
Harvard University
Extension School
Course Web Site: http://cscie12.dce.harvard.edu
Instructor email:
david_heitmeyer@harvard.edu
Course staff email:
cscie12@dce.harvard.edu


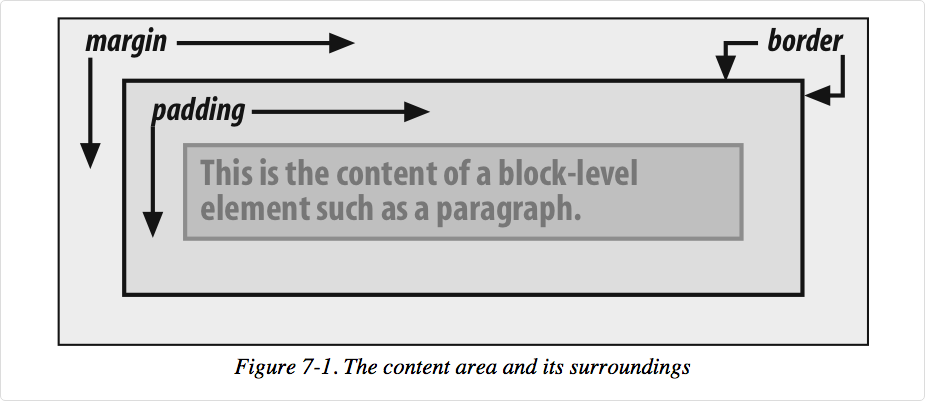
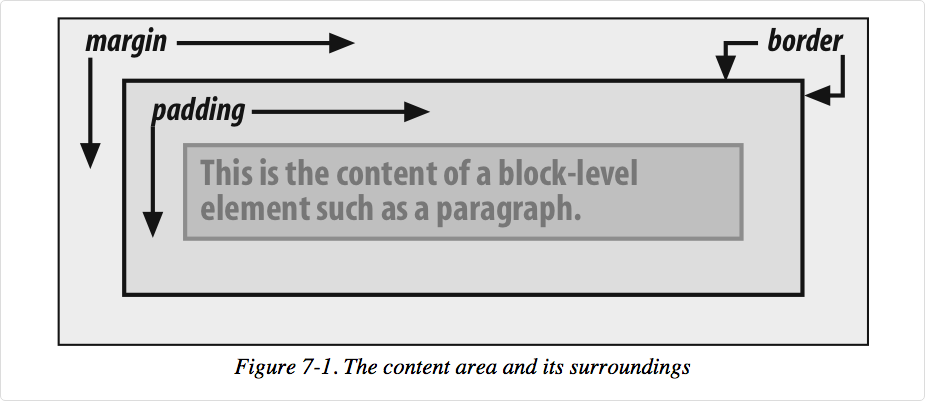
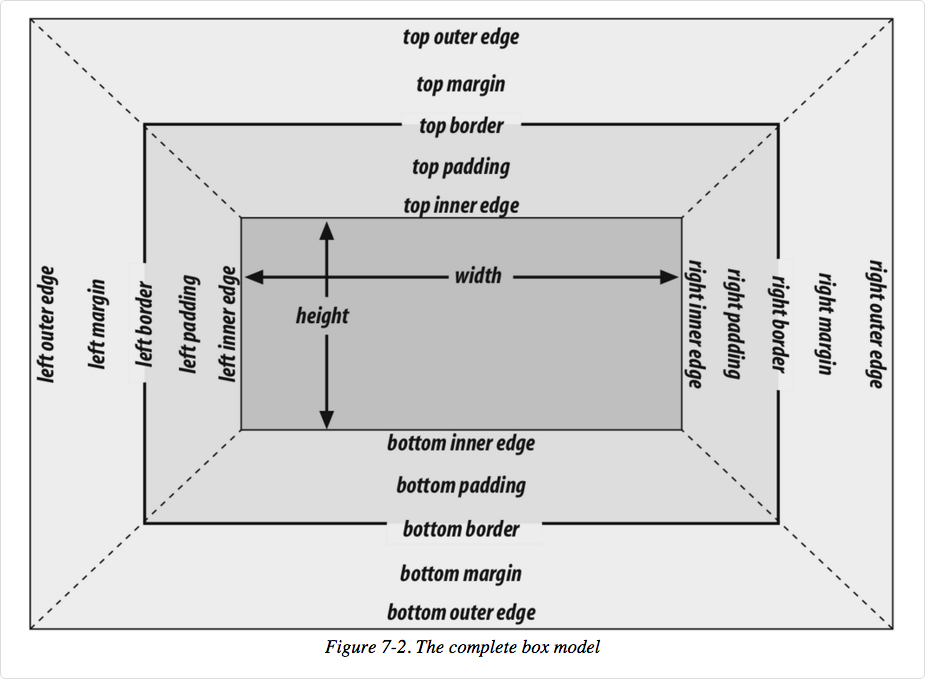
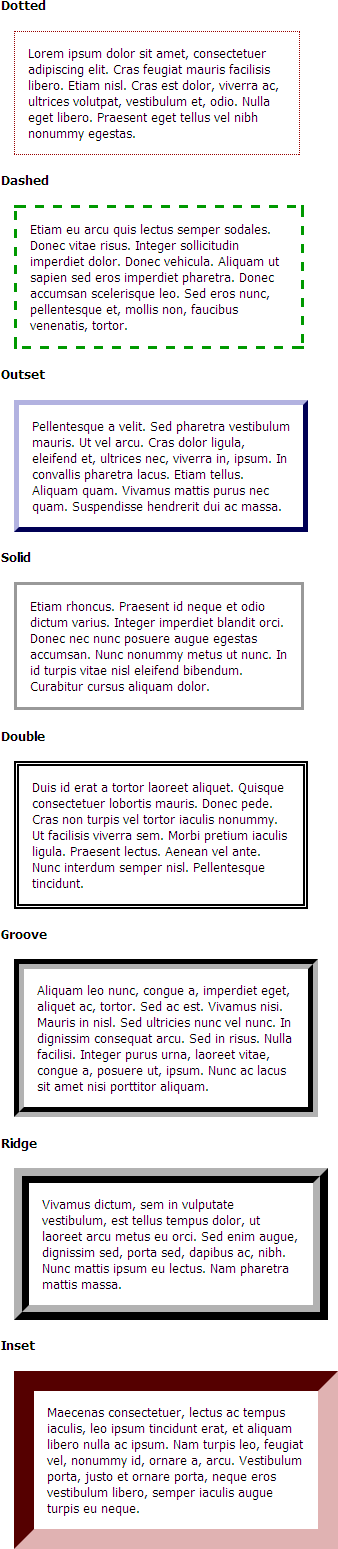
Image from Cascading Style Sheets: The Definitive Guide, 3rd ed by Eric Meyer, published by O'Reilly


<h4>Dotted</h4><p class="border1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras feugiat mauris facilisis libero. Etiam nisl. Cras est dolor, viverra ac, ultrices volutpat, vestibulum et, odio. Nulla eget libero. Praesent eget tellus vel nibh nonummy egestas.</p>
<h4>Dashed</h4><p class="border2">Etiam eu arcu quis lectus semper sodales. Donec vitae risus. Integer sollicitudin imperdiet dolor. Donec vehicula. Aliquam ut sapien sed eros imperdiet pharetra. Donec accumsan scelerisque leo. Sed eros nunc, pellentesque et, mollis non, faucibus venenatis, tortor.</p>
<h4>Outset</h4><p class="border3">Pellentesque a velit. Sed pharetra vestibulum mauris. Ut vel arcu. Cras dolor ligula, eleifend et, ultrices nec, viverra in, ipsum. In convallis pharetra lacus. Etiam tellus. Aliquam quam. Vivamus mattis purus nec quam. Suspendisse hendrerit dui ac massa.</p>
<h4>Solid</h4><p class="border4">Etiam rhoncus. Praesent id neque et odio dictum varius. Integer imperdiet blandit orci. Donec nec nunc posuere augue egestas accumsan. Nunc nonummy metus ut nunc. In id turpis vitae nisl eleifend bibendum. Curabitur cursus aliquam dolor.</p>
<h4>Double</h4><p class="border5">Duis id erat a tortor laoreet aliquet. Quisque consectetuer lobortis mauris. Donec pede. Cras non turpis vel tortor iaculis nonummy. Ut facilisis viverra sem. Morbi pretium iaculis ligula. Praesent lectus. Aenean vel ante. Nunc interdum semper nisl. Pellentesque tincidunt.</p>
<h4>Groove</h4><p class="border6">Aliquam leo nunc, congue a, imperdiet eget, aliquet ac, tortor. Sed ac est. Vivamus nisi. Mauris in nisl. Sed ultricies nunc vel nunc. In dignissim consequat arcu. Sed in risus. Nulla facilisi. Integer purus urna, laoreet vitae, congue a, posuere ut, ipsum. Nunc ac lacus sit amet nisi porttitor aliquam.</p>
<h4>Ridge</h4><p class="border7">Vivamus dictum, sem in vulputate vestibulum, est tellus tempus dolor, ut laoreet arcu metus eu orci. Sed enim augue, dignissim sed, porta sed, dapibus ac, nibh. Nunc mattis ipsum eu lectus. Nam pharetra mattis massa.</p>
<h4>Inset</h4><p class="border8">Maecenas consectetuer, lectus ac tempus iaculis, leo ipsum tincidunt erat, et aliquam libero nulla ac ipsum. Nam turpis leo, feugiat vel, nonummy id, ornare a, arcu. Vestibulum porta, justo et ornare porta, neque eros vestibulum libero, semper iaculis augue turpis eu neque.</p>
In style
element
(<style type="text/css">) within head element:
body {
font-family: tahoma,arial,sans-serif;
font-size: small;
}
p {
margin: 1em;
padding: 1em;
}
p {
width: 30%;
}
.border1 {
border: thin dotted #900;
}
.border2 {
border: medium dashed #090;
}
.border3 {
border: thick outset #009;
}
.border4 {
border: 3px solid #999;
}
.border5 {
border: 5px double #000;
}
.border6 {
border: 10px groove black;
}
.border7 {
border: 15px ridge black;
}
.border8 {
border: 20px inset #900;
}
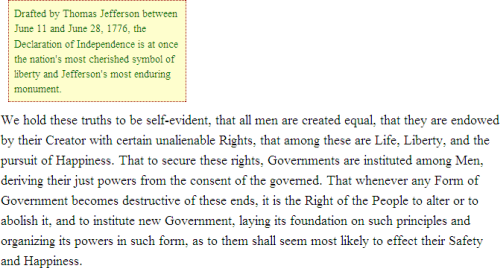
<p class="about">Drafted by Thomas Jefferson between June 11 and June 28, 1776, the Declaration of Independence is at once the nation's most cherished symbol of liberty and Jefferson's most enduring monument.</p>
<p>We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty, and the pursuit of Happiness. That to secure these rights, Governments are instituted among Men, deriving their just powers from the consent of the governed. That whenever any Form of Government becomes destructive of these ends, it is the Right of the People to alter or to abolish it, and to institute new Government, laying its foundation on such principles and organizing its powers in such form, as to them shall seem most likely to effect their Safety and Happiness.</p>
In style
element
(<style type="text/css">) within head element:
.about {
width: 33%;
text-align: left;
font-size: 0.75em;
color: #006600;
background: #fefecd;
padding: 0.5em;
margin: 0.75em;
border-width: thin;
border-style: dotted;
border-color: #900;
}
body {
font-size: large;
line-height: 1.5;
}
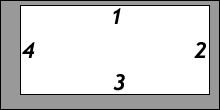
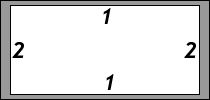
Stay out of "TRBL" (top right bottom left) for padding and margin shorthand.
Values that are present are used to fill in for values that are not:
padding: 1px 2px 3px 4px
padding: 1px 2px 3px
padding: 1px 2px
padding: 1px
Float takes the block out of the flow of the containing block and moves it (right or left) within the containing block.
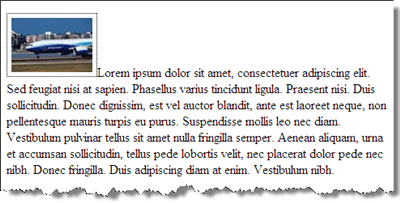
<p><img src="images/777-t-1.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus. Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
In style
element
(<style type="text/css">) within head element:
img {
float: none;
border: thin dotted black;
padding: 5px;
}
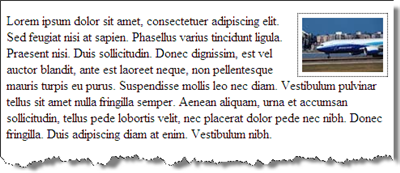
<p><img src="images/777-t-1.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus. Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
In style
element
(<style type="text/css">) within head element:
img {
float: right;
clear: none;
border: thin dotted black;
padding: 5px;
}
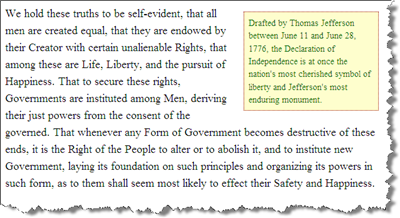
<div><div class="about">Drafted by Thomas Jefferson between June 11 and June 28, 1776, the Declaration of Independence is at once the nation's most cherished symbol of liberty and Jefferson's most enduring monument.</div><div>We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty, and the pursuit of Happiness. That to secure these rights, Governments are instituted among Men, deriving their just powers from the consent of the governed. That whenever any Form of Government becomes destructive of these ends, it is the Right of the People to alter or to abolish it, and to institute new Government, laying its foundation on such principles and organizing its powers in such form, as to them shall seem most likely to effect their Safety and Happiness.</div></div> In style
element
(<style type="text/css">) within head element:
.about {
float: right;
width: 33%;
text-align: left;
font-size: 0.75em;
color: #006600;
background: #fefecd;
padding: 0.5em;
margin: 0.75em;
border-width: thin;
border-style: dotted;
border-color: #900;
}
body {
font-size: large;
line-height: 1.5;
}
<div><div class="about">Drafted by Thomas Jefferson between June 11 and June 28, 1776, the Declaration of Independence is at once the nation's most cherished symbol of liberty and Jefferson's most enduring monument.</div><div>We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty, and the pursuit of Happiness. That to secure these rights, Governments are instituted among Men, deriving their just powers from the consent of the governed. That whenever any Form of Government becomes destructive of these ends, it is the Right of the People to alter or to abolish it, and to institute new Government, laying its foundation on such principles and organizing its powers in such form, as to them shall seem most likely to effect their Safety and Happiness.</div></div> In style
element
(<style type="text/css">) within head element:
.about {
float: left;
width: 33%;
text-align: left;
font-size: 0.75em;
color: #006600;
background: #fefecd;
padding: 0.5em;
margin: 0.75em;
border-width: thin;
border-style: dotted;
border-color: #900;
}
body {
font-size: large;
line-height: 1.5;
}
The clear property defines the top clearance to push the block past a previous float.
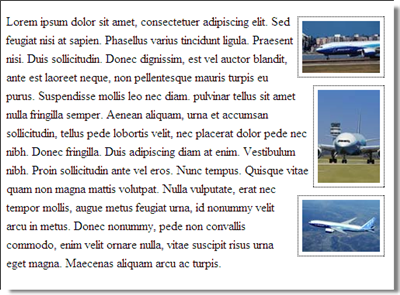
<p><img src="images/777-t-1.jpg" alt="777"/><img src="images/777-t-2.jpg" alt="777"/><img src="images/777-t-3.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus. Suspendisse mollis leo nec diam. pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh. Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
img {
float: right;
clear: none;
border: thin dotted black;
padding: 5px;
margin: 5px;
}
p {line-height: 1.5em;}
<p><img src="images/777-t-1.jpg" alt="777"/><img src="images/777-t-2.jpg" alt="777"/><img src="images/777-t-3.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus. Suspendisse mollis leo nec diam. pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh. Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
img {
float: right;
clear: right;
border: thin dotted black;
padding: 5px;
margin: 5px;
}
p {line-height: 1.5em;}
<p><img src="images/777-t-1.jpg" alt="777"/><img src="images/777-t-2.jpg" alt="777"/><img src="images/777-t-3.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus. Suspendisse mollis leo nec diam. pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh. Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
img {
float: right;
clear: left;
border: thin dotted black;
padding: 5px;
margin: 5px;
}
p {line-height: 1.5em;}The clear property defines the sides of a block where floated blocks cannot occur.
<p><img src="images/777-t-1.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p><img src="images/777-t-2.jpg" alt="777"/>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p><img src="images/777-t-3.jpg" alt="777"/>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
p {
clear: none;
line-height: 1.5em;
border: thin solid red;
}
img {
float: right;
border: thin dotted black;
padding: 5px;
}
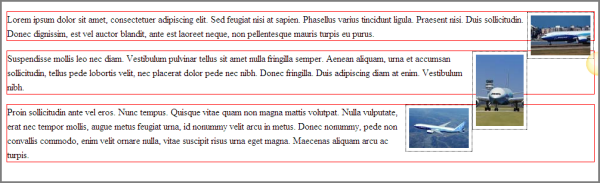
<p><img src="images/777-t-1.jpg" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p><img src="images/777-t-2.jpg" alt="777"/>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p><img src="images/777-t-3.jpg" alt="777"/>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
p {
clear: right;
line-height: 1.5em;
border: thin solid red;
}
img {
float: right;
border: thin dotted black;
padding: 5px;
}

Or, how to avoid something like:
<p class="airplane"><img src="images/777-t2-1.png" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p class="airplane"><img src="images/777-t2-2.png" alt="777"/>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p class="airplane"><img src="images/777-t2-3.png" alt="777"/>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.</p>
In style
element
(<style type="text/css">) within head element:
p.airplane {
clear: right;
line-height: 1.5em;
padding: 1em;
margin: 1em;
border: medium solid blue;
overflow: auto;
}
.airplane img {
float: right;
border: thin dotted black;
padding: 5px;
}
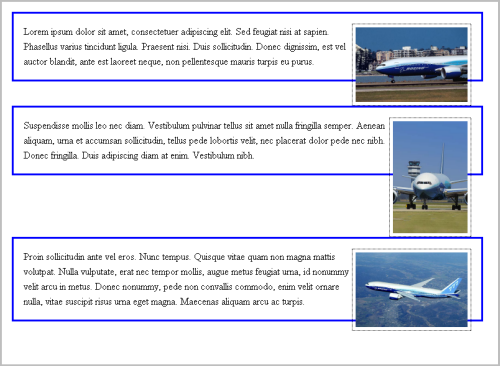
<p class="airplane"><img src="images/777-t2-1.png" alt="777"/>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.<br class="clearme"/></p>
<p class="airplane"><img src="images/777-t2-2.png" alt="777"/>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.<br class="clearme"/></p>
<p class="airplane"><img src="images/777-t2-3.png" alt="777"/>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis.<br class="clearme"/></p>
In style
element
(<style type="text/css">) within head element:
p.airplane {
clear: right;
line-height: 1.5em;
padding: 1em;
margin: 1em;
border: medium solid blue;
}
.airplane img {
float: right;
border: thin dotted black;
padding: 5px;
}
br.clearme {
clear: both;
padding: 0;
margin: 0;
visibility: hidden;
display: block
}
Use float: left and float: right for content to be on
opposite sides.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<footer><p class="course"><a href="http://cscie12.dce.harvard.edu/">CSCI E-12 Home</a>|<a href="mailto:cscie12@dce.harvard.edu">cscie12@dce.harvard.edu</a></p>
<p class="global"><a href="http://www.harvard.edu/">Harvard University</a>|<a href="http://www.extension.harvard.edu/">Extension School</a></p>
</footer> In style
element
(<style type="text/css">) within head element:
footer {
background-color: #fcf;
border-top: thin solid #333;
}
footer p.course { float: left; }
footer p.global { float: right; }
footer p {
padding: 0.25em 0.5em 0.25em 0.5em;
font-size: small;
}
footer a:link,
footer a:visited,
footer a:hover,
footer a:active {
text-decoration: none;
color: navy;
font-weight: bold;
padding: 0.25em;
}
footer a:hover {
color: #ccf;
background-color: navy;
}
The background color of the parent footer did not display. The p elements within the footer have been
"floated," therefore they have been removed from the calculation of the box model of the footer. The
parent footer size is null.
Solutions:
footer. Recall that a float is always with respect to the containing boxfooteroverflow property to auto<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<footer><p class="course"><a href="http://cscie12.dce.harvard.edu/">CSCI E-12 Home</a>|<a href="mailto:cscie12@dce.harvard.edu">cscie12@dce.harvard.edu</a></p>
<p class="global"><a href="http://www.harvard.edu/">Harvard University</a>|<a href="http://www.extension.harvard.edu/">Extension School</a></p>
</footer>div class="example" title="float left and right and parent div" ex:norender="1"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<footer><p class="course"><a href="http://cscie12.dce.harvard.edu/">CSCI E-12 Home</a>|<a href="mailto:cscie12@dce.harvard.edu">cscie12@dce.harvard.edu</a></p>
<p class="global"><a href="http://www.harvard.edu/">Harvard University</a>|<a href="http://www.extension.harvard.edu/">Extension School</a></p>
</footer> In style
element
(<style type="text/css">) within head element:
footer {
background-color: #fcf;
float: left;
width: 100%;
border-top: thin solid #333;
}
footer p.course { float: right; }
footer p.global { float: left; }
footer p {
padding: 0.25em 0.5em 0.25em 0.5em;
font-size: small;
}
footer a:link,
footer a:visited,
footer a:hover,
footer a:active {
text-decoration: none;
color: navy;
font-weight: bold;
padding: 0.25em;
}
footer a:hover {
color: #ccf;
background-color: navy;
}footer {
background-color: #fcf;
overflow: auto;
width: 100%;
border-top: thin solid #333;
}
footer p.course { float: right; }
footer p.global { float: left; }
footer p {
padding: 0.25em 0.5em 0.25em 0.5em;
font-size: small;
}
footer a:link,
footer a:visited,
footer a:hover,
footer a:active {
text-decoration: none;
color: navy;
font-weight: bold;
padding: 0.25em;
}
footer a:hover {
color: #ccf;
background-color: navy;
}

We want to float one element left, the other right. We want content to be between the floated elements.
<p class="first">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p class="second">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis. Ut pellentesque porta turpis. n vitae erat. Nam lacinia imperdiet lorem. Aliquam ullamcorper ultrices dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin quis orci eu erat molestie varius. Praesent condimentum orci in lectus. Ut ipsum. In hac habitasse platea dictumst.</p>
In style
element
(<style type="text/css">) within head element:
p { background-color: #ffff99;}
p.first {
float: left;
width: 30%;
font-size: x-small;
background-color: #9999ff;
}
p.second {
float: right;
width: 30%;
font-size: x-small;
background-color: #ff9999;
}
Make the middle content not wrap around the floated contents (set margin for the middle content).
<p class="first">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p class="second">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p class="third">Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Nulla vulputate, erat nec tempor mollis, augue metus feugiat urna, id nonummy velit arcu in metus. Donec nonummy, pede non convallis commodo, enim velit ornare nulla, vitae suscipit risus urna eget magna. Maecenas aliquam arcu ac turpis. Ut pellentesque porta turpis.n vitae erat. Nam lacinia imperdiet lorem. Aliquam ullamcorper ultrices dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin quis orci eu erat molestie varius. Praesent condimentum orci in lectus. Ut ipsum. In hac habitasse platea dictumst.</p>
In style
element
(<style type="text/css">) within head element:
p.first {
float: left;
width: 30%;
font-size: x-small;
background-color: #9999ff;
}
p.second {
float: right;
width: 30%;
font-size: x-small;
background-color: #ff9999;
}
p.third {
margin-left: 35%;
margin-right: 35%;
background-color: #ffff99;
}
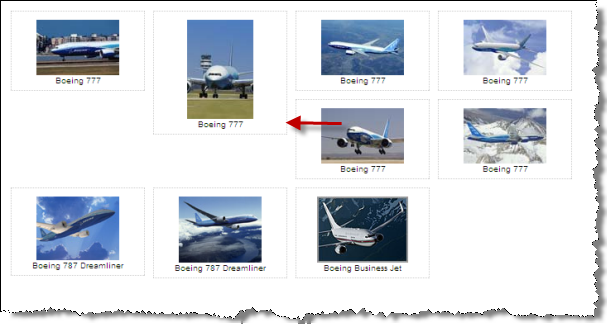
Here each "person" is div (or p or li), which contains a thumbnail
and a caption. The containing elements are sized (height and width set) and floated.
The result is a table-like layout that is flexible for varying widths of the browser window.


>
It is important to set height and width!
<ul class="gallery">
<li><img src="images/777-t-1.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-2.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-3.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-4.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-5.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-6.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/787-t-1.jpg" alt="777"/><br/>Boeing 787 Dreamliner</li>
<li><img src="images/787-t-2.jpg" alt="777"/><br/>Boeing 787 Dreamliner</li>
<li><img src="images/bbj-t-1.jpg" alt="777"/><br/>Boeing Business Jet</li>
</ul> In style
element
(<style type="text/css">) within head element:
.gallery li {
float: left;
width: 150px;
padding: 5px;
border: thin dotted #ccc;
margin: 5px;
text-align: center;
font-size: x-small;
list-style: none;
}
#gallery li img { padding-top: 5px; }
body {
font-family: arial,helvetica,sans-serif;
}
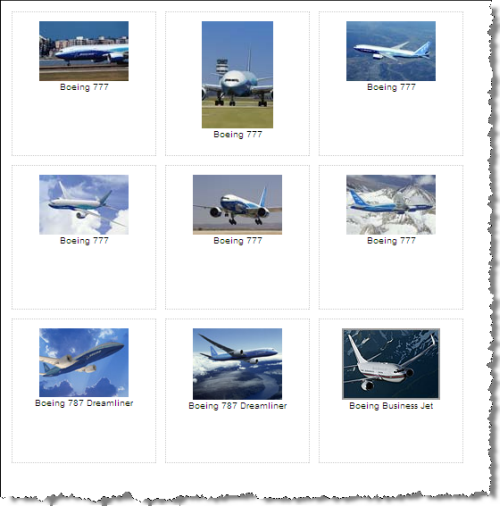
<ul class="gallery">
<li><img src="images/777-t-1.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-2.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-3.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-4.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-5.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/777-t-6.jpg" alt="777"/><br/>Boeing 777</li>
<li><img src="images/787-t-1.jpg" alt="777"/><br/>Boeing 787 Dreamliner</li>
<li><img src="images/787-t-2.jpg" alt="777"/><br/>Boeing 787 Dreamliner</li>
<li><img src="images/bbj-t-1.jpg" alt="777"/><br/>Boeing Business Jet</li>
</ul> In style
element
(<style type="text/css">) within head element:
.gallery li {
float: left;
width: 150px;
height: 150px;
padding: 5px;
border: thin dotted #ccc;
margin: 5px;
text-align: center;
font-size: x-small;
list-style: none;
}
#gallery p img { padding-top: 5px; }
body {
font-family: arial,helvetica,sans-serif;
}
A background image with CSS:
<div style="margin-left: 45%; margin-right: 45%;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.</div> In style
element
(<style type="text/css">) within head element:
body { background-image: url('images/shield-background.gif');}
Repeat on y-axis only:
<div style="margin-left: 45%; margin-right: 45%;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.</div> In style
element
(<style type="text/css">) within head element:
body {
background-image: url('images/shield-background.gif');
background-repeat: repeat-y;
}
Center, Don't Repeat and Fix position:
<div style="margin-left: 45%; margin-right: 45%;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras sollicitudin, orci nec facilisis vehicula, neque urna porta risus, ut sagittis enim velit at orci. Fusce velit. Integer sapien enim, rhoncus vitae, cursus non, commodo vitae, felis. Nulla convallis ante sit amet urna. Maecenas condimentum hendrerit turpis.</div> In style
element
(<style type="text/css">) within head element:
body {
background-image: url('images/shield-background.gif');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
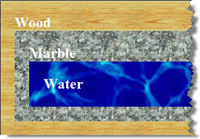
Here we use the following images as backgrounds in div elements.
wood.jpg | marble.jpg | water.jpg |
<div class="wood">Wood<div class="marble">Marble<div class="water">Water</div></div></div> In style
element
(<style type="text/css">) within head element:
body {
font-size: 18pt;
font-weight: bold;
color: white;
}
div.wood {
padding: 1em;
background-image: url('images/wood.jpg');
}
div.marble {
background-image: url('images/marble.jpg');
padding: 1em;
}
div.water {
background-image: url('images/water.jpg');
padding: 1em;
}
Use small images as backgrounds in links to display visual icons or cues.
![]()
<ul class="list-social-links list-clean">
<li>
<a href="http://facebook.com/harvard" class="social-link social-link--facebook">
<span class="is-visually-hidden">
Facebook
</span>
</a>
</li>
<li>
<a href="http://twitter.com/harvard" class="social-link social-link--twitter">
<span class="is-visually-hidden">
Twitter
</span>
</a>
</li>
<li>
<a href="http://www.instagram.com/harvard" class="social-link social-link--instagram">
<span class="is-visually-hidden">
Instagram
</span>
</a>
</li>
<li>
<a href="http://youtube.com/harvard" class="social-link social-link--youtube">
<span class="is-visually-hidden">
YouTube
</span>
</a>
</li>
<li>
<a href="https://soundcloud.com/harvard" class="social-link social-link--soundcloud">
<span class="is-visually-hidden">
SoundCloud
</span>
</a>
</li>
<li>
<a href="http://plus.google.com/+harvard" class="social-link social-link--google-plus">
<span class="is-visually-hidden">
Google Plus
</span>
</a>
</li>
<li>
<a href="https://www.linkedin.com/edu/school?id=18483" class="social-link social-link--linkedin">
<span class="is-visually-hidden">
LinkedIn
</span>
</a>
</li>
<li>
<a href="http://www.harvard.edu/itunes" class="social-link social-link--itunes">
<span class="is-visually-hidden">
iTunes
</span>
</a>
</li>
</ul> <ul class="topic-header-menu">
<li><a class="icon-replace act-edit" title="Edit this Topic Box" href="...">Edit</a></li>
<li><a class="icon-replace act-maximize" title="Maximize this Topic Box" href="...">Maximize</a></li>
<li><a class="icon-replace act-print" title="Print-friendly view of this Topic Box" href="...">Print</a></li>
</ul>![]()
<p>A bonus of attending<a href="http://www.summer.harvard.edu/">Harvard Summer School</a>is being able to enjoy<a href="http://www.harvardsquare.com/" class="external">Harvard Square</a>in<a href="http://www.cambridgema.gov/" class="external">Cambridge</a>,<a href="http://www.mass.gov" class="external">Massachusetts</a>.</p>
In style
element
(<style type="text/css">) within head element:
a.external {
padding: 2px 25px 2px 0px;
display:inline;
background-repeat: no-repeat;
background-position: center right;
background-image: url('images/external.png');
}A bonus of attending Harvard Summer School is being able to enjoy Harvard Square in Cambridge, Massachusetts.
img element within the HTML, we can include design images in the CSS. This example displays the flag.png with the h1 of the markup.
<h1 id="ustitle">United States Constitution</h1><div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In accumsan ipsum et libero. Donec tincidunt. Duis non nulla a tortor sagittis bibendum. Nunc ante. Vestibulum vulputate. Aliquam ultricies, est vitae mattis ornare, leo pede lacinia mi, vitae pharetra turpis enim sed turpis. Mauris lorem. Ut rhoncus. Fusce congue ultricies est. Nulla dignissim sagittis ipsum. Vivamus eu lectus non enim dignissim imperdiet. Nulla facilisi. Integer euismod cursus erat.</div> In style
element
(<style type="text/css">) within head element:
#ustitle {
height: 80px;
background: #ddd url('images/flag-small.png') left center no-repeat;
margin-bottom: 0.5em;
}
#ustitle {
padding-top: 0.5em;
text-align: center;
font-family: tahoma,arial,helvetica,sans-serif;
}
An ordered list:
<strong>Winningest Active Coaches, Division I NCAA Men's Basketball</strong><ol>
<li>Mark Few</li>
<li>Roy Williams</li>
<li>John Calipari</li>
<li>Mike Krzyzewski</li>
<li>Bill Self</li>
<li>Steve Prohm</li>
<li>Thad Matta</li>
<li>Ray Harper</li>
<li>Dave Rose</li>
<li>Sean Miller</li>
</ol>An ordered list:
<strong>Winningest Active Coaches, Division I NCAA Men's Basketball</strong><ol class="basketball">
<li>Mark Few</li>
<li>Roy Williams</li>
<li>John Calipari</li>
<li>Mike Krzyzewski</li>
<li>Bill Self</li>
<li>Steve Prohm</li>
<li>Thad Matta</li>
<li>Ray Harper</li>
<li>Dave Rose</li>
<li>Sean Miller</li>
</ol> In style
element
(<style type="text/css">) within head element:
ol.basketball {
list-style: upper-roman;
}And now, let's add a basketball icon as a list bullet (image is at images/basketball.gif, 

An unordered list controlled by CSS:
<strong>Winningest Active Coaches, Division I NCAA Men's Basketball</strong><ul class="basketball">
<li>Mark Few</li>
<li>Roy Williams</li>
<li>John Calipari</li>
<li>Mike Krzyzewski</li>
<li>Bill Self</li>
<li>Steve Prohm</li>
<li>Thad Matta</li>
<li>Ray Harper</li>
<li>Dave Rose</li>
<li>Sean Miller</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul.basketball {
list-style-image: url('images/basketball.gif');
}See: Men's Basketball Coaching Records

Key points:
ul { list-style: none; }li { display: inline; }
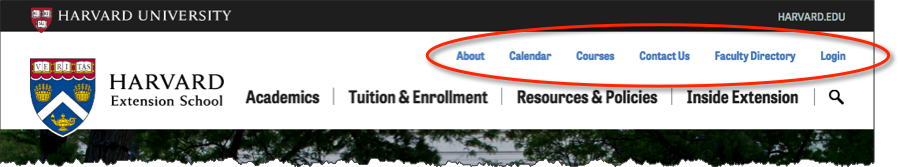
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
}
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline;
padding-left: 2em;
}
p {/* style rules */}p.classname {/* style rules */}.classname {/* style rules */}#idname {/* style rules */}thead th {/* style rules */}* {/* style rules */}a:hover {/* style rules */}input:focus {/* style rules */}li:first-child {/* style rules */}input[type="submit"] {/* style rules */}body > p {/* style rules */}Note the use of comments in CSS -- they start with /* and end with */. Comments can be on a single line or multi-line.
p.vibrate {
/* These paragraphs will vibrate off the page! */
color: red;
background-color: blue;
}
p.subtle {
/* These paragraphs will
be subtle and
probably hard to read */
color: white;
background-color: gray;
}CSS 2.1
defines pseudo-classes and pseudo-elements. Examples are
p:first-line, li:first-child, and
input:focus
| Pseudo-Classes | Pseudo-Elements |
|---|---|
|
|
Use the "link-visited-hover-active" or "LVHA" ordering (some like to remember this by "LoVe HAte").
<ul>
<li><a href="#about-us">About Us</a></li>
<li><a href="#courses">Courses</a></li>
<li><a href="#registration">Registration</a></li>
<li><a href="#degrees-certificates">Degrees & Certificates</a></li>
<li><a href="#distance-education">Distance Education</a></li>
<li><a href="#exams-grades-policies">Exams, Grades, & Policies</a></li>
<li><a href="#resources">Resources</a></li>
<li><a href="#news-hub">News Hub</a></li>
</ul> In style
element
(<style type="text/css">) within head element:
a:link {
text-decoration: none;
color: blue;
background-color: white;
}
a:visited {
text-decoration: none;
color: #66f; /* lighter blue */
background-color: #ccc; /* grey */
}
a:hover {
text-decoration: none;
color: white;
background-color: blue;
}
a:active {
text-decoration: underline;
color: red;
background-color: yellow;
}
/**
Some tweaks to make the list
look more like a sidebar
navigation. Not important for
to illustrate the
a pseudo classes
*/
ul { font-family: sans-serif; font-weight: bold; width: 25%; list-style: none;}
a {margin: 0.25em; padding: 0.25em; display: block;}


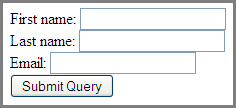
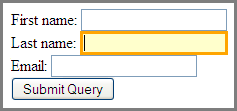
<p>Form illustrating<code>input:focus</code></p>
<form method="post" action="http://cscie12.dce.harvard.edu/echo">
First name:
<input type="firstname"/><br/>Last name:
<input type="lastname"/><br/>Email:
<input type="email"/><br/>
<input type="submit"/>
</form>
In style
element
(<style type="text/css">) within head element:
input:focus {
background-color: #ffc;
border: medium solid orange;
}


As defined in HTML: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
There are also Extended Color Keywords for CSS3, which are the same as SVG 1.0 colors (SVG is a type of image file format).

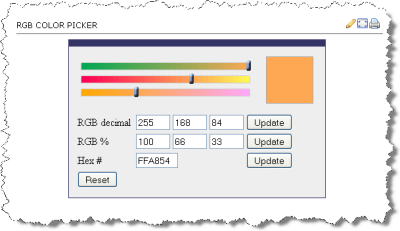
The following are all equivalent ways of defining a shade of orange:
|
Hue, Saturation, Lightness (HSL) is another way to specify color value. It is based on a cylindrical model of color. Fore more information see:
In CSS3, you can use HSL values (e.g. hsl(29,100%,66%))
<div style="background-color: rgb(100%,66%,33%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>rgb(100%,66%,33%)</div><div style="background-color: #ffa854; padding: 1em; margin: 1em; ">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>#ffa854</div><div style="background-color: rgb(255,168,84); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>rgb(255,168,84)</div><div style="background-color: hsl(29,100%,66%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.<br/>hsl(29,100%,66%)</div><input type="color" />Exploring Colors
Color Themes
You can choose class and id values when authoring your CSS and HTML. A good rule is to create
"logical" class and id values and not "descriptive" ones. Remember, you've gone to the trouble of
separating markup and presentation -- keep this separation when creating class
names.
If you can guess how the class is styled based upon the name, this should cause you to consider changing the name.
| Good Class/ID Names | Poor Class Names |
|---|---|
|
|
Choosing class and id names appropriately will help with:
#rightnav may very well become navigation positioned on the
left side or the top.
.redbold may very be changed to another color or background
entirely..dottedborder class, you may wish to change how your
thumbnail images are styled, but leave presentation of other markup that you've given
the same class to unchanged. 

<div class="header">Our Solar System</div>or even
<div class="header"><h1>Our Solar System</h1></div><h1>Our Solar System</h1><div class="basketball">
<ul>
<li>Mark Few</li>
<li>Roy Williams</li>
<li>Thad Matta</li>
...
<ul class="basketball">
<li>Mark Few</li>
<li>Roy Williams</li>
<li>Thad Matta</li>
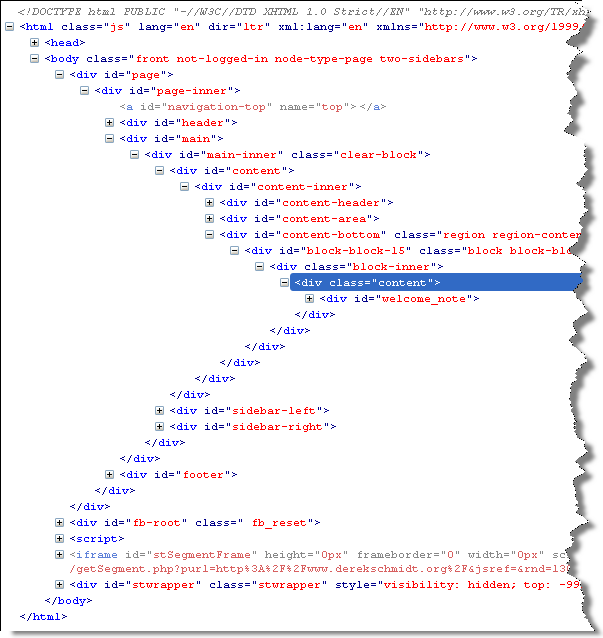
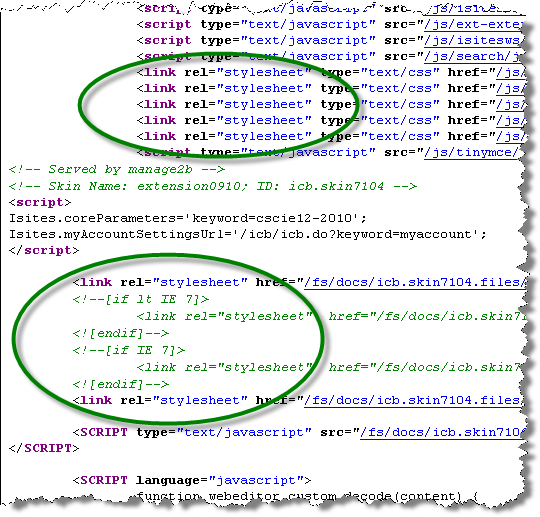
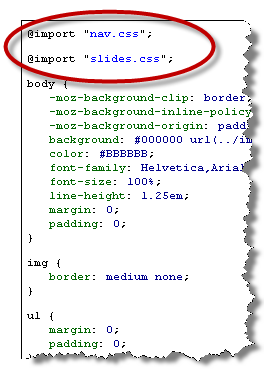
...<link /> elements in markup@import rule in CSS

See: CSS 2.1: Assigning property values, Cascading, and Inheritance

Image from Flickr user Cayusa, used under Creative Commons license.
@import-ed stylesheets come before rules in the importing sheet.
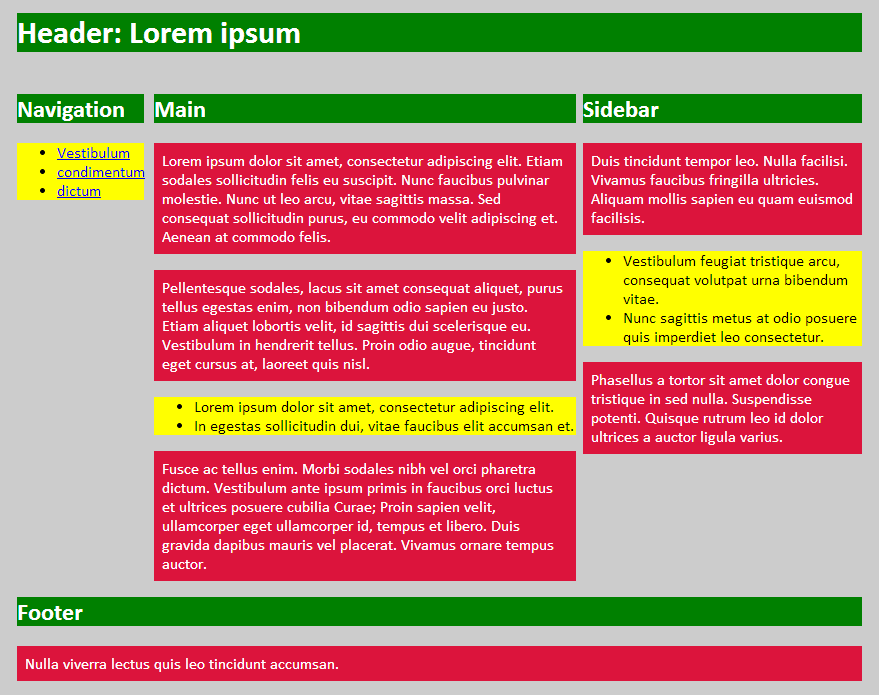
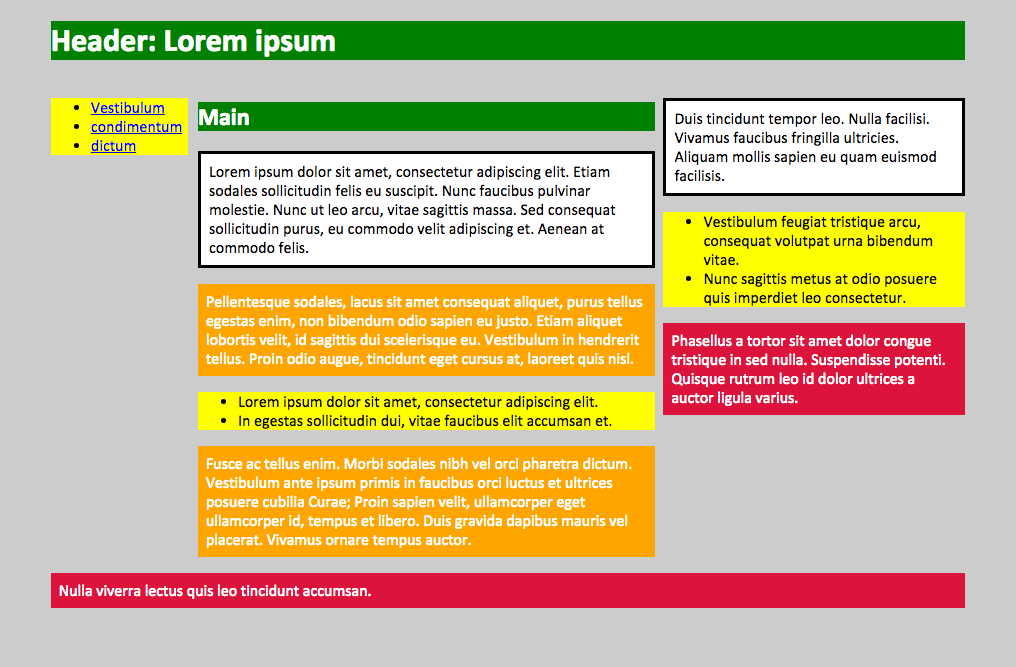
"setup"
CSS:
body {
font-family: calibri,verdana,tahoma,arial,helvetica,sans-serif;
margin: 0px 5%;
background-color: #ccc;
color: #000;
}
h1, h2, h3, h4, h5, h6 { color: white; background-color: green; }
ul { background-color: yellow; }
p {
color: white;
background-color: crimson;
padding: 0.5em;
}
header { width: 100%; }
footer { width: 100%; clear: both;}
nav { width: 15%; float: left; padding-right: 10px;}
aside { width: 33%; float: right; }
#main { width: 50%; float: left; }Markup:
<!DOCTYPE html>
<html>
<head>
<title>CSS Test</title>
<link rel="stylesheet" type="text/css" href="setup.css" />
</head>
<body>
<header>
<h1>Header: Lorem ipsum</h1>
</header>
<nav>
<h2>Navigation</h2>
<ul>
<li><a href="#">Vestibulum</a></li>
<li><a href="#">condimentum</a></li>
<li><a href="#">dictum</a></li>
</ul>
</nav>
<div id="main">
<h2>Main</h2>
<p class="summary">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sodales sollicitudin felis eu suscipit. Nunc faucibus pulvinar molestie. Nunc ut leo arcu, vitae sagittis massa. Sed consequat sollicitudin purus, eu commodo velit adipiscing et. Aenean at commodo felis.</p>
<p>Pellentesque sodales, lacus sit amet consequat aliquet, purus tellus egestas enim, non bibendum odio sapien eu justo. Etiam aliquet lobortis velit, id sagittis dui scelerisque eu. Vestibulum in hendrerit tellus. Proin odio augue, tincidunt eget cursus at, laoreet quis nisl.</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>In egestas sollicitudin dui, vitae faucibus elit accumsan et.</li>
</ul>
<p>Fusce ac tellus enim. Morbi sodales nibh vel orci pharetra dictum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin sapien velit, ullamcorper eget ullamcorper id, tempus et libero. Duis gravida dapibus mauris vel placerat. Vivamus ornare tempus auctor.</p>
</div>
<aside>
<h2>Sidebar</h2>
<p class="summary">Duis tincidunt tempor leo. Nulla facilisi. Vivamus faucibus fringilla ultricies. Aliquam mollis sapien eu quam euismod facilisis.</p>
<ul>
<li>Vestibulum feugiat tristique arcu, consequat volutpat urna bibendum vitae.</li>
<li>Nunc sagittis metus at odio posuere quis imperdiet leo consectetur.</li>
</ul>
<p>Phasellus a tortor sit amet dolor congue tristique in sed nulla. Suspendisse potenti. Quisque rutrum leo id dolor ultrices a auctor ligula varius.</p>
</aside>
<footer>
<h2>Footer</h2>
<p>Nulla viverra lectus quis leo tincidunt accumsan.</p>
</footer>
</body>
</html>

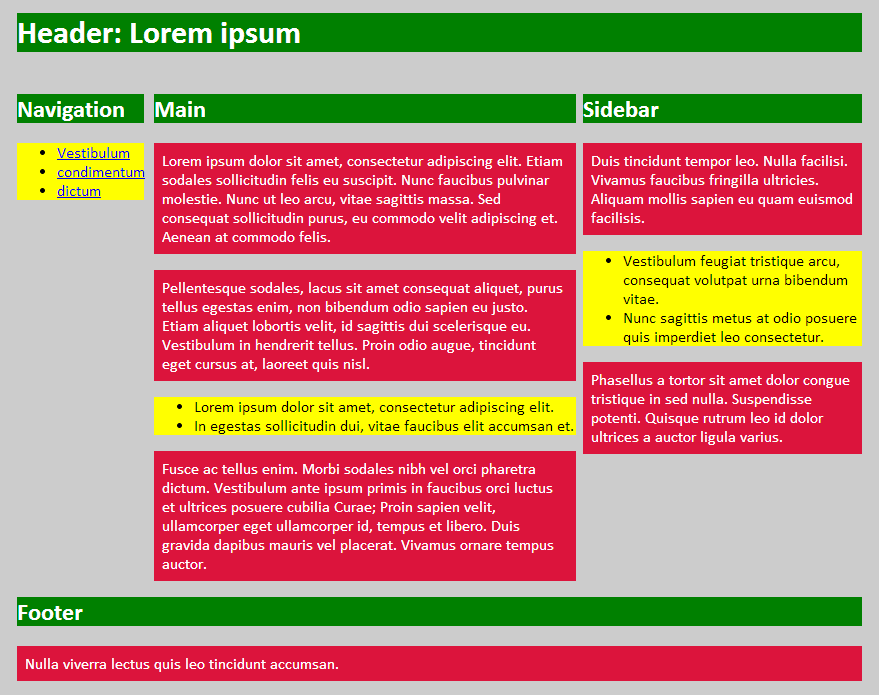
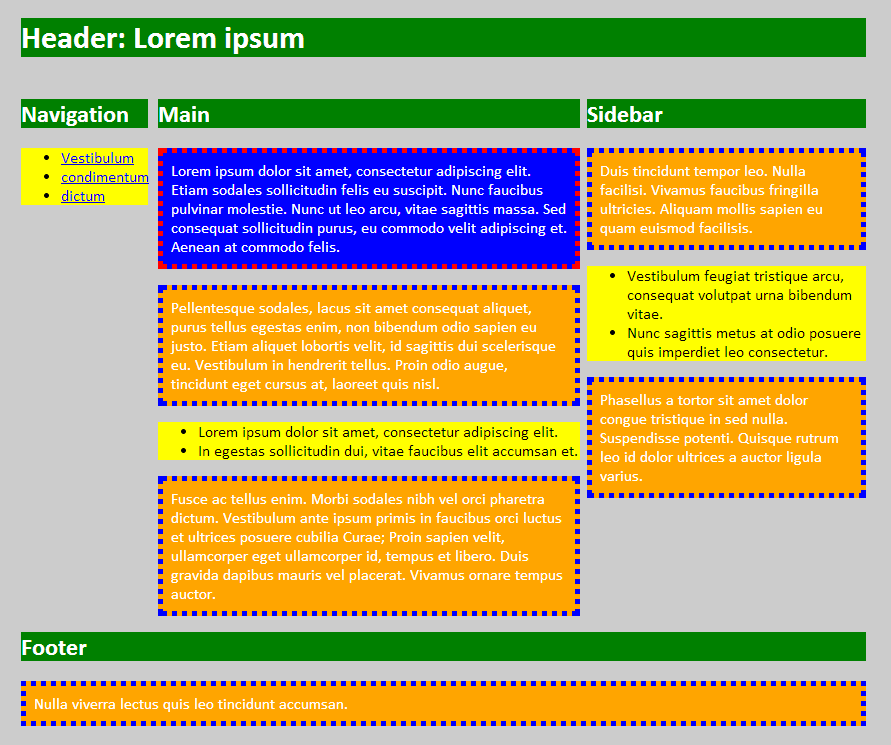
CSS:
body {
font-family: calibri,verdana,tahoma,arial,helvetica,sans-serif;
margin: 0px 5%;
background-color: #ccc;
color: #000;
}
h1, h2, h3, h4, h5, h6 { color: white; background-color: green; }
ul { background-color: yellow; }
p {
color: white;
background-color: crimson;
padding: 0.5em;
}
header { width: 100%; }
footer { width: 100%; clear: both;}
nav { width: 15%; float: left; padding-right: 10px;}
aside { width: 33%; float: right; }
#main { width: 50%; float: left; }Markup:
<!DOCTYPE html>
<html>
<head>
<title>CSS Test</title>
<link rel="stylesheet" type="text/css" href="origin.css" />
<style type="text/css">
p {
border: thick dotted blue;
background-color: orange;
}
</style>
</head>
<body>
<header>
<h1>Header: Lorem ipsum</h1>
</header>
<nav>
<h2>Navigation</h2>
<ul>
<li><a href="#">Vestibulum</a></li>
<li><a href="#">condimentum</a></li>
<li><a href="#">dictum</a></li>
</ul>
</nav>
<div id="main">
<h2>Main</h2>
<p class="summary" style="background-color: blue; border-color: red;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sodales sollicitudin felis eu suscipit. Nunc faucibus pulvinar molestie. Nunc ut leo arcu, vitae sagittis massa. Sed consequat sollicitudin purus, eu commodo velit adipiscing et. Aenean at commodo felis.</p>
<p>Pellentesque sodales, lacus sit amet consequat aliquet, purus tellus egestas enim, non bibendum odio sapien eu justo. Etiam aliquet lobortis velit, id sagittis dui scelerisque eu. Vestibulum in hendrerit tellus. Proin odio augue, tincidunt eget cursus at, laoreet quis nisl.</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>In egestas sollicitudin dui, vitae faucibus elit accumsan et.</li>
</ul>
<p>Fusce ac tellus enim. Morbi sodales nibh vel orci pharetra dictum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin sapien velit, ullamcorper eget ullamcorper id, tempus et libero. Duis gravida dapibus mauris vel placerat. Vivamus ornare tempus auctor.</p>
</div>
<aside>
<h2>Sidebar</h2>
<p class="summary">Duis tincidunt tempor leo. Nulla facilisi. Vivamus faucibus fringilla ultricies. Aliquam mollis sapien eu quam euismod facilisis.</p>
<ul>
<li>Vestibulum feugiat tristique arcu, consequat volutpat urna bibendum vitae.</li>
<li>Nunc sagittis metus at odio posuere quis imperdiet leo consectetur.</li>
</ul>
<p>Phasellus a tortor sit amet dolor congue tristique in sed nulla. Suspendisse potenti. Quisque rutrum leo id dolor ultrices a auctor ligula varius.</p>
</aside>
<footer>
<h2>Footer</h2>
<p>Nulla viverra lectus quis leo tincidunt accumsan.</p>
</footer>
</body>
</html>

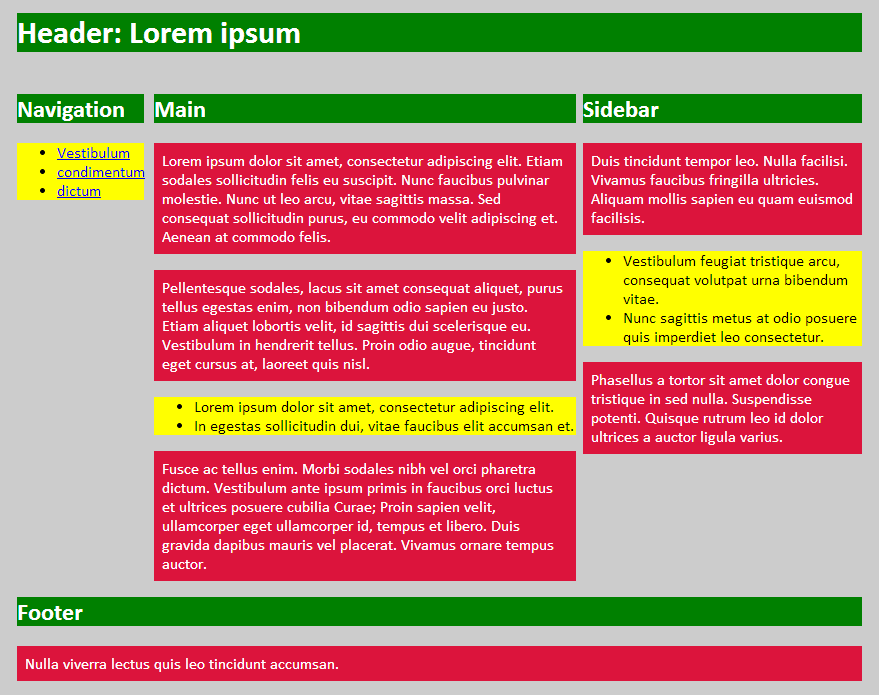
CSS:
body {
font-family: calibri,verdana,tahoma,arial,helvetica,sans-serif;
margin: 0px 5%;
background-color: #ccc;
color: #000;
}
h1, h2, h3, h4, h5, h6 { color: white; background-color: green; }
ul { background-color: yellow; }
p {
color: white;
background-color: crimson;
padding: 0.5em;
}
header { width: 100%; }
footer { width: 100%; clear: both;}
nav { width: 15%; float: left; padding-right: 10px;}
aside { width: 33%; float: right; }
#main { width: 50%; float: left; }
/* below are added rules compared to setup.css */
div p {
background-color: orange;
color: white;
}
.summary {
border: medium solid black;
color: black;
background-color: white;
}
aside p {
background-color: purple;
color: white;
}
footer {
background-color: #fff;
color: #ccc;
font-size: small;
text-align: center;
}
h2 { display: none; }
#main h2 {display: block; }Markup:
<!DOCTYPE html>
<html>
<head>
<title>CSS Test</title>
<link rel="stylesheet" type="text/css" href="specificity.css" />
</head>
<body>
<header>
<h1>Header: Lorem ipsum</h1>
</header>
<nav>
<h2>Navigation</h2>
<ul>
<li><a href="#">Vestibulum</a></li>
<li><a href="#">condimentum</a></li>
<li><a href="#">dictum</a></li>
</ul>
</nav>
<div id="main">
<h2>Main</h2>
<p class="summary">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sodales sollicitudin felis eu suscipit. Nunc faucibus pulvinar molestie. Nunc ut leo arcu, vitae sagittis massa. Sed consequat sollicitudin purus, eu commodo velit adipiscing et. Aenean at commodo felis.</p>
<p>Pellentesque sodales, lacus sit amet consequat aliquet, purus tellus egestas enim, non bibendum odio sapien eu justo. Etiam aliquet lobortis velit, id sagittis dui scelerisque eu. Vestibulum in hendrerit tellus. Proin odio augue, tincidunt eget cursus at, laoreet quis nisl.</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>In egestas sollicitudin dui, vitae faucibus elit accumsan et.</li>
</ul>
<p>Fusce ac tellus enim. Morbi sodales nibh vel orci pharetra dictum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin sapien velit, ullamcorper eget ullamcorper id, tempus et libero. Duis gravida dapibus mauris vel placerat. Vivamus ornare tempus auctor.</p>
</div>
<aside>
<h2>Sidebar</h2>
<p class="summary">Duis tincidunt tempor leo. Nulla facilisi. Vivamus faucibus fringilla ultricies. Aliquam mollis sapien eu quam euismod facilisis.</p>
<ul>
<li>Vestibulum feugiat tristique arcu, consequat volutpat urna bibendum vitae.</li>
<li>Nunc sagittis metus at odio posuere quis imperdiet leo consectetur.</li>
</ul>
<p>Phasellus a tortor sit amet dolor congue tristique in sed nulla. Suspendisse potenti. Quisque rutrum leo id dolor ultrices a auctor ligula varius.</p>
</aside>
<footer>
<h2>Footer</h2>
<p>Nulla viverra lectus quis leo tincidunt accumsan.</p>
</footer>
</body>
</html>
<link rel="stylesheet" type="text/css" media="all" href="screen.css" />
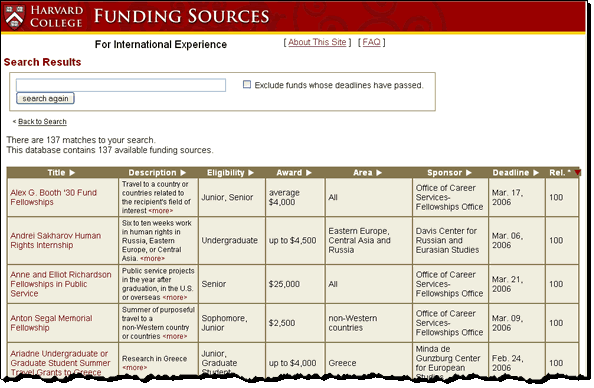
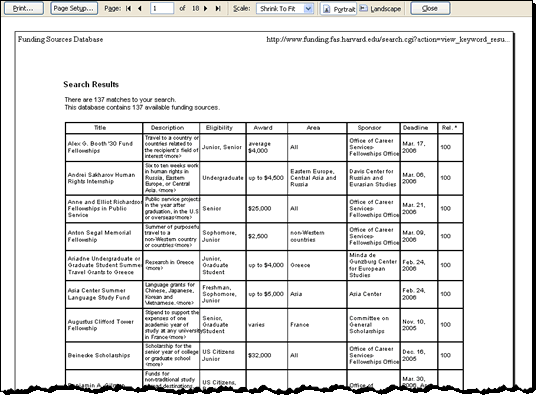
<link rel="stylesheet" type="text/css" media="print" href="print.css" />Screen display (screen.css):
Print display (print.css):
CSS2 defines a media selector for different media types.
Incorporate as part of the "link" element:
<link rel="stylesheet" type="text/css" media="all" href="screen.css" />
<link rel="stylesheet" type="text/css" media="print" href="print.css" />Or, use "@media" selector in style rule:
@media print {
body { font-size: 11pt; }
}
@media screen {
body { font-size: medium; }
}
@media print {
div.navigation {
display: none;
}
hr {
page-break-after: always;
}
}See A List Apart: Articles: Printing a Book with CSS: Boom!
Copyright © David Heitmeyer