<form action="http://cscie12.dce.harvard.edu/echo" method="post">
<fieldset><legend>Email</legend><p>Email:
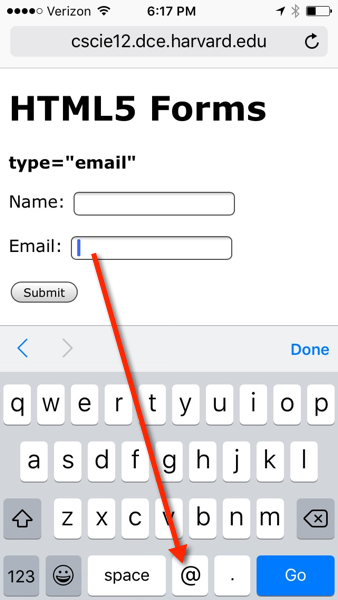
<input type="email" name="email_address" size="50"/></p>
</fieldset><p>
<input type="submit"/></p>
</form>

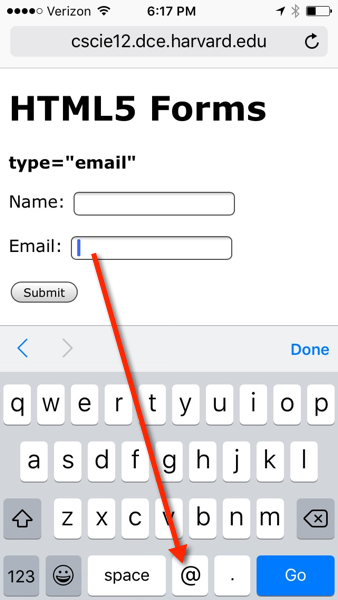
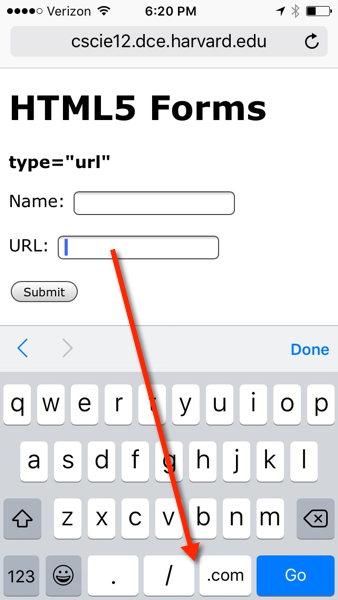
On handheld devices, screen keyboard is optimized for input.
<form action="http://cscie12.dce.harvard.edu/echo" method="post">
<fieldset><legend>Email</legend><p>Email:
<input type="email" name="email_address" size="50"/></p>
</fieldset><p>
<input type="submit"/></p>
</form>

<form action="http://cscie12.dce.harvard.edu/echo" method="post">
<fieldset><legend>URL</legend><p>URL:
<input type="url" name="url" size="50"/></p>
</fieldset><p>
<input type="submit"/></p>
</form>

Copyright © David Heitmeyer