
Typically used for fonts that are served from your web server.
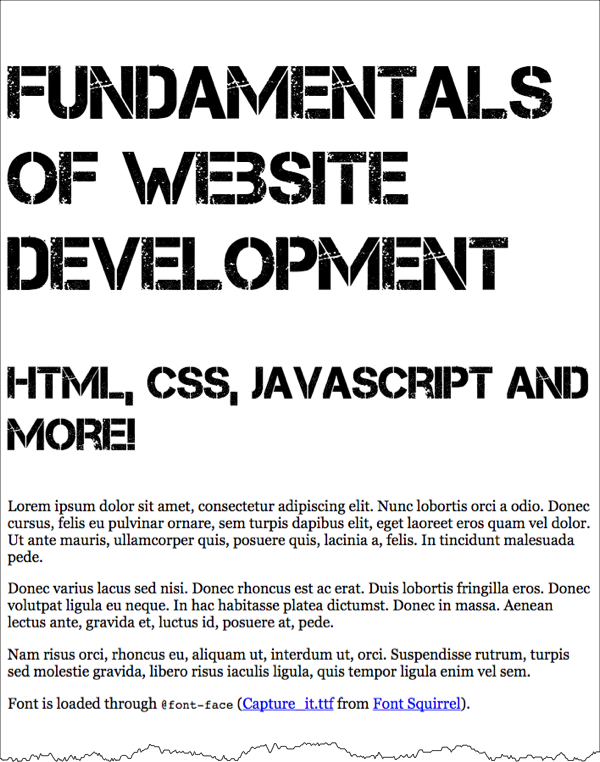
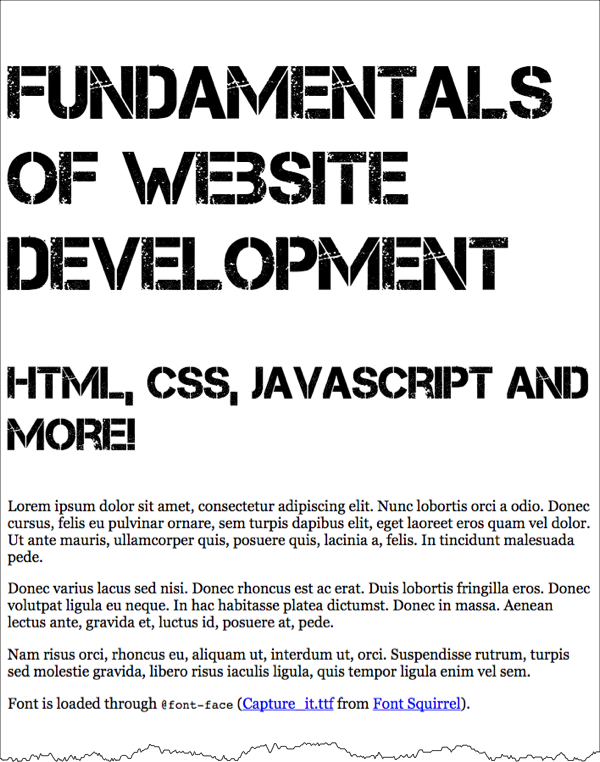
@font-face {
font-family:Capture;
src:url('resources/fonts/Capture_it.ttf');
/* could have multiple src properties that reference
different font formats */
}
h1,h2,h3,h4,h5,h6 {
font-weight:400;
font-family:Capture, sans-serif;
}
h1 {
font-size:5em;
}
h2 {
font-size:3em;
}
body {
font-family:Georgia, serif;
}
Copyright © David Heitmeyer