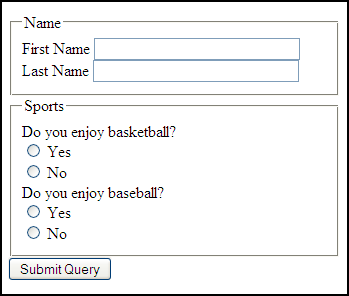
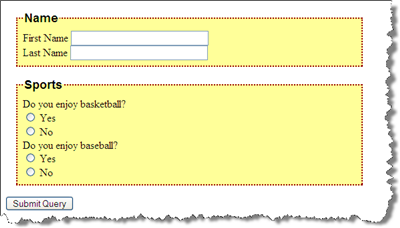
<form method="get" action="http://cscie12.dce.harvard.edu/echo">
<div><fieldset><legend>Name</legend><label for="fname">First Name</label>
<input type="text" name="fname" id="fname" size="30"/><br/><label for="lname">Last Name</label>
<input type="text" name="lname" id="lname" size="30"/><br/></fieldset><fieldset><legend>Sports</legend><div>Do you enjoy basketball?</div>
<input type="radio" name="basketball" id="basketball_yes" value="Y"/><label for="basketball_yes">Yes</label><br/>
<input type="radio" name="basketball" id="basketball_no" value="N"/><label for="basketball_no">No</label><br/><div>Do you enjoy baseball?</div>
<input type="radio" name="baseball" id="baseball_yes" value="Y"/><label for="baseball_yes">Yes</label><br/>
<input type="radio" name="baseball" id="baseball_no" value="N"/><label for="baseball_no">No</label></fieldset>
<input type="submit"/></div>
</form>