

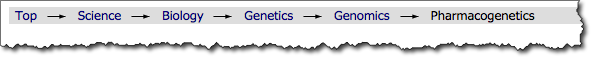
Strategy is similar to that of creating tabs. Use "display: inline" to make list items inline; use background image for "li" to show arrow.
<div id="breadcrumbf"><ul>
<li><a href="http://dmoz.org/">Top</a></li>
<li><a href="http://dmoz.org/Science/">Science</a></li>
<li><a href="http://dmoz.org/Science/Biology/">Biology</a></li>
<li><a href="http://dmoz.org/Science/Biology/Genetics/">Genetics</a></li>
<li><a href="http://dmoz.org/Science/Biology/Genetics/Genomics/">Genomics</a></li>
<li><span>Pharmacogenetics</span></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example15.css"/>/*
Order of pseudo-"a" elements:
LoVe HAte (Link, Visited, Hover, Active
*/
#breadcrumbf a:link, #breadcrumbf a:visited, #breadcrumbf a:hover, #breadcrumbf a:active, #breadcrumbf li span {
color: navy;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
font-weight: normal;
padding: 0.5em;
text-decoration: none;
}
#breadcrumbf a:hover {
text-decoration: underline;
}
#breadcrumbf li span {
color: black;
}
#breadcrumbf ul {
background-color: #ddd;
padding-left: 0px;
margin-left: 0px;
}
#breadcrumbf ul li {
display: inline;
}
#breadcrumbf li:first-child {
background-image: none;
padding-left: 0px;
}
#breadcrumbf li {
background-image: url(images/arrow.gif);
background-position: left;
background-repeat: no-repeat;
padding-left: 25px;
}