
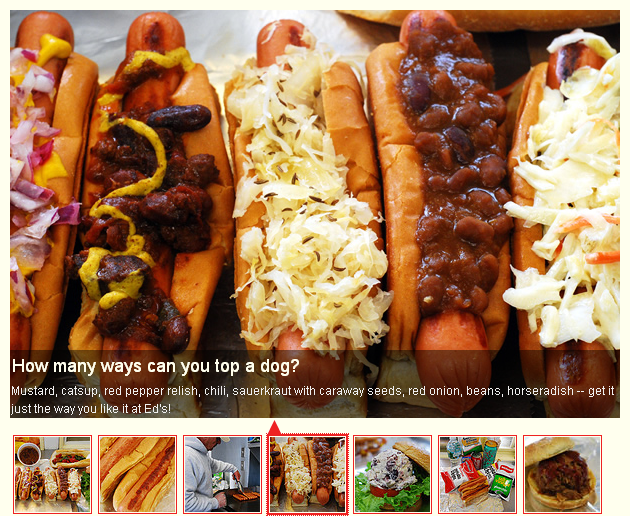
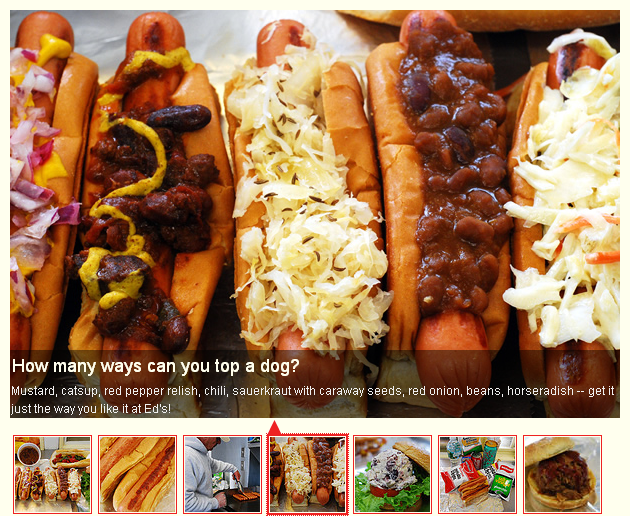
Featured content slider using jQuery UI

Javascript: (just like any other jQuery UI Tabs:
$(document).ready(function(){
$("#featured").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});Markup:
<div id="featured" >
<div id="fragment-1"> <img src="images/featured1.jpg" />
<div class="info" >...</div>
</div>
<div id="fragment-2"> <img src="images/featured2.jpg" />
<div class="info" >...</div>
</div>
<div id="fragment-3"> <img src="images/featured3.jpg" />
<div class="info" >...</div>
</div>
<!-- ... -->
<div id="fragment-7"> <img src="images/featured7.jpg" />
<div class="info" >...</div>
</div>
<ul class="ui-tabs-nav">
<li id="nav-fragment-1"><a href="#fragment-1"><img src="thumbnail1.jpg"/></a></li>
<li id="nav-fragment-2"><a href="#fragment-2"><img src="thumbnail2.jpg"/></a></li>
<li id="nav-fragment-3"><a href="#fragment-3"><img src="thumbnail3.jpg"/></a></li>
<!-- ... -->
<li id="nav-fragment-7"><a href="#fragment-3"><img src="thumbnail7.jpg"/></a></li>
</ul>
</div>Copyright © David Heitmeyer