
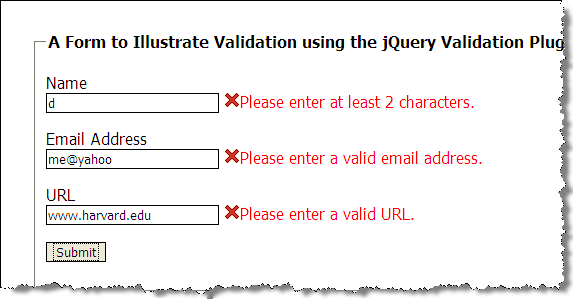
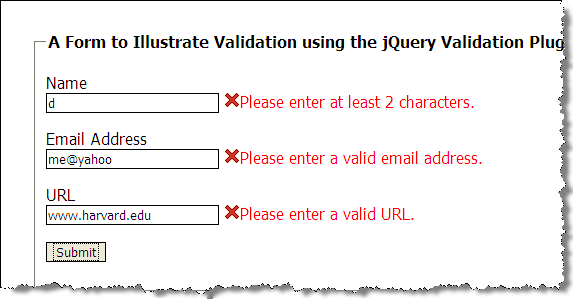
Rules are quite customizable and can be expressed in JavaScript sections and not in the code markup.

<html>
<head>
<title>A Form to Illustrate Validation using the jQuery Validation Plugin</title>
<link rel="stylesheet" type="text/css" href="form.css"/>
<script src="https://code.jquery.com/jquery-2.2.2.min.js"
type="text/javascript"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.15.0/jquery.validate.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
var validation = $("#myForm").validate(
{
rules: {
name: { required: true, minlength: 2 },
email: { required: true, email: true },
url: { required: true, url: true }
}
});
});
</script>
</head>
<body>
<form id="myForm" method="post" action="http://cscie12.dce.harvard.edu/echo">
<fieldset>
<legend>A Form to Illustrate Validation using the jQuery Validation Plugin</legend>
<p>
<label for="name">Name</label><br/>
<input id="name" name="name" size="25"/>
</p>
<p>
<label for="email">Email Address</label><br/>
<input id="email" name="email" size="25"/>
</p>
<p>
<label for="url">URL</label><br/>
<input id="url" name="url" size="25" value="" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</fieldset>
</form>
</body>
</html>Copyright © David Heitmeyer