

<script type="text/javascript">
$(document).ready(function(){
console.log("Ready!");
var mybodyid = $('body').attr('id');
var mynavid = '#nav_' + mybodyid;
console.log("mybodyid is " + mybodyid);
console.log("mynavid is " + mynavid);
// Set iamhere id
$(mynavid).attr('id','iamhere');
// hide all nested lists
$('#navigation ul ul').hide();
// show parents of "iamhere"
$('#iamhere').parents().show();
// show children of "iamhere"
$('#iamhere').children().show();
});
</script> Note for the JSFiddle example, we are using a 'div' to contain the 'id' instead of the 'body'.
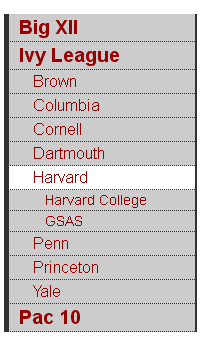
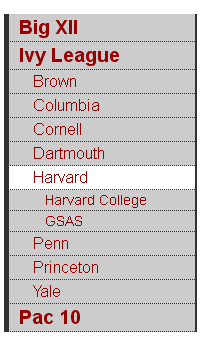
Clamshell Navigation in JS Fiddle
Copyright © David Heitmeyer