
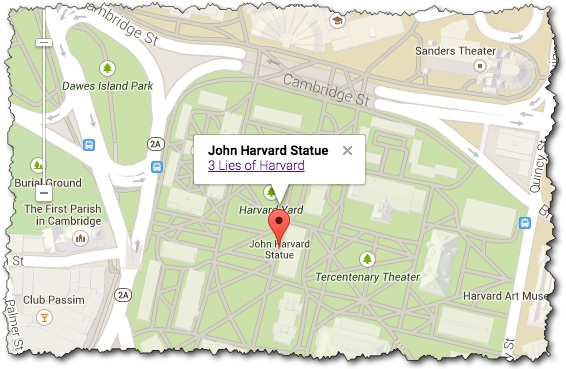
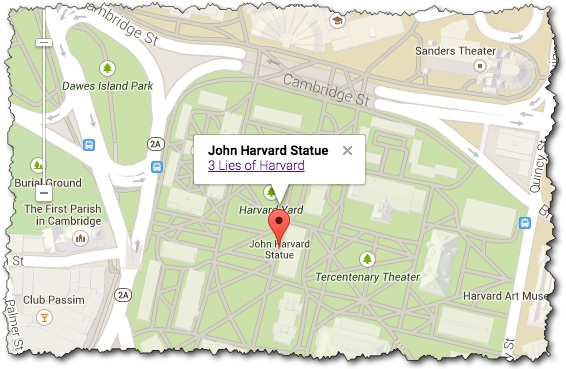
Now that we have a marker on the map, we can add an information window.
There are three basic things to pay attention to:
google.maps.InfoWindowThese steps are shown below:
/* Create content. Here we are concatenating strings together with the JS "+" operator */
var statue_info = "<strong>John Harvard Statue</strong><br/>" +
"<a href='http://www.summer.harvard.edu/blog-news-events/3-lies-harvard'>3 Lies of Harvard</a>";
/* Create the InfoWindow object; note we pass in the content */
var statue_infowindow = new google.maps.InfoWindow({
content: statue_info
});
/* Create the marker (we've seen this before) */
var statue_marker = new google.maps.Marker({
position: statue_latlng,
map: harvard_yard_map,
title: 'John Harvard Statue'
});
/* Create the listener so that the info window opens when the marker is clicked */
google.maps.event.addListener(statue_marker, 'click', function() {
statue_infowindow.open(harvard_yard_map,statue_marker);
});Full example:
Map with Marker working examples:
Copyright © David Heitmeyer