

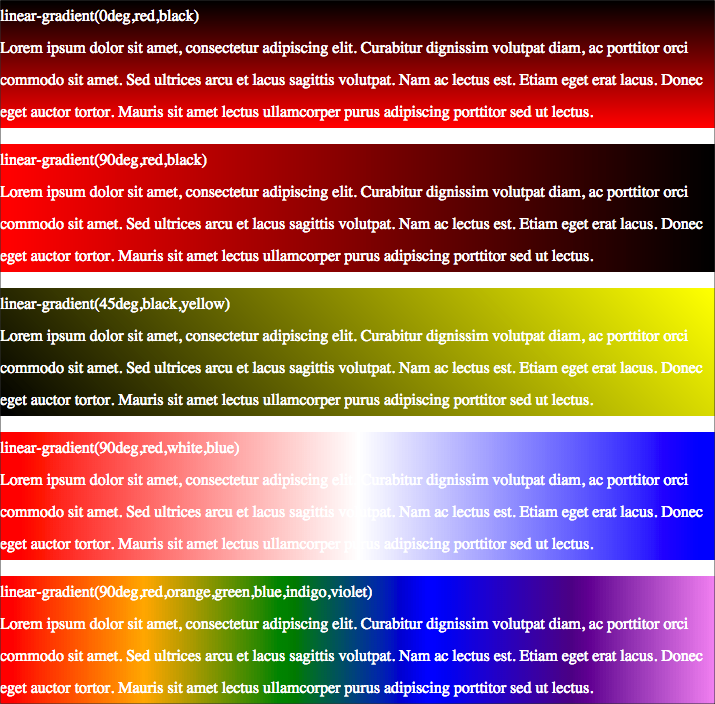
<div class="highlight1"><p>linear-gradient(0deg,red,black)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight2"><p>linear-gradient(90deg,red,black)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight3"><p>linear-gradient(45deg,black,yellow)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
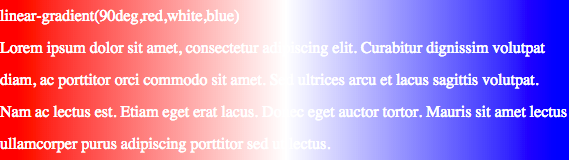
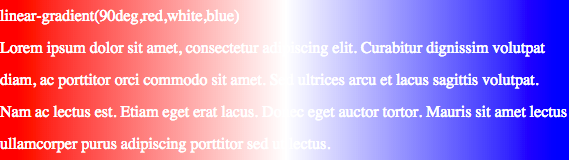
</div><div class="highlight4"><p>linear-gradient(90deg,red,white,blue)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight5"><p>linear-gradient(90deg,red,orange,yellow,green,blue,indigo,violet)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.highlight1 {
background-image: linear-gradient(0deg,red,black);
color: white;
line-height: 200%;
}
.highlight2 {
background-image: linear-gradient(90deg,red,black);
color: white;
line-height: 200%;
}
.highlight3 {
background-image: linear-gradient(45deg,black,yellow);
color: white;
line-height: 200%;
}
.highlight4 {
background-image: linear-gradient(90deg,red,white,blue);
color: white;
line-height: 200%;
}
.highlight5 {
background-image: linear-gradient(90deg, red,orange,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}
Copyright © David Heitmeyer