

As defined in HTML: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
There are also Extended Color Keywords for CSS3, which are the same as SVG 1.0 colors (SVG is a type of image file format).

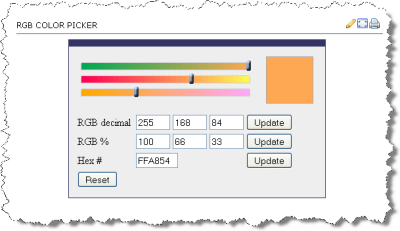
The following are all equivalent ways of defining a shade of orange:
|
Hue, Saturation, Lightness (HSL) is another way to specify color value. It is based on a cylindrical model of color. Fore more information see:
In CSS3, you can use HSL values (e.g. hsl(29,100%,66%))
<div style="background-color: rgb(100%,66%,33%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>rgb(100%,66%,33%)</div><div style="background-color: #ffa854; padding: 1em; margin: 1em; ">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>#ffa854</div><div style="background-color: rgb(255,168,84); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>rgb(255,168,84)</div><div style="background-color: hsl(29,100%,66%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>hsl(29,100%,66%)</div>Copyright © David Heitmeyer