



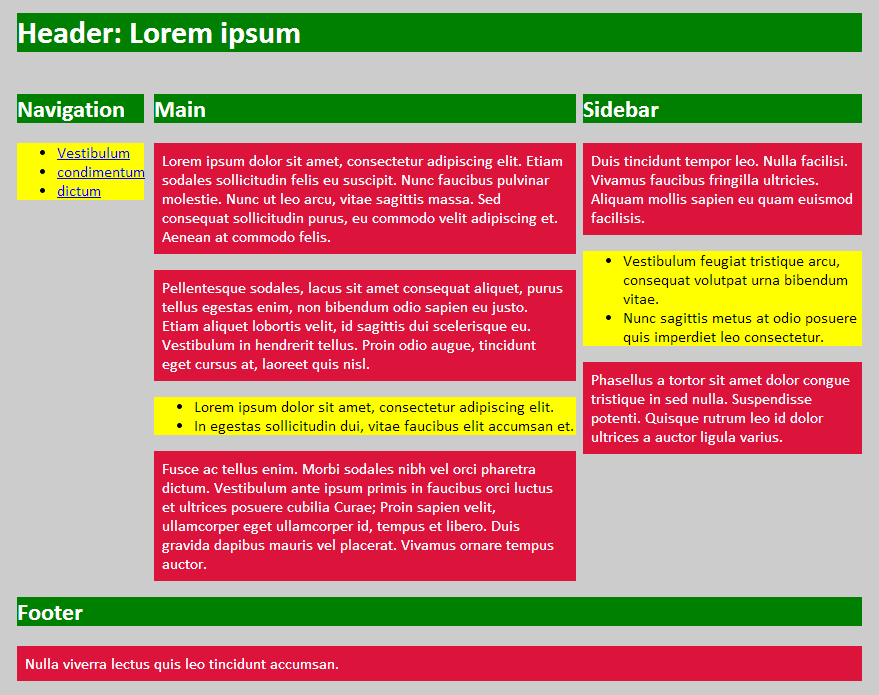
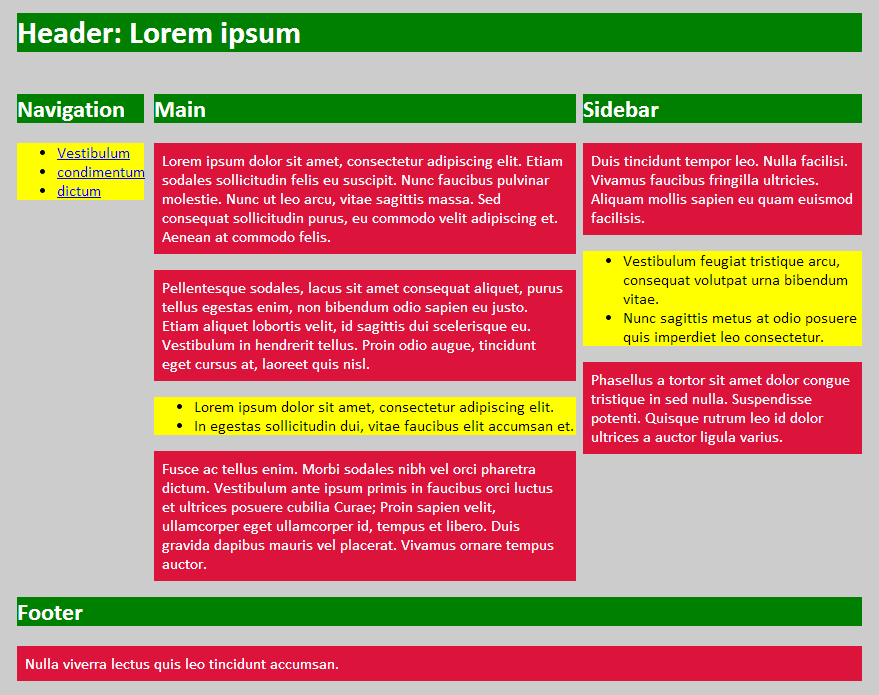
CSS:
body {
font-family: calibri,verdana,tahoma,arial,helvetica,sans-serif;
margin: 0px 5%;
background-color: #ccc;
color: #000;
}
h1, h2, h3, h4, h5, h6 { color: white; background-color: green; }
ul { background-color: yellow; }
p {
color: white;
background-color: crimson;
padding: 0.5em;
}
header { width: 100%; }
footer { width: 100%; clear: both;}
nav { width: 15%; float: left; padding-right: 10px;}
aside { width: 33%; float: right; }
#main { width: 50%; float: left; }
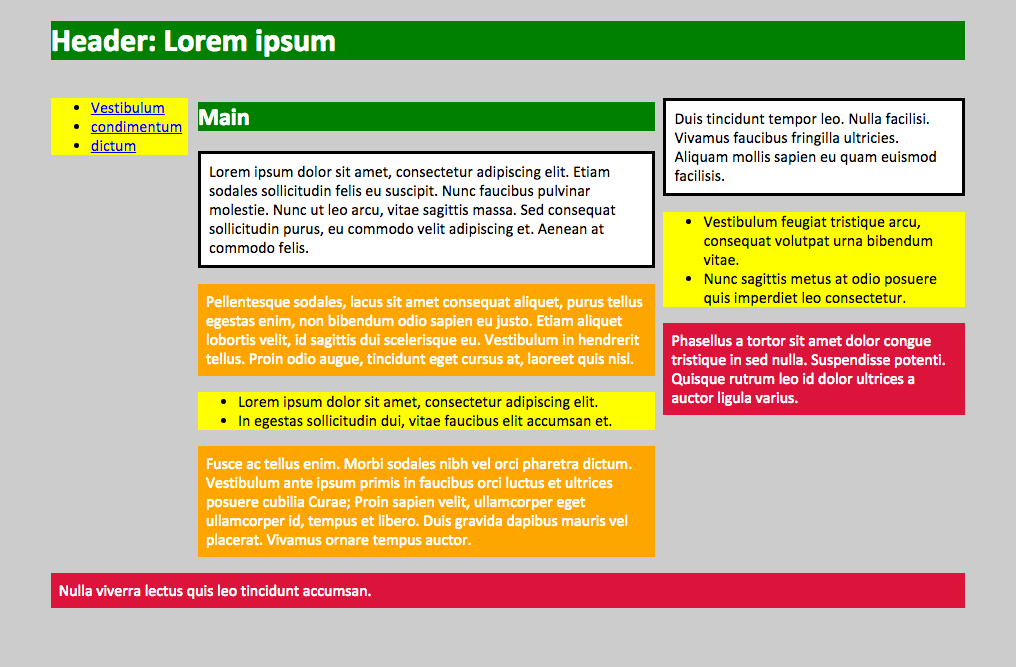
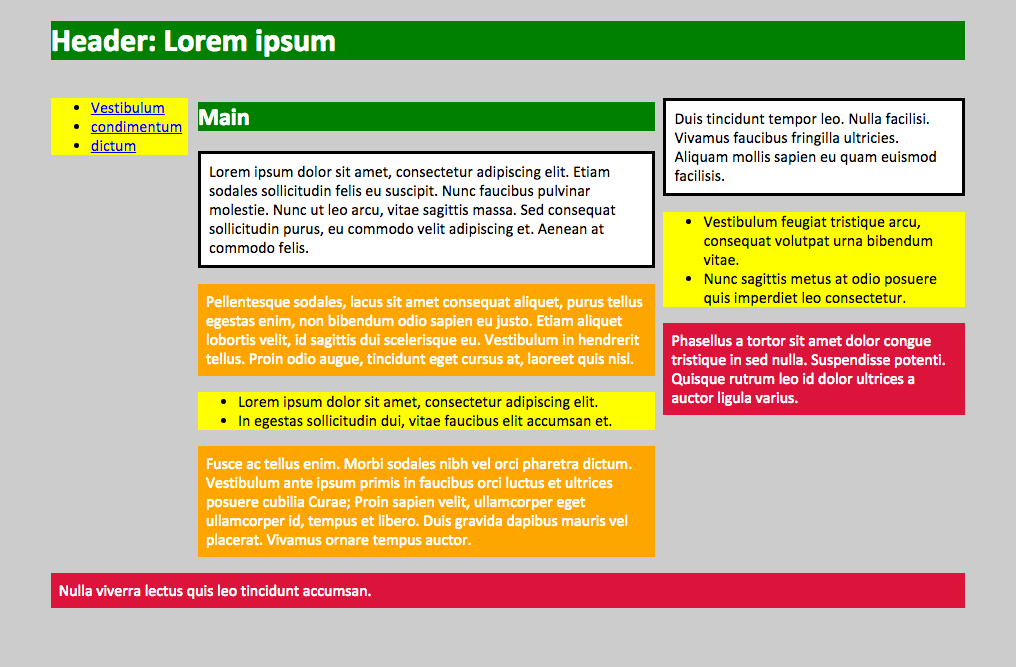
/* below are added rules compared to setup.css */
div p {
background-color: orange;
color: white;
}
.summary {
border: medium solid black;
color: black;
background-color: white;
}
aside p {
background-color: purple;
color: white;
}
footer {
background-color: #fff;
color: #ccc;
font-size: small;
text-align: center;
}
h2 { display: none; }
#main h2 {display: block; }Markup:
<!DOCTYPE html>
<html>
<head>
<title>CSS Test</title>
<link rel="stylesheet" type="text/css" href="specificity.css" />
</head>
<body>
<header>
<h1>Header: Lorem ipsum</h1>
</header>
<nav>
<h2>Navigation</h2>
<ul>
<li><a href="#">Vestibulum</a></li>
<li><a href="#">condimentum</a></li>
<li><a href="#">dictum</a></li>
</ul>
</nav>
<div id="main">
<h2>Main</h2>
<p class="summary">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sodales sollicitudin felis eu suscipit. Nunc faucibus pulvinar molestie. Nunc ut leo arcu, vitae sagittis massa. Sed consequat sollicitudin purus, eu commodo velit adipiscing et. Aenean at commodo felis.</p>
<p>Pellentesque sodales, lacus sit amet consequat aliquet, purus tellus egestas enim, non bibendum odio sapien eu justo. Etiam aliquet lobortis velit, id sagittis dui scelerisque eu. Vestibulum in hendrerit tellus. Proin odio augue, tincidunt eget cursus at, laoreet quis nisl.</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>In egestas sollicitudin dui, vitae faucibus elit accumsan et.</li>
</ul>
<p>Fusce ac tellus enim. Morbi sodales nibh vel orci pharetra dictum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin sapien velit, ullamcorper eget ullamcorper id, tempus et libero. Duis gravida dapibus mauris vel placerat. Vivamus ornare tempus auctor.</p>
</div>
<aside>
<h2>Sidebar</h2>
<p class="summary">Duis tincidunt tempor leo. Nulla facilisi. Vivamus faucibus fringilla ultricies. Aliquam mollis sapien eu quam euismod facilisis.</p>
<ul>
<li>Vestibulum feugiat tristique arcu, consequat volutpat urna bibendum vitae.</li>
<li>Nunc sagittis metus at odio posuere quis imperdiet leo consectetur.</li>
</ul>
<p>Phasellus a tortor sit amet dolor congue tristique in sed nulla. Suspendisse potenti. Quisque rutrum leo id dolor ultrices a auctor ligula varius.</p>
</aside>
<footer>
<h2>Footer</h2>
<p>Nulla viverra lectus quis leo tincidunt accumsan.</p>
</footer>
</body>
</html>
Copyright © David Heitmeyer