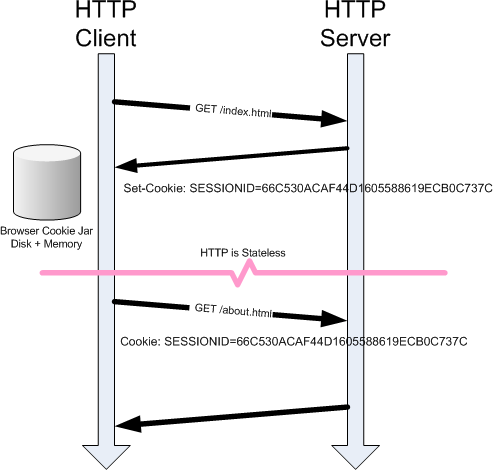
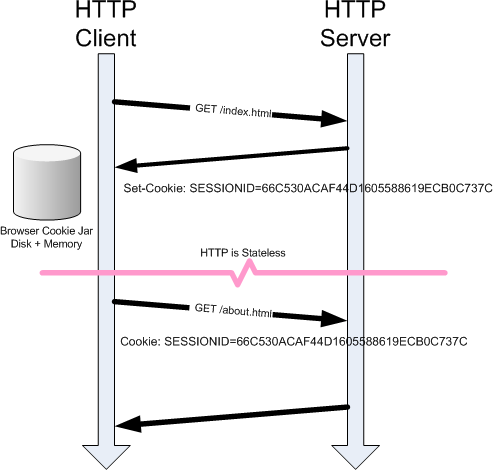
HTTP is a stateless protocol. Cookies provide a mechanism to "maintain state".
Cookie Example
- Server returns cookie to HTTP client ("Set-Cookie" response header)
- HTTP client returns cookie to server ("Cookie" request header)
GET http://espn.com/
GET http://espn.com/ --> 301 Moved Permanently
GET http://www.espn.com/ --> 301 Moved Permanently
GET http://espn.go.com/ --> 200 OK
Cache-Control: max-age=4
Date: Tue, 05 May 2015 21:29:54 GMT
Vary: User-Agent,Cookie, Accept-Encoding
Content-Type: text/html;charset=utf-8
Access-Control-Allow-Origin: *
Client-Date: Tue, 05 May 2015 21:29:54 GMT
Client-Peer: 68.71.212.186:80
Client-Response-Num: 1
Client-Transfer-Encoding: chunked
P3P: CP="CAO DSP COR CURa ADMa DEVa TAIa PSAa PSDa IVAi IVDi CONi OUR SAMo OTRo BUS PHY ONL UNI PUR COM NAV INT DEM CNT STA PRE"
Set-Cookie: SWID=14A94FD2-4C96-4297-AD59-45B5BB7A8B67; path=/; expires=Mon, 30 Apr 2035 21:29:54 GMT; domain=go.com;
Set-Cookie: device=pc; path=/; Expires=Thu, 04 Jun 2015 21:29:54 GMT;
ESPN Cookies
Set-Cookie: SWID=14A94FD2-4C96-4297-AD59-45B5BB7A8B67; path=/; expires=Mon, 30 Apr 2035 21:29:54 GMT; domain=go.com;
Set-Cookie: device=pc; path=/; Expires=Thu, 04 Jun 2015 21:29:54 GMT;
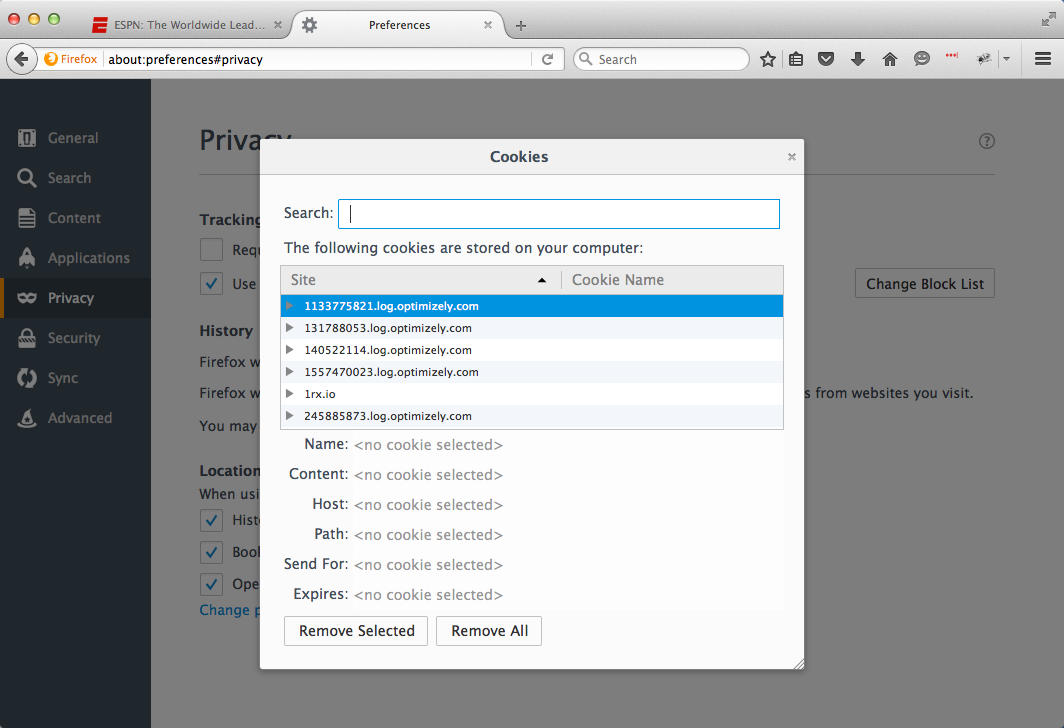
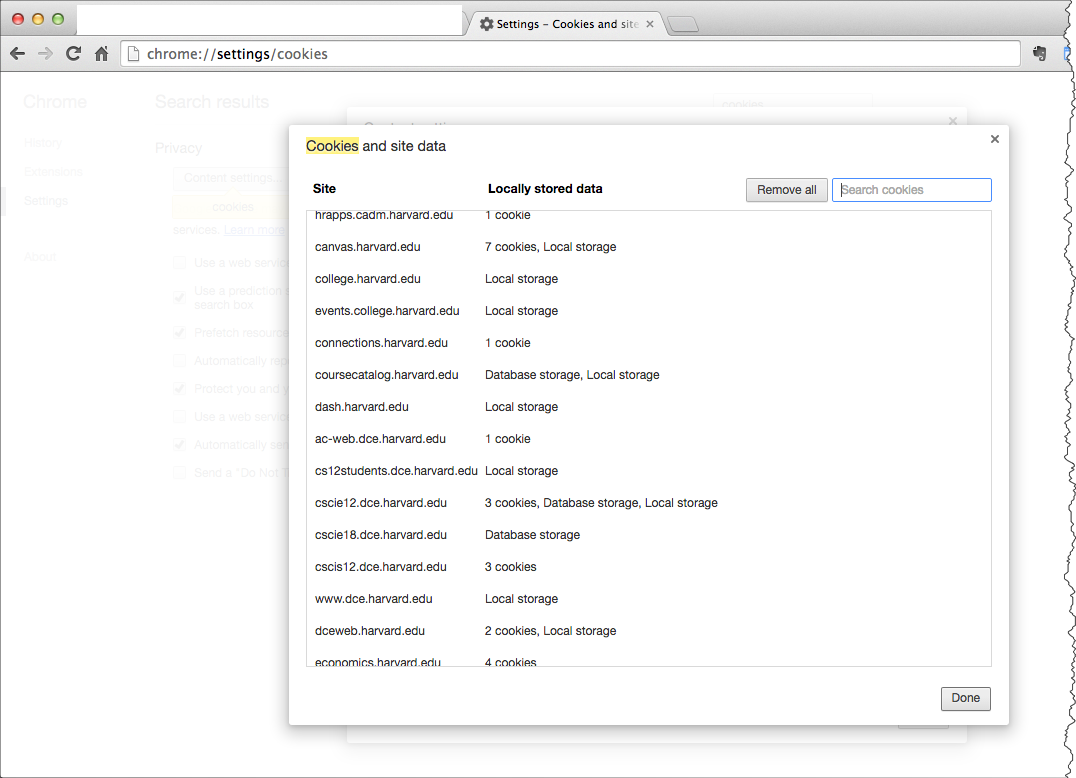
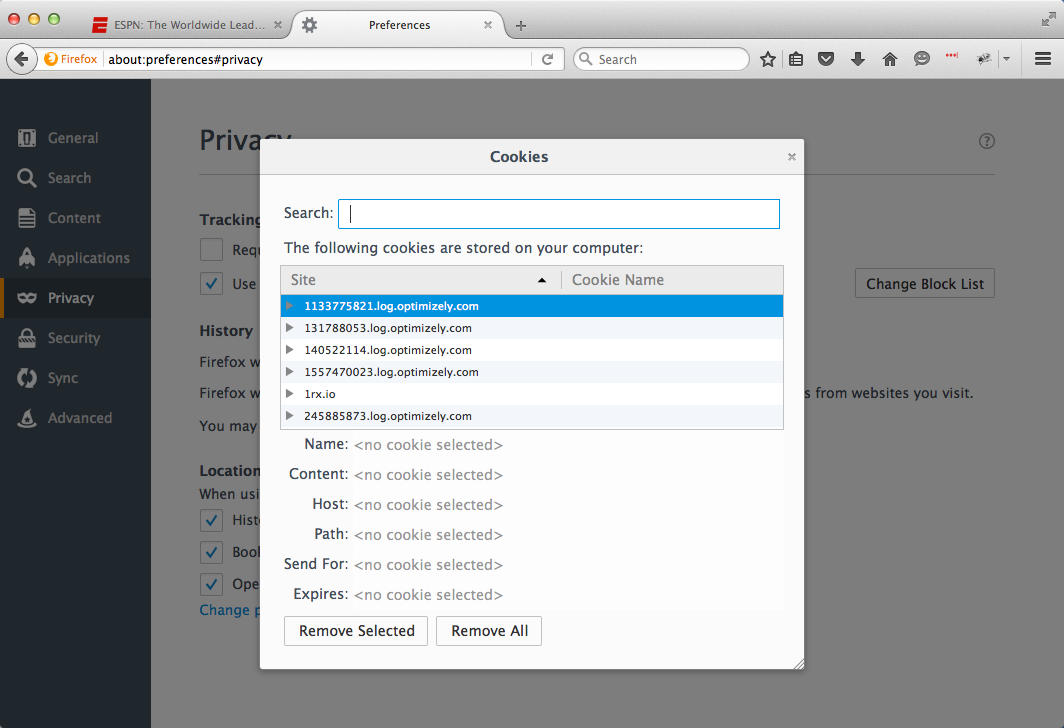
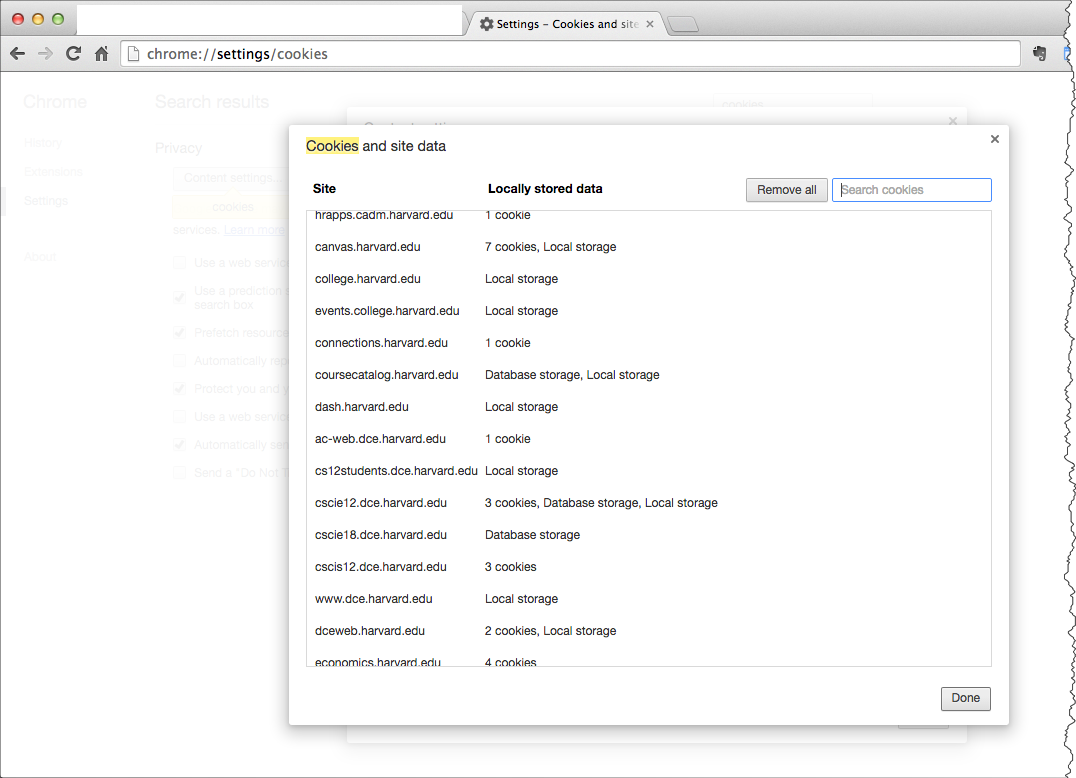
Your Cookies
Firefox Cookies

Chrome - Cookies

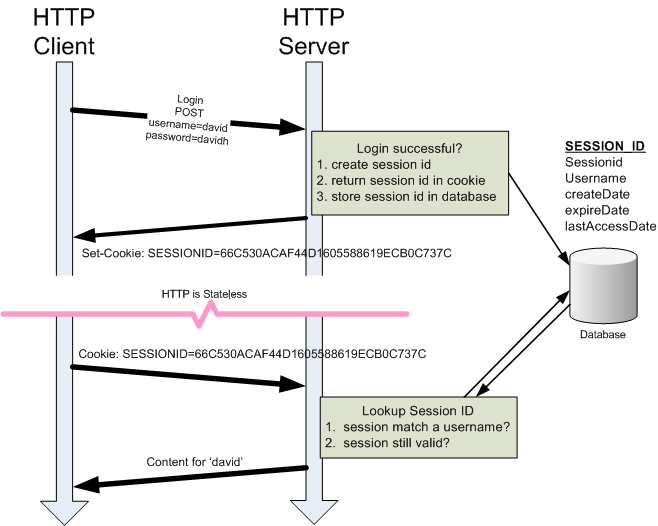
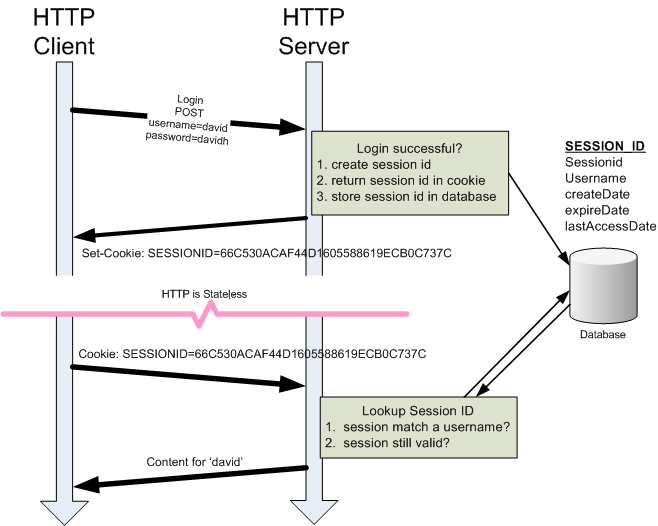
Cookies and Session IDs
A UserID or SessionID (a long character/number string that is uniquely assigned) is
often stored in cookie. The SessionID is used as the key or identifier when storing
information about the user or session.
For example, a user logs in to a site. If the username and password match, the server sets a
cookie ("Set-Cookie") in the browser that contains a session id; the server also makes an
entry in website database that maps the session id to the username. When the cookie is
returned, the session id is read and the username is looked up in the database.

Web Content Management Systems
Web CMS, WCMS, or just CMS
The many meanings of "content management"
- Add and Edit Content
- Workflow
- Versioning
- Diversity of content
Open Source WCMS
Typical features:
- Browser-based editing
- Content and media management
- Menu and Navigation management
- Themes, Templates, or Skins
- User management
- Role-based permission model
- Multiple languages
- Search
- Syndication (RSS, Atom)
- Polls
- Blogs, threaded comments, discussion forums
- Functionality extended through modules/extensions that are optionally installed
Open Source WCM
- LAMP
- Drupal
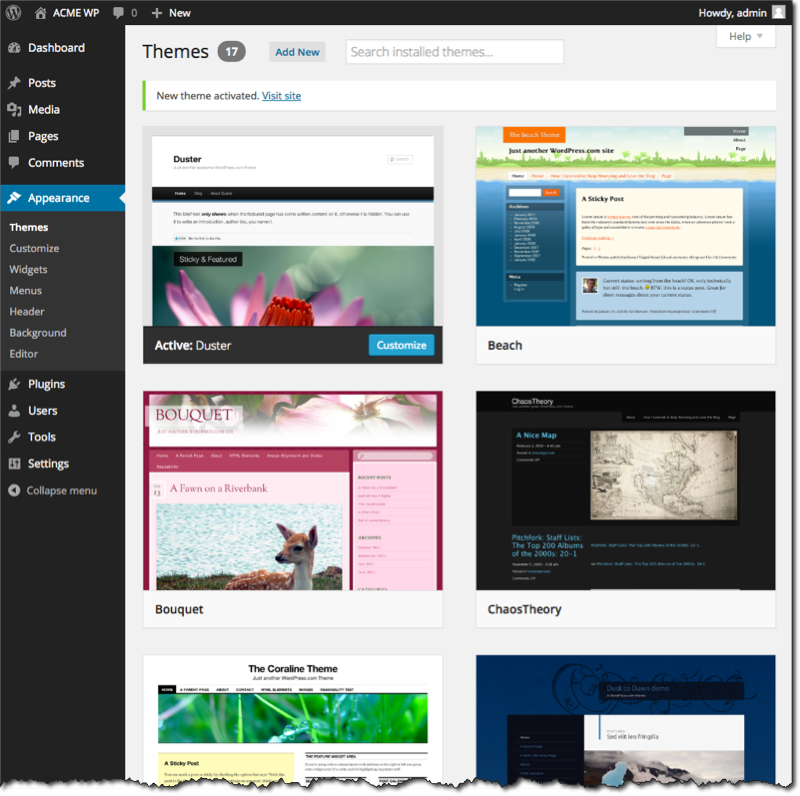
- WordPress
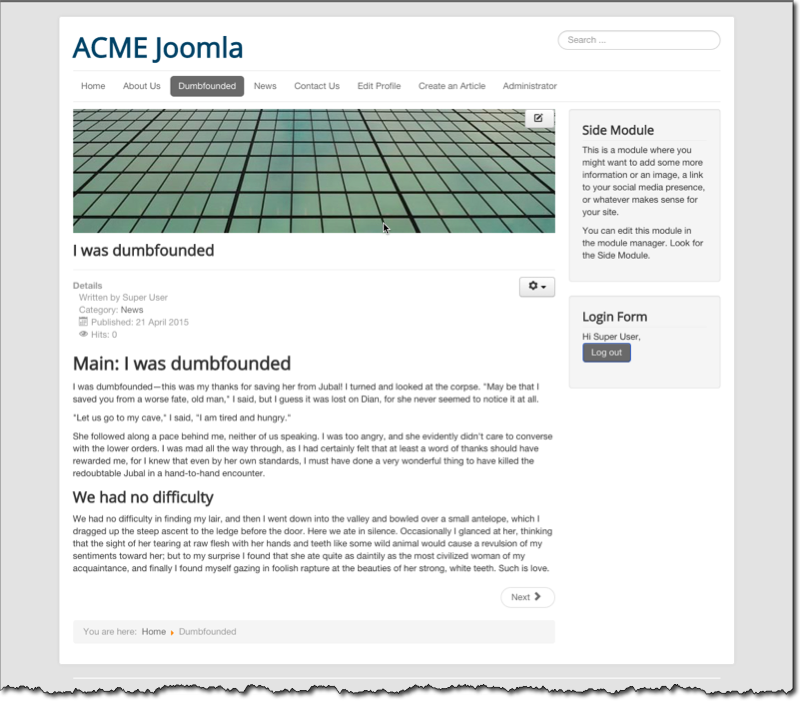
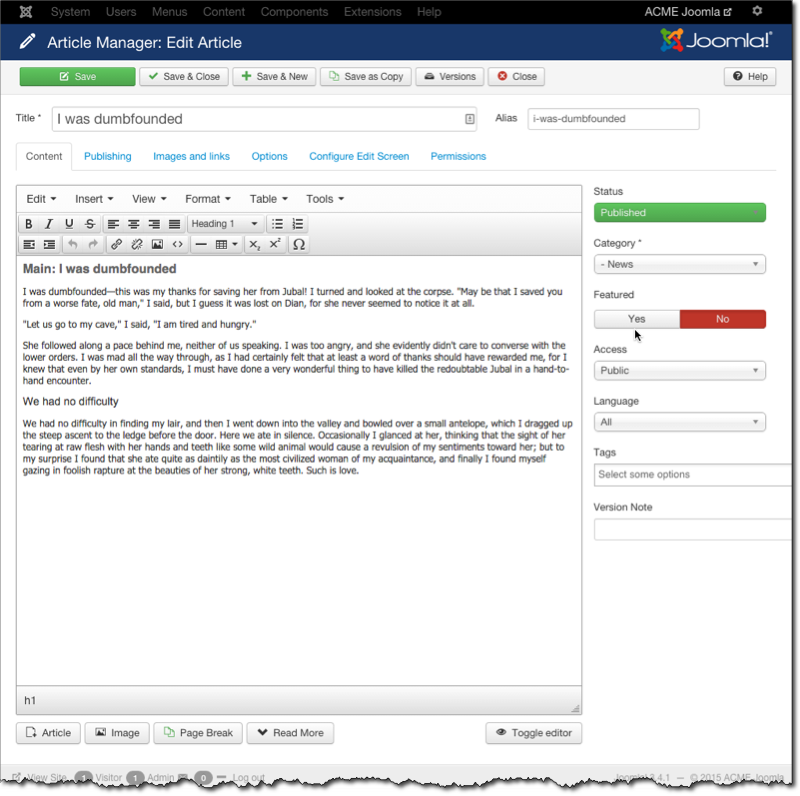
- Joomla
- MovableType
- concrete5
- Contao
- eZ Publish
- GetSimple
- Textpattern CMS
- TYPO3
| - Java
- OpenCms
- Hippo
- Magnolia
- OpenWGA
- Alfresco
| - .NET
- DotNetNuke
- JMDCMS
- mojoPortal
- Umbraco
|
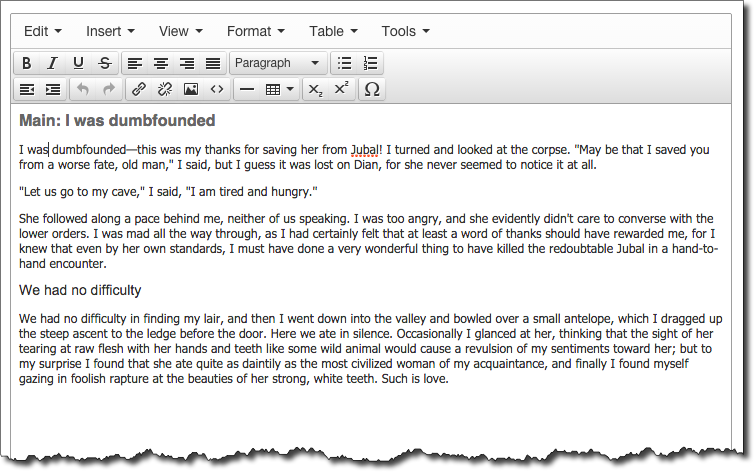
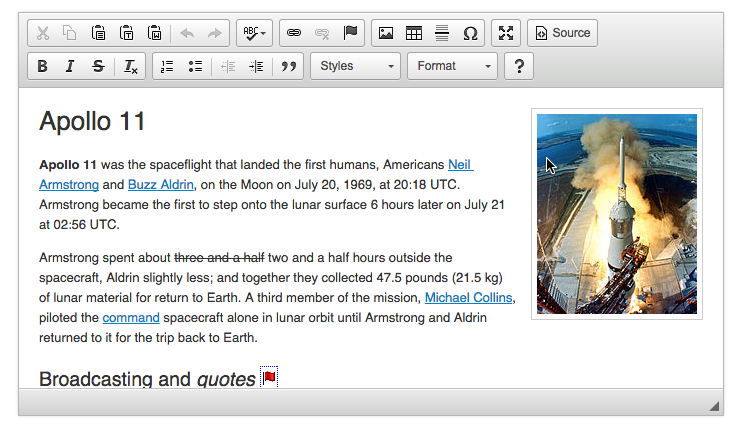
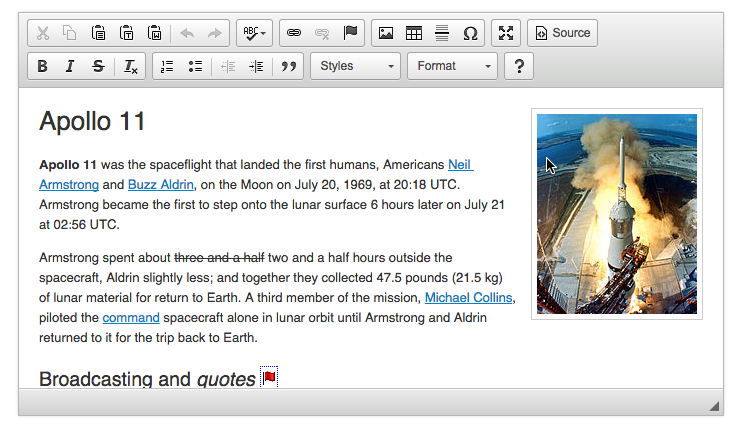
Browser Based WYSIWYG Editors
JavaScript-powered WYSIWYG editors



Where to start?
- GetSimple
- Wordpress
- Joomla
- Concrete 5
- Drupal
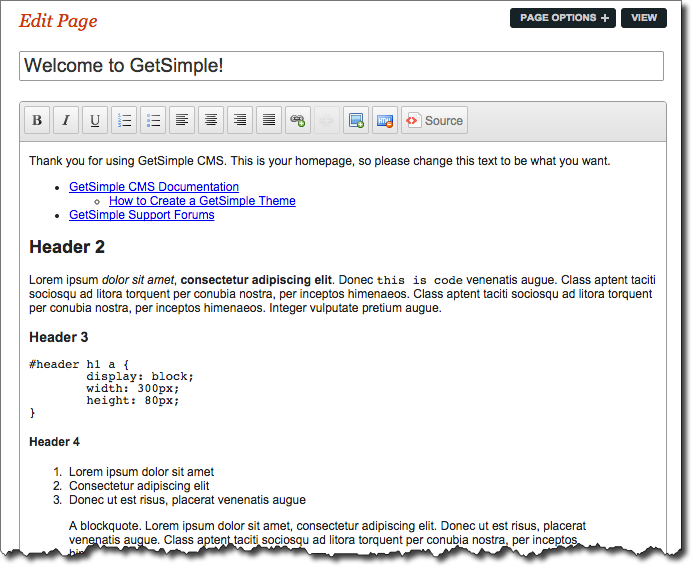
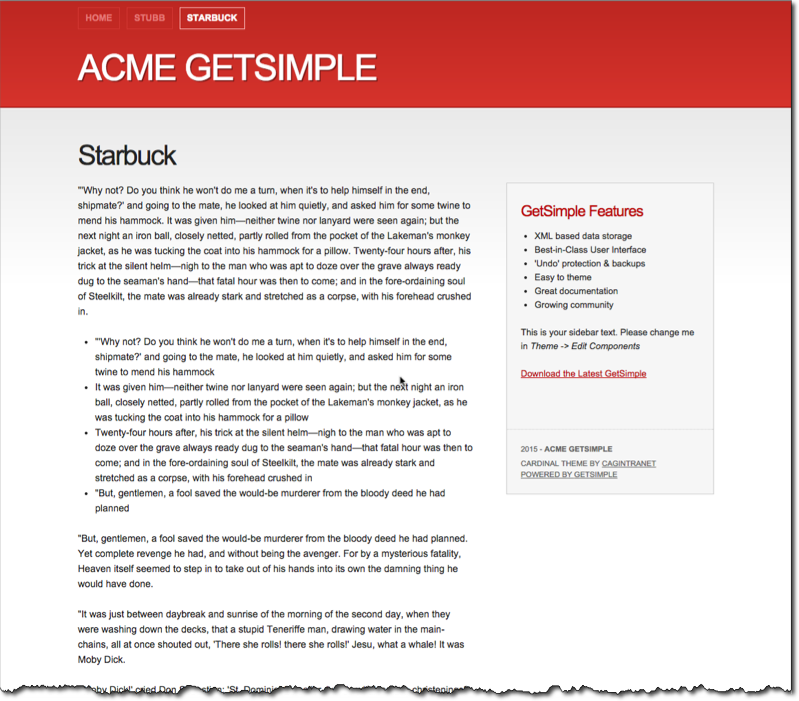
GetSimple Example



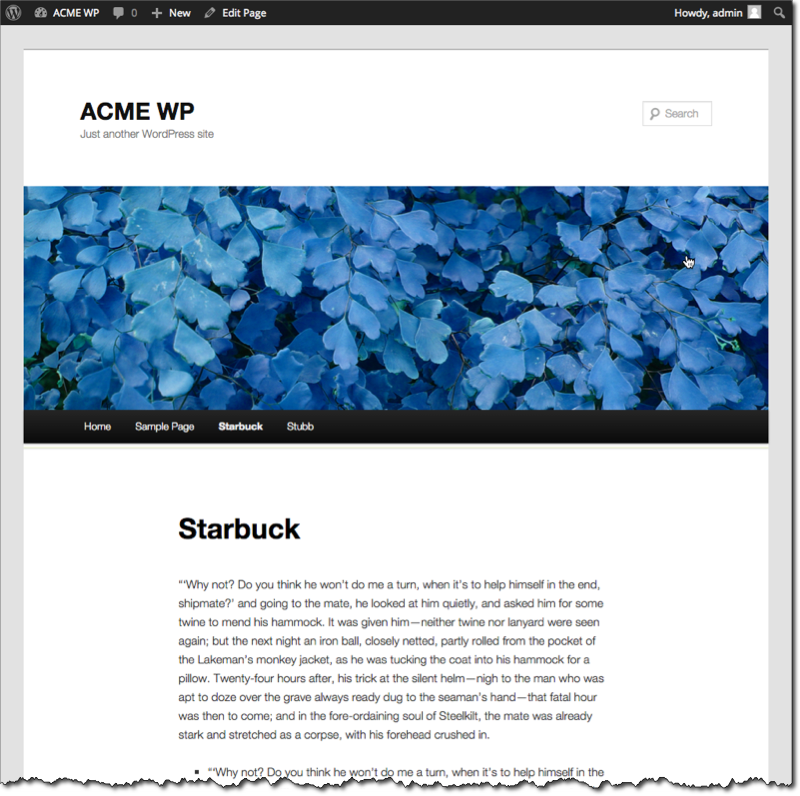
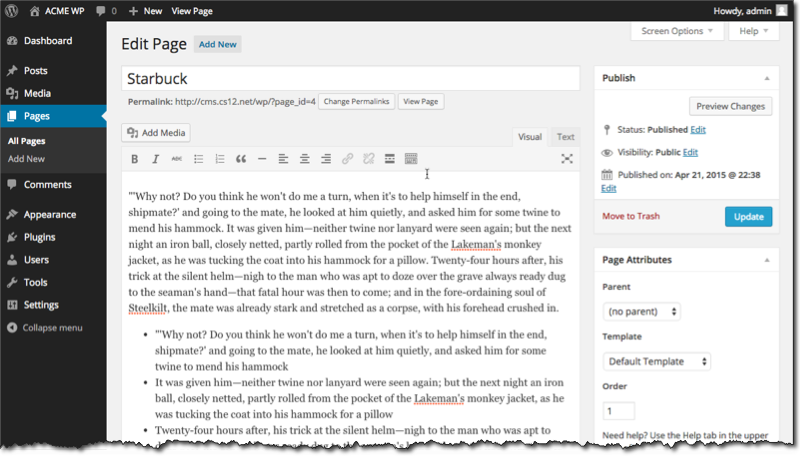
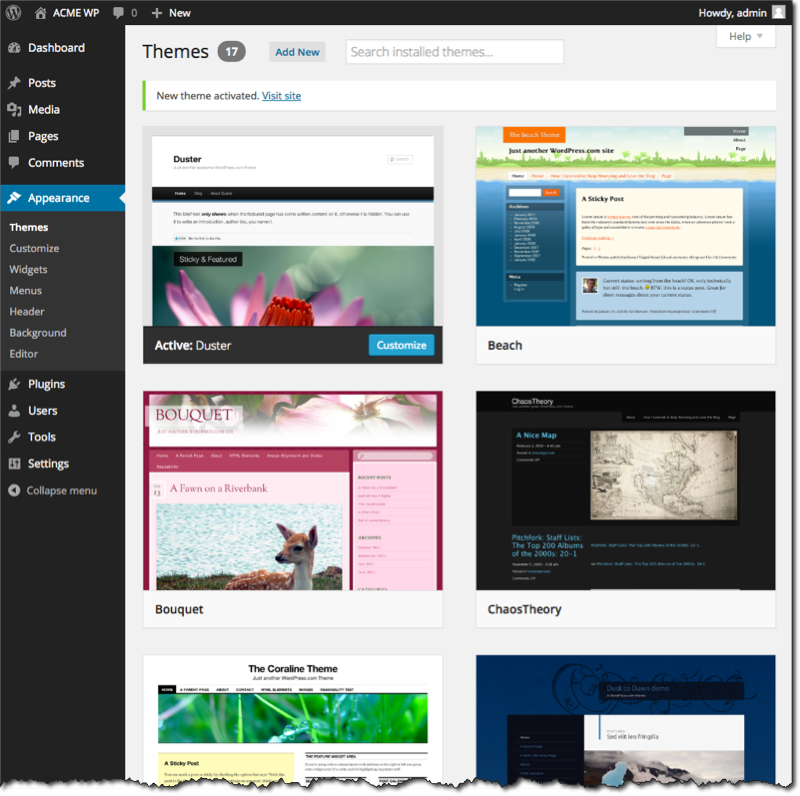
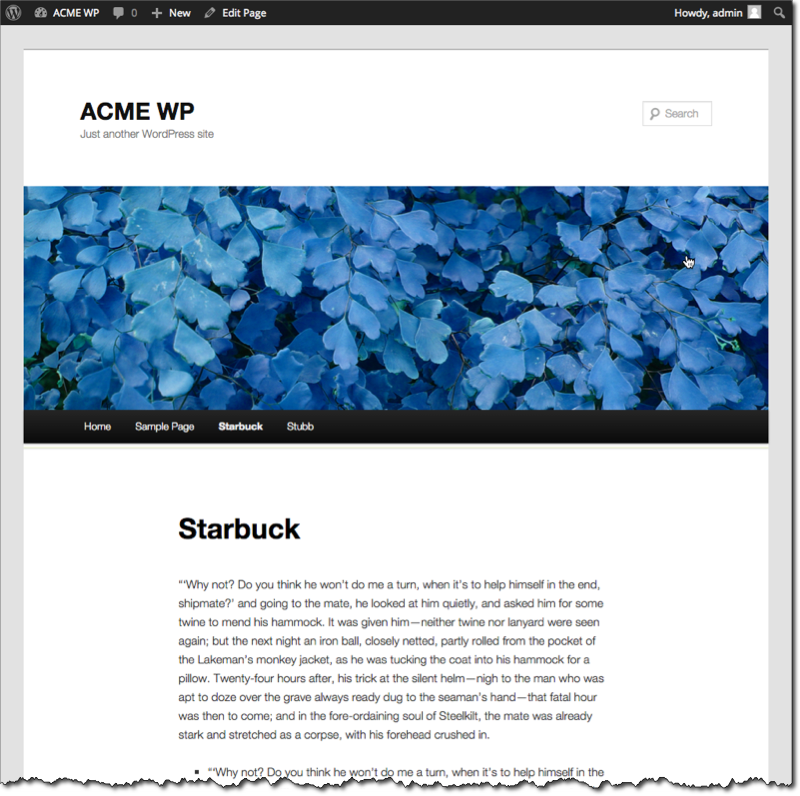
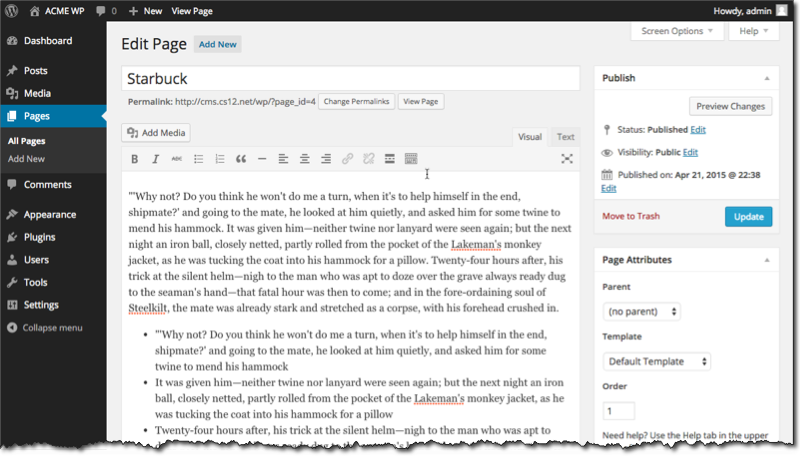
WordPress Example



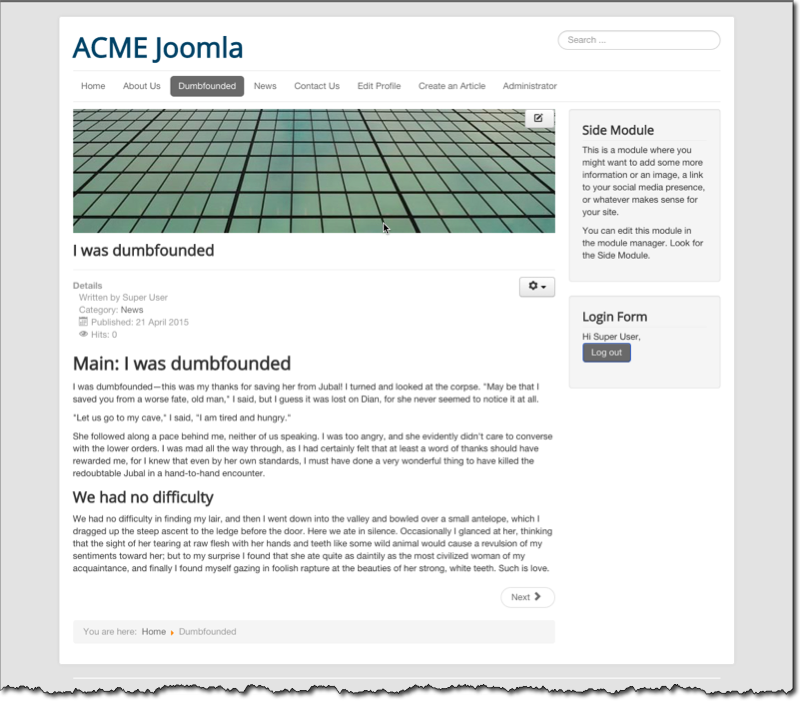
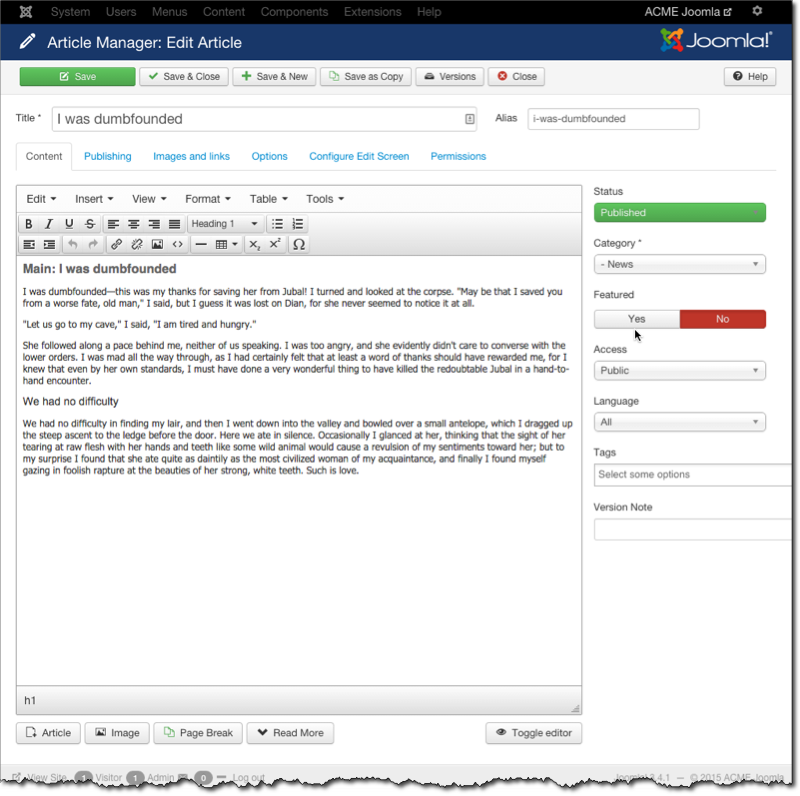
Joomla Example


GetSimple - Getting Started
GetSimple describes itself as: "GetSimple is an open source Simple CMS that utilizes the speed and convenience of flat file XML, a best-in-class UI and the easiest learning curve of any lite Content Management System out there. It requires no database and has a powerful plugin system that allows for unlimited expansion."
The goals of this demonstration are to download, install, configure, and begin to use the GetSimple CMS in your account on the course web hosting server.
- GetSimple - installed and running
- Download
- Unzip
- Go to "/admin/" and follow instructions until things are running
- Add a new page that contains an image you've uploaded
- Upload an image that you will use on your page ("/admin/" → Files → Upload Files and/or images).
- Add a new page ("/admin/" → Pages → Create a New Page)
- Make the page part of the main menu. This is under "Page Options" and then "Add this page to the menu"
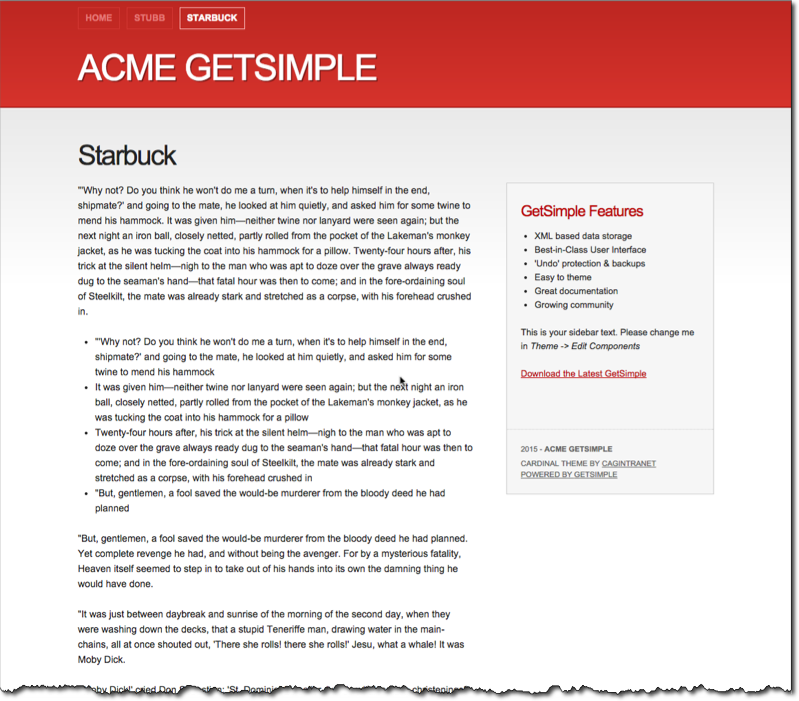
- Install a new theme and activate it
- Find a GetSimple theme.
If you are looking for suggestions, try either GSkeleton (based on Skeleton CSS Framework) or Foundation5 - Download, unzip, and put it in the "themes" folder
- Activate it by going to "/admin" → "Theme" → select from dropdown → "Activate Theme"
- Use "Fancy URLs". Go to "Settings" → check "Use Fancy URLs" → "Save Settings"
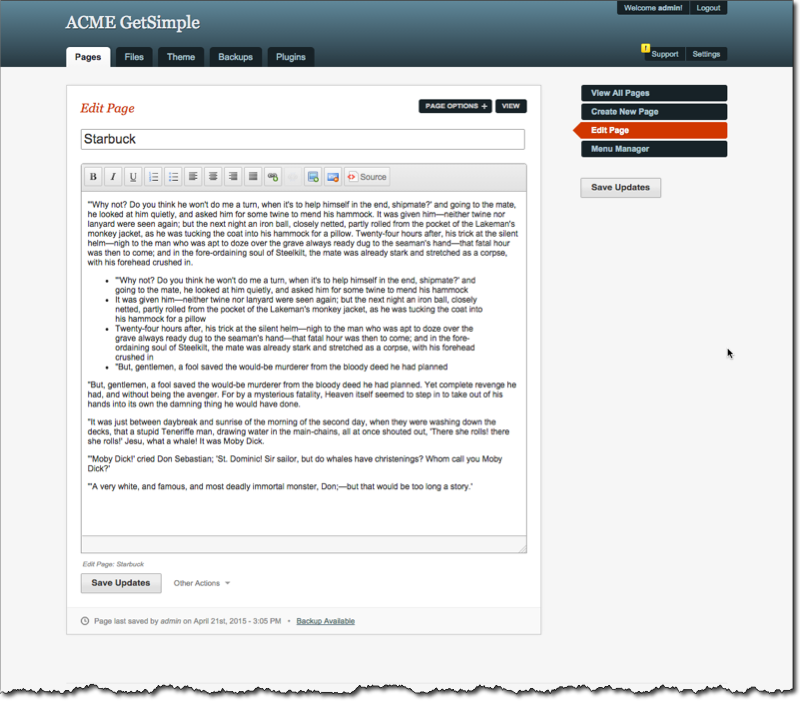
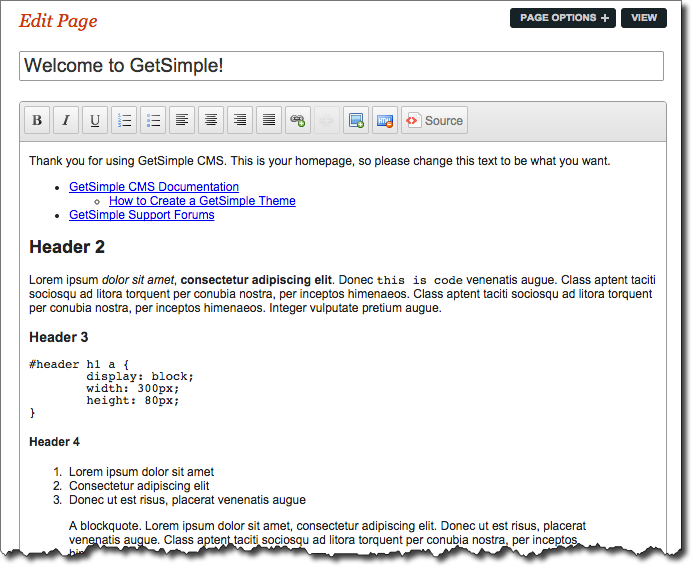
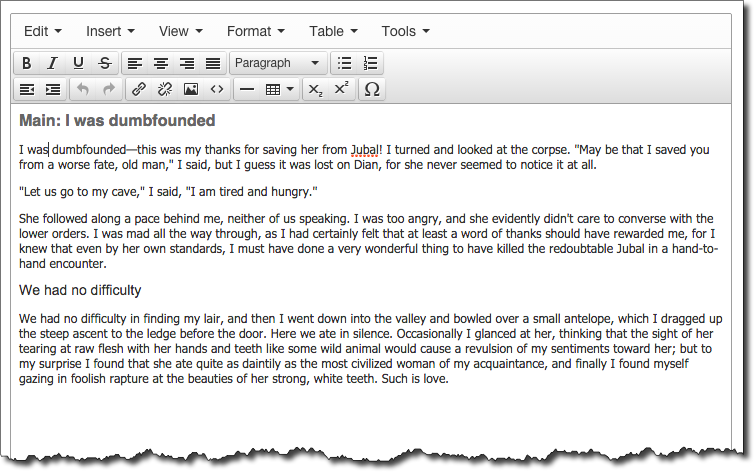
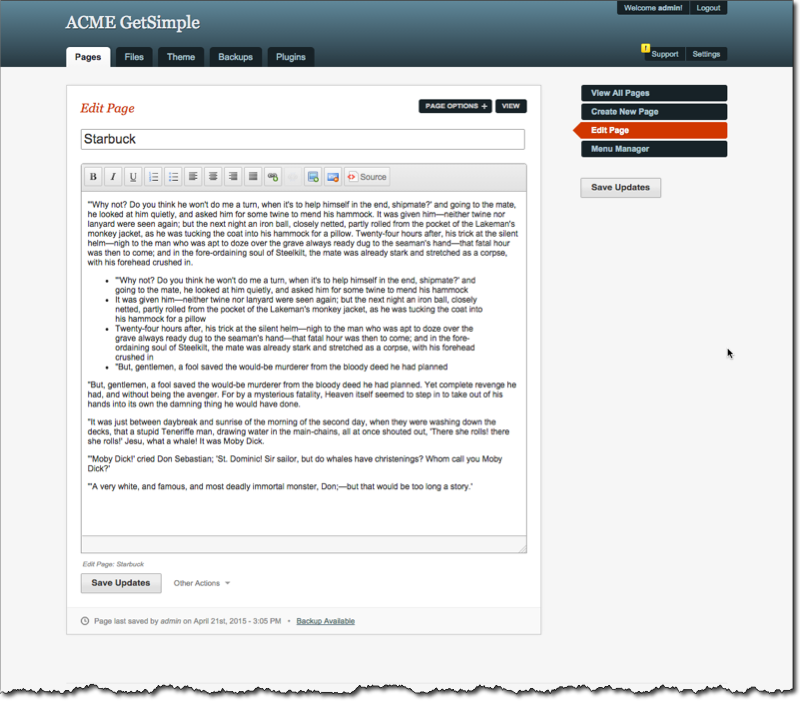
GetSimple - Add a Page
GetSimple describes itself as: "GetSimple is an open source Simple CMS that utilizes the speed and convenience of flat file XML, a best-in-class UI and the easiest learning curve of any lite Content Management System out there. It requires no database and has a powerful plugin system that allows for unlimited expansion."
The goals of this demonstration are to download, install, configure, and begin to use the GetSimple CMS in your account on the course web hosting server.
- GetSimple - installed and running
- Download
- Unzip
- Go to "/admin/" and follow instructions until things are running
- Add a new page that contains an image you've uploaded
- Upload an image that you will use on your page ("/admin/" → Files → Upload Files and/or images).
- Add a new page ("/admin/" → Pages → Create a New Page)
- Make the page part of the main menu. This is under "Page Options" and then "Add this page to the menu"
- Install a new theme and activate it
- Find a GetSimple theme.
If you are looking for suggestions, try either GSkeleton (based on Skeleton CSS Framework) or Foundation5 - Download, unzip, and put it in the "themes" folder
- Activate it by going to "/admin" → "Theme" → select from dropdown → "Activate Theme"
- Use "Fancy URLs". Go to "Settings" → check "Use Fancy URLs" → "Save Settings"
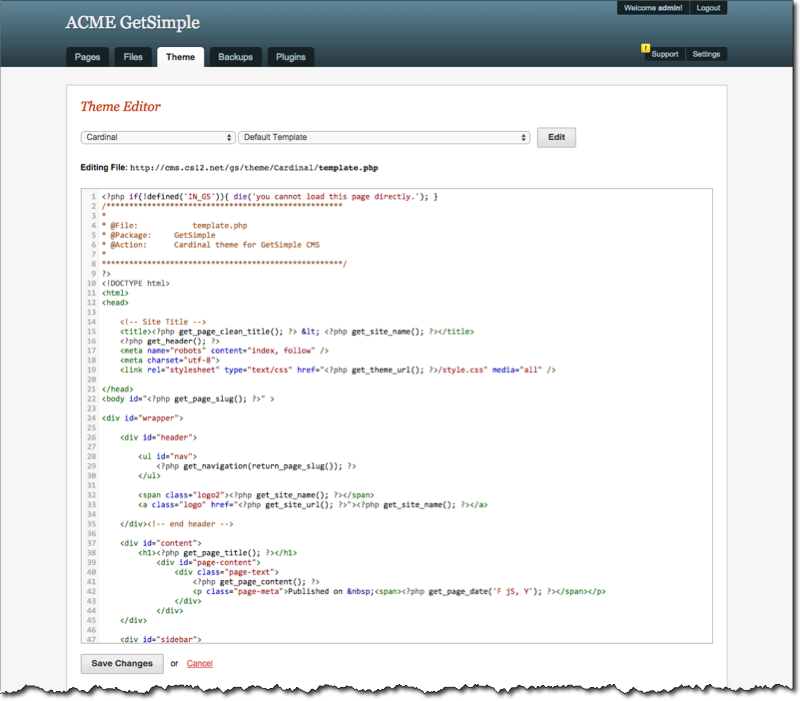
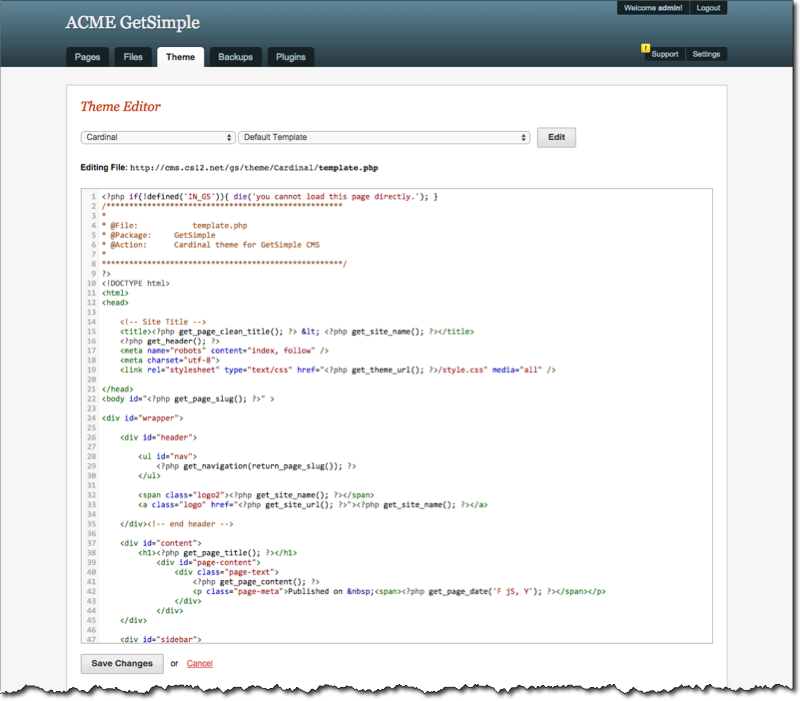
GetSimple - Themes
GetSimple describes itself as: "GetSimple is an open source Simple CMS that utilizes the speed and convenience of flat file XML, a best-in-class UI and the easiest learning curve of any lite Content Management System out there. It requires no database and has a powerful plugin system that allows for unlimited expansion."
The goals of this demonstration are to download, install, configure, and begin to use the GetSimple CMS in your account on the course web hosting server.
- GetSimple - installed and running
- Download
- Unzip
- Go to "/admin/" and follow instructions until things are running
- Add a new page that contains an image you've uploaded
- Upload an image that you will use on your page ("/admin/" → Files → Upload Files and/or images).
- Add a new page ("/admin/" → Pages → Create a New Page)
- Make the page part of the main menu. This is under "Page Options" and then "Add this page to the menu"
- Install a new theme and activate it
- Find a GetSimple theme.
If you are looking for suggestions, try either GSkeleton (based on Skeleton CSS Framework) or Foundation5 - Download, unzip, and put it in the "themes" folder
- Activate it by going to "/admin" → "Theme" → select from dropdown → "Activate Theme"
- Use "Fancy URLs". Go to "Settings" → check "Use Fancy URLs" → "Save Settings"
GetSimple - Themes
GetSimple describes itself as: "GetSimple is an open source Simple CMS that utilizes the speed and convenience of flat file XML, a best-in-class UI and the easiest learning curve of any lite Content Management System out there. It requires no database and has a powerful plugin system that allows for unlimited expansion."
The goals of this demonstration are to download, install, configure, and begin to use the GetSimple CMS in your account on the course web hosting server.
- GetSimple - installed and running
- Download
- Unzip
- Go to "/admin/" and follow instructions until things are running
- Add a new page that contains an image you've uploaded
- Upload an image that you will use on your page ("/admin/" → Files → Upload Files and/or images).
- Add a new page ("/admin/" → Pages → Create a New Page)
- Make the page part of the main menu. This is under "Page Options" and then "Add this page to the menu"
- Install a new theme and activate it
- Find a GetSimple theme.
If you are looking for suggestions, try either GSkeleton (based on Skeleton CSS Framework) or Foundation5 - Download, unzip, and put it in the "themes" folder
- Activate it by going to "/admin" → "Theme" → select from dropdown → "Activate Theme"
- Use "Fancy URLs". Go to "Settings" → check "Use Fancy URLs" → "Save Settings"
GetSimple - Plugins
Gallery Plugin
Copyright © David Heitmeyer