
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-2675499-2");
pageTracker._initData();
pageTracker._trackPageview();
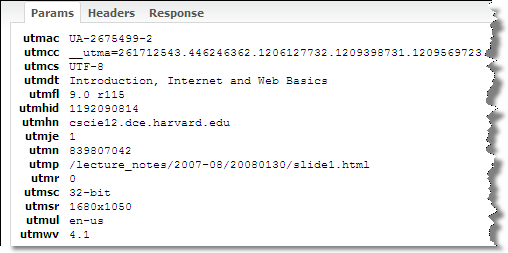
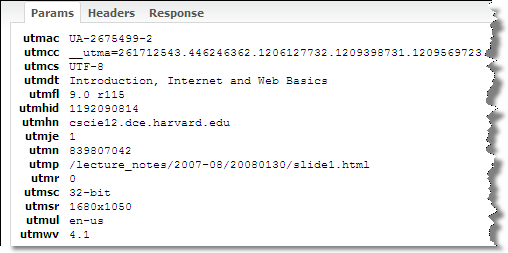
</script>Javascript causes an image to be requested from the Google Analytics Server. Parameters sent with the image request contain information about the page loaded and about the browser capabilities.
URL of image:http://www.google-analytics.com/__utm.gif?utmwv=4.1&utmn=1726621737&utmhn=cscie12.dce.harvard.edu&utmcs=UTF-8&yutmsr=1680x1050&utmsc=32-bit&utmul=en-us&utmje=1&utmfl=9.0%20%20r115&utmdt=Introduction%2C%20Internet%20and%20Web%20Basics&utmhid=99327265&utmr=0&utmp=/lecture_notes/2007-08/20080130/slide1.html&utmac=UA-2675499-2&utmcc=__utma%3D261712543.446246362.1206127732.1209398731.1209569723.25%3B%2B__utmz%3D261712543.1208810203.19.10.utmcsr%3Dgoogle%7Cutmccn%3D(organic)%7Cutmcmd%3Dorganic%7Cutmctr%3Djquery%2520tabs%2520cscie12%3B
Parameters sent (via query string):
Copyright © David Heitmeyer