<form method="get" name="ice_cream" id="ice_cream" action="http://cscie12.dce.harvard.edu/echo">
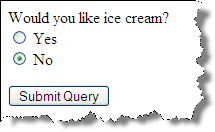
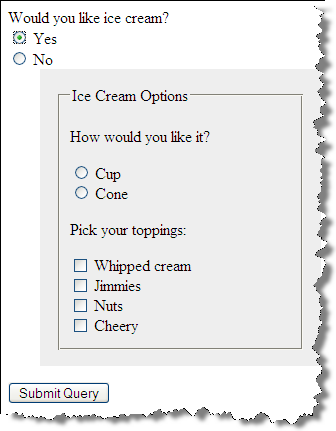
<div>Would you like ice cream?<br/>
<input type="radio" name="want" id="ic_yes" value="yes" onclick="displayIceCreamOptions()"/><label for="ic_yes">Yes</label><br/>
<input type="radio" name="want" id="ic_no" value="no" onclick="displayIceCreamOptions()"/><label for="ic_no">No</label></div><fieldset id="icecream_options" style="display: none;"><legend>Ice Cream Options</legend><p>How would you like it?</p>
<input type="radio" id="container_cup" name="container" value="cup"/><label for="container_cup">Cup</label><br/>
<input type="radio" id="container_cone" name="container" value="cone"/><label for="container_cone">Cone</label><br/><p>Pick your toppings:</p>
<input type="checkbox" name="toppings" id="toppings_wc" value="whipcream"/><label for="toppings_wc">Whipped cream</label><br/>
<input type="checkbox" name="toppings" id="toppings_j" value="jimmies"/><label for="toppings_j">Jimmies</label><br/>
<input type="checkbox" name="toppings" id="toppings_nuts" value="nuts"/><label for="toppings_nuts">Nuts</label><br/>
<input type="checkbox" name="toppings" id="toppings_cherry" value="cherry"/><label for="toppings_cherry">Cherry</label></fieldset><p>
<input type="submit"/></p>
</form>
In style
element
(<style type="text/css">) within head element:
#icecream_options {
display:none;
background-color: #eee;
margin-left: 2em;
}
In
script element within head element (<script type="text/javascript">):
function displayIceCreamOptions() {
var divico = document.getElementById('icecream_options');
var inputYes = document.getElementById('ic_yes');
if (inputYes.checked == true) {
divico.style.display = 'block';
} else {
divico.style.display = 'none';
}
}