<form method="get" name="ice_cream" id="ice_cream" action="http://cscie12.dce.harvard.edu/echo">
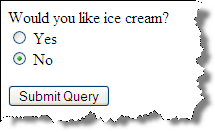
<div>Would you like ice cream?<br/>
<input type="radio" name="want" id="ic_yes" value="yes"/><label for="ic_yes">Yes</label><br/>
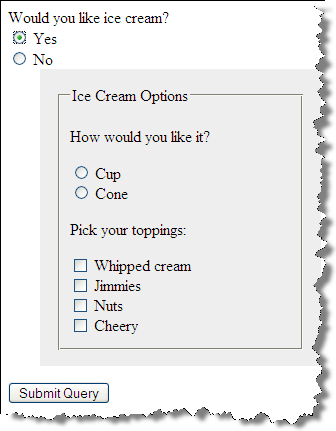
<input type="radio" name="want" id="ic_no" value="no"/><label for="ic_no">No</label></div><fieldset id="icecream_options"><legend>Ice Cream Options</legend><p>How would you like it?</p>
<input type="radio" id="container_cup" name="container" value="cup"/><label for="container_cup">Cup</label><br/>
<input type="radio" id="container_cone" name="container" value="cone"/><label for="container_cone">Cone</label><br/><p>Pick your toppings:</p>
<input type="checkbox" name="toppings" id="toppings_wc" value="whipcream"/><label for="toppings_wc">Whipped cream</label><br/>
<input type="checkbox" name="toppings" id="toppings_j" value="jimmies"/><label for="toppings_j">Jimmies</label><br/>
<input type="checkbox" name="toppings" id="toppings_nuts" value="nuts"/><label for="toppings_nuts">Nuts</label><br/>
<input type="checkbox" name="toppings" id="toppings_cherry" value="cherry"/><label for="toppings_cherry">Cherry</label></fieldset><p>
<input type="submit"/></p>
</form>
In style
element
(<style type="text/css">) within head element:
#icecream_options {
background-color: #eee;
margin-left: 2em;
}
In
script element within head element (<script type="text/javascript">):
$(document).ready(function(){
$("#icecream_options").hide();
$("input[name='want']").click(function(){
displayIceCreamOptions();
});
});
function displayIceCreamOptions() {
if ($("input[name='want']:checked").val() == 'yes') {
$('#icecream_options').fadeIn('slow');
} else {
$('#icecream_options').fadeOut('slow');
}
}