
Labels are important for accessible forms.
label element lets us use markup to associate text with an input element.
Using label you can make the association between the text label and the form input explicit, and not just rely on the visual proximity.
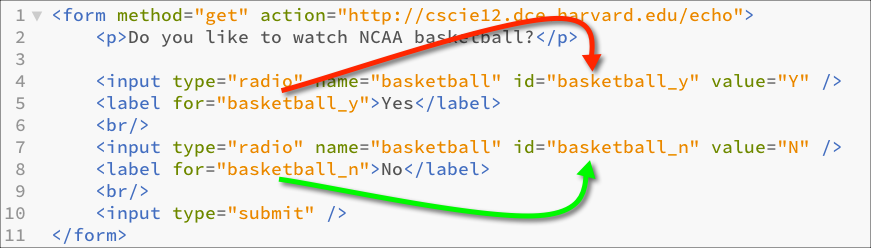
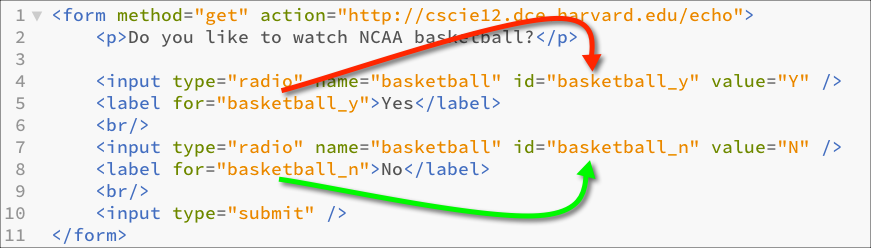
<form method="get" action="http://cscie12.dce.harvard.edu/echo">
<p>Do you like to watch NCAA basketball?</p>
<input type="radio" name="basketball" id="basketball_y" value="Y"/><label for="basketball_y">Yes</label><br/>
<input type="radio" name="basketball" id="basketball_n" value="N"/><label for="basketball_n">No</label><br/>
<input type="submit"/>
</form>

Copyright © David Heitmeyer