<div id="navclam"><ul>
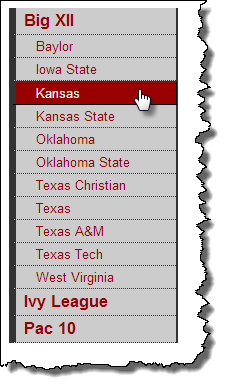
<li><a href="http://big12sports.collegesports.com/">Big XII</a><ul>
<li><a href="http://www.baylor.edu/">Baylor</a></li>
<li><a href="http://www.iastate.edu/">Iowa State</a></li>
<li><a href="http://www.ku.edu/">Kansas</a></li>
<li><a href="http://www.ksu.edu/">Kansas State</a></li>
<li><a href="http://www.ou.edu/">Oklahoma</a></li>
<li><a href="http://www.okstate.edu/">Oklahoma State</a></li>
<li><a href="http://www.tcu.edu/">Texas Christian</a></li>
<li><a href="http://www.utexas.edu/">Texas</a></li>
<li><a href="http://www.ttu.edu/">Texas Tech</a></li>
<li><a href="http://www.wvu.edu/">West Virginia</a></li>
</ul></li>
<li><a href="http://www.ivyleaguesports.com/">Ivy League</a><ul class="collapse">
<li><a href="http://www.brown.edu/">Brown</a></li>
<li><a href="http://www.columbia.edu/">Columbia</a></li>
<li><a href="http://www.cornell.edu/">Cornell</a></li>
<li><a href="http://www.dartmouth.edu/">Dartmouth</a></li>
<li><a href="http://www.harvard.edu/">Harvard</a></li>
<li><a href="http://www.upenn.edu/">Penn</a></li>
<li><a href="http://www.princeton.edu/">Princeton</a></li>
<li><a href="http://www.yale.edu/">Yale</a></li>
</ul></li>
<li><a href="http://www.pac-12.com/">Pac 12</a><ul class="collapse">
<li><a href="http://www.arizona.edu/">Arizona</a></li>
<li><a href="http://www.asu.edu/">Arizona State</a></li>
<li><a href="http://www.berkeley.edu/">California</a></li>
<li><a href="http://www.cu.edu/">Colorado</a></li>
<li><a href="http://www.uoregon.edu/">Oregon</a></li>
<li><a href="http://www.oregonstate.edu/">Oregon State</a></li>
<li><a href="http://www.stanford.edu/">Stanford</a></li>
<li><a href="http://www.ucla.edu/">UCLA</a></li>
<li><a href="http://www.usc.edu/">USC</a></li>
<li><a href="http://www.utah.edu/">Utah</a></li>
<li><a href="http://www.washington.edu/">Washington</a></li>
<li><a href="http://www.wsu.edu/">Washington State</a></li>
</ul></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example10.css"/>#navclam {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 1.2em;
width: 10em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navclam ul {
list-style: none;
margin: 0;
padding: 0;
}
#navclam ul li {
margin: 0;
border-top: 1px none #333;
}
#navclam ul li a {
display: block;
background-color: #ccc;
border-top: 1px none #333;
border-right: 1px solid #333;
border-bottom: thin dotted #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navclam a:link {
color: #900;
}
#navclam a:visited {
color: #900;
}
#navclam a:hover {
color: #fff;
background-color: #900;
border-top: 1px outset #333;
border-right: 1px outset #333;
border-bottom: 1px outset #333;
border-left: 5px outset #333;
}
#navclam a:active {
color: #fff;
background-color: #900;
border-top: 1px inset #333;
border-right: 1px inset #333;
border-bottom: 1px inset #333;
border-left: 5px inset #333;
}
#navclam ul ul a {
list-style: none;
padding-left: 1.5em;
font-size: 90%;
font-weight: normal;
}
#navclam ul.collapse {
display: none;
}