
jQuery UI Tab Widget allows the easy creation of tabs from simple markup.
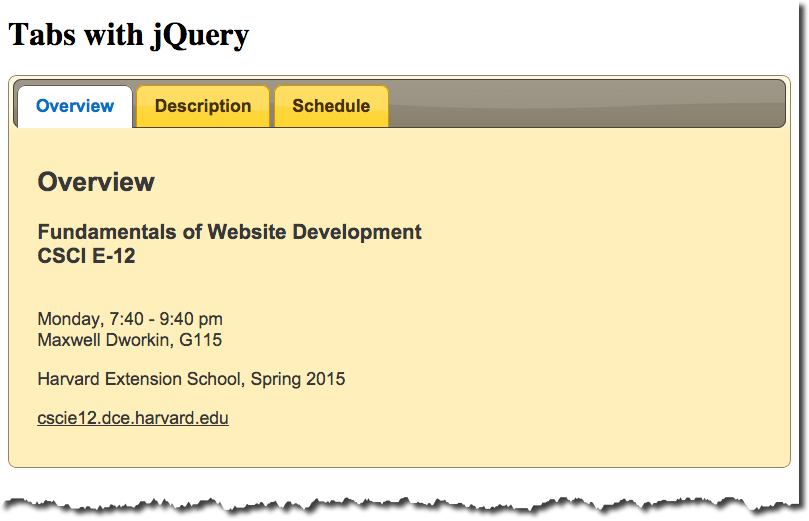
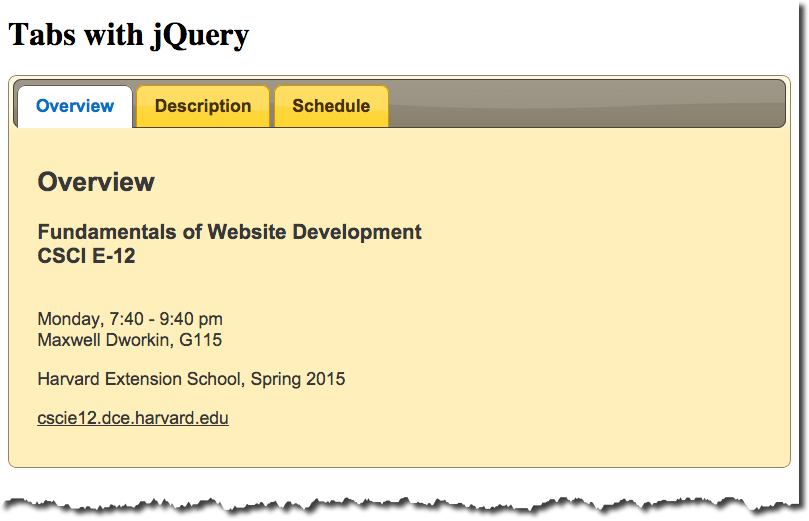
With JS and CSS:
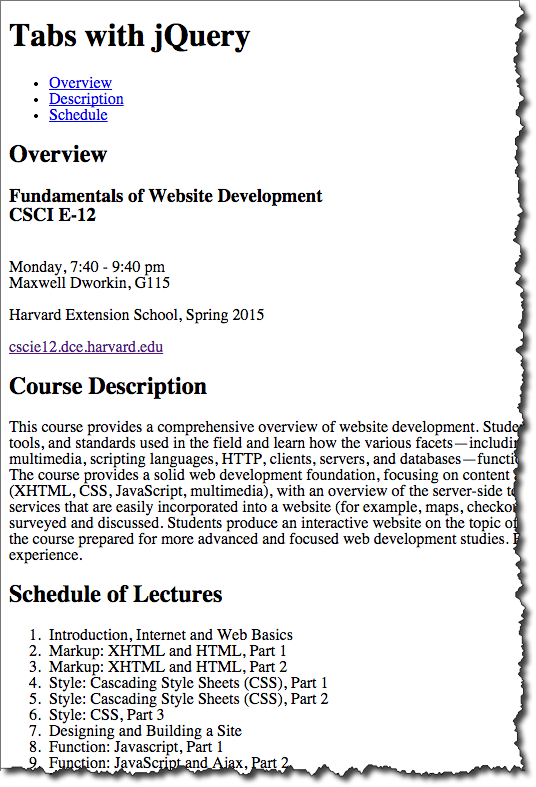
Without JS and CSS:
Markup:
<div id="tabs">
<ul>
<li><a href="#basic">Overview</a>
</li>
<li><a href="#description">Description</a>
</li>
<li><a href="#schedule">Schedule</a>
</li>
</ul>
<div id="basic">
<h2>Overview</h2>
<h3>Fundamentals of Website Development
<br/>CSCI E-12</h3>
<p>Harvard Extension School</p>
<p><a href="http://cscie12.dce.harvard.edu/">cscie12.dce.harvard.edu</a>
</p>
</div>
<div id="description">
<h2>Course Description</h2>
<p>This course provides a comprehensive overview of website development. Students explore the prevailing vocabulary, tools, and standards used in the field and learn how the various facets including HTML5, XHTML, CSS, JavaScript, Ajax, multimedia, scripting languages, HTTP, clients, servers, and databases function together in today's web environment. The course provides a solid web development foundation, focusing on content and client-side (browser) components (HTML5, XHTML, CSS, JavaScript, multimedia), with an overview of the server-side technologies. In addition, software and services that are easily incorporated into a website (for example, maps, checkout, blogs, content management) are surveyed and discussed. Students produce an interactive website on the topic of their choice for the final project and leave the course prepared for more advanced and focused web development studies. </div>
<div id="schedule">
<h2>Schedule of Lectures</h2>
<ol>
<li>Introduction, Internet and Web Basics</li>
<li>Markup: XHTML and HTML, Part 1</li>
<li>Markup: XHTML and HTML, Part 2</li>
<li>Style: Cascading Style Sheets (CSS), Part 1</li>
<li>Style: Cascading Style Sheets (CSS), Part 2</li>
<li>Style: CSS, Part 3</li>
<li>Designing and Building a Site</li>
<li>Function: Javascript, Part 1</li>
<li>Function: JavaScript and Ajax, Part 2</li>
<li>Function: External Functionality, Flash, Applets, and Web 2.0</li>
<li>Video and Multimedia on the Web</li>
<li>Server-side: Dynamic content</li>
<li>Server-side: HTTP and Apache Web Server</li>
<li>Grab Bag</li>
</ol>
</div>
</div>JS and CSS:
<link rel="stylesheet"
href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/sunny/jquery-ui.css"
type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"
type="text/javascript"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#tabs').tabs();
});
</script>Copyright © David Heitmeyer