
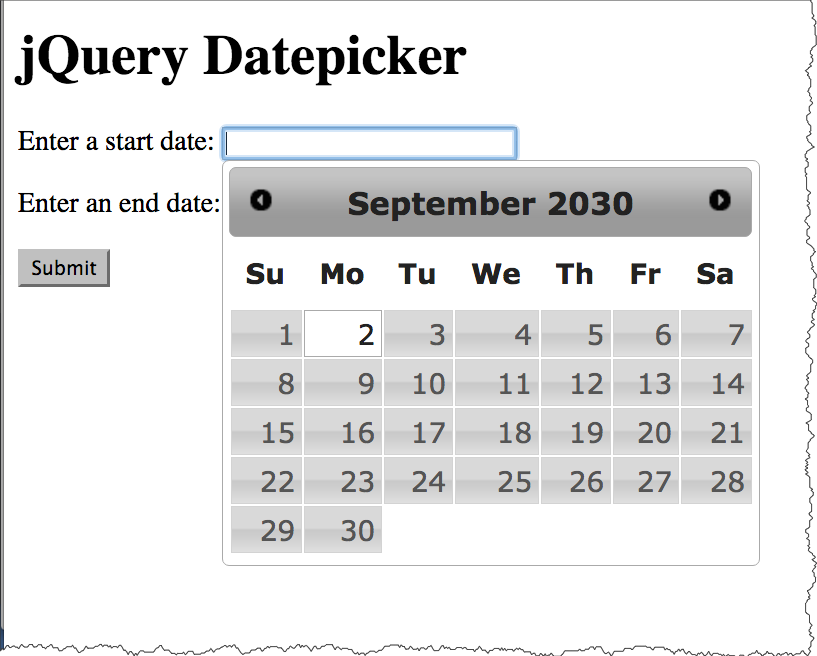
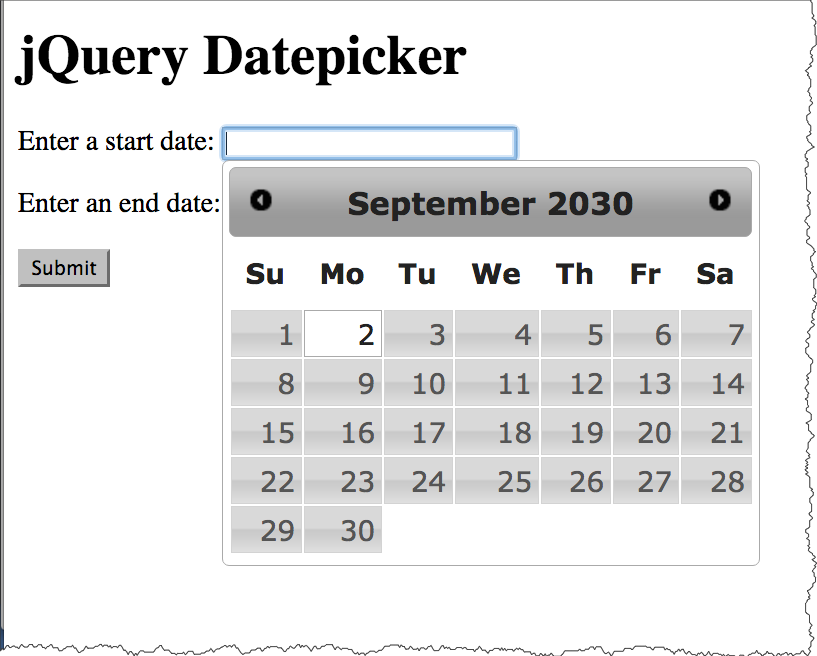
jQuery has plugins that will provide an unobtrusive "calendar" widget for picking dates.

Markup:
<form action="http://cscie12.dce.harvard.edu/echo">
<p>
Enter a start date: <input class="date" type="text" size="32" name="startdate" id="startdate" />
</p>
<p>
Enter an end date: <input class="date" type="text" size="32" name="enddate" id="enddate" />
</p>
<input type="submit"/>
</form>CSS amd JS:
<link rel="stylesheet"
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css"
type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"
type="text/javascript"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input.date').datepicker();
})
</script>Copyright © David Heitmeyer